一、简介
Vue是什么
Vue是一个当前流行的前端框架
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
渐进式框架
笔者理解的“渐进式框架”也非常简单,就是用你想用或者能用的功能特性,你不想用的部分功能可以先不用。VUE不强求你一次性接受并使用它的全部功能特性。
场景一:公司刚开始一个项目,技术人员对Vue的掌握也不足够。那么我们就不能使用VUE了么?当然不是,如果你只是使用VUE做些基础操作,如:页面渲染、表单处理提交功能,那还是非常简单的,成熟技术人员上手也就一两天。完全可以用它去代替jquery。并不需要你去引入其他复杂特性功能。
场景二:我们项目用了VUE,使用的效果也挺好。那么我们想逐渐实现代码组件化,实现代码的复用,或者是基于组件原型的跨项目的代码复用。那么我们就可以引入VUE的components组件特性了。
场景三:我们的项目规模逐渐的变大了,我们可能会逐渐用到前端路由、状态集中管理、并最终实现一个高度工程化的前端项目。这些功能特性我们可以逐步引入,当然不用也可以。
所以VUE的适用面很广,你可以用它代替老项目中的JQuery。也可以在新项目启动初期,有限的使用VUE的功能特性,从而降低上手的成本。
Vue开始是针对PC端,对移动端支持不好,于是很多国内团队对其移动端进行了完善。饿了么团队开发了针对移动端的组件MintUI和ElementUI,还有滴滴团队、MUI等。
PC端项目和移动端项目区别:
- 屏幕宽度 PC端: w > 992px ;移动端:w < 992px
- 操作方式 PC端:鼠标和键盘;移动端:手指
- 事件 PC端:click/blur/keyup/keydown;移动端: touchstart/touchmove/touchend/touched/tap/longtap
Vue.js优点
- 体积小
- 更高的运行效率 基于虚拟DOM
- 双向数据绑定
- 生态丰富、学习成本低
Vue特点
- 解耦视图和数据
- 可复用的组件
- 前端路由技术
- 状态管理
- 虚拟DOM
安装
方式一:直接CDN引入
对于开发环境,你可以这样使用最新版本:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
方式二:下载和引入
开发环境:https://vuejs.org/js/vue.js
生成环境:https://vuejs.org/js/vue.min.js
方式三:NPM安装
# 最新稳定版 $ npm install vue
简单示例
体验一下Vue的响应式,响应式是当数据发生变化的时候,页面自动更改。
编程范式:命令式编程(Imperative)、声明式编程(Declarative)和函数式编程(Functional)
消息展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2>{{name}}</h2>
</div>
<script src="./js/vue.js"></script>
<script>
// var有很多缺陷,用let(变量)或const(常量)
// 编程范式:声明式编程
const app = new Vue({
el:"#app", // 用于挂载要管理的数据
data:{ // 定义数据
message: 'Hello World!',
name:'vue'
}
})
// JS的做法(命令式编程)
// 1.创建div元素,设置id属性
// 2.定义一个变量叫message-box
// 3.将message变量放在前面的div元素中显示
</script>
</body>
</html>
阅读JS代码,发现创建了一个Vue对象。创建Vue对象的时候,{}传入了一些options:
- el属性。该属性决定了这个Vue对象挂载到哪一个元素上,这里挂载到了id为app的元素上。
- data属性。该属性会存储一些数据。这些数据可用在页面中直接定义出来,如上。也可以来自网络,从服务器接收。
列表展示
展示一个数据列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in movies">{{item}}</li>
</ul>
</div>
<script src="./js/vue.js"></script>
<script>
// var有很多缺陷,用let(变量)或const(常量)
// 编程范式:声明式编程
const app = new Vue({
el:"#app", // 用于挂载要管理的数据
data:{ // 定义数据
message: 'Hello World!',
movies:['星球大战', '星际穿越', '复仇者联盟', '速度与激情', '阿甘正传']
}
})
</script>
</body>
</html>
结果

计数器
实现一个计数器,点击 + 计数器加1,点击 - 计数器减1.
属性methods:用于在Vue对象中定义方法。
指令@click:用于监听某个元素的点击事件,并且需要指定当发生点击时,执行的方法(通常是methods中定义的方法)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<body>
<div id="app">
<h2>当前计数:{{counter}}</h2>
<!-- <button v-on:click="counter++">+</button>
<button v-on:click="counter--">-</button> -->
<button v-on:click="add">+</button>
<button v-on:click="sub">-</button>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el:"#app", // 用于挂载要管理的数据
data:{ // 定义数据
counter: 0,
},
methods:{
add:function(){
console.log('add被执行');
this.counter++;
},
sub: function(){
console.log('add被执行');
this.counter--;
}
}
})
</script>
</body>
</html>
Vue中的MVVM
View层
视图层,通常就是DOM层,主要的作用是给用户展示信息。
Model层
数据层,数据可能是我们固定的数据,更多的是来自服务器,从网络上请求下来的数据。
VueModel层
视图模型层,是View和Model沟通的桥梁。一方面实现了Data Binding,也就是数据绑定,将Model的改变实时的反应到View中。另一方面实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时,可用监听到,并在需要的情况下改变对应的Data。
视图模型是mvvm模式的核心,它是连接view和model的桥梁。它有两个方向:一是将模型转化成视图,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。二是将视图转化成模型,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听。这两个方向都实现的,我们称之为数据的双向绑定。总结:在MVVM的框架下视图和模型是不能直接通信的。它们通过ViewModel来通信,ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。


MVVM - Model View ViewModel,数据,视图,视图模型
- 三者与
Vue的对应:view对应template,vm对应new Vue({…}),model对应data - 三者的关系:
view可以通过事件绑定的方式影响model,model可以通过数据绑定的形式影响到view,viewModel是把model和view连起来的连接器
options
el
-
类型:
string | Element -
限制:只在用
new创建实例时生效。 -
详细:
提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标。可以是 CSS 选择器,也可以是一个 HTMLElement 实例。
在实例挂载之后,元素可以用
vm.$el访问。如果在实例化时存在这个选项,实例将立即进入编译过程,否则,需要显式调用
vm.$mount()手动开启编译。
data
-
类型:
Object | Function -
限制:组件的定义只接受
function。 -
详细:
Vue 实例的数据对象。Vue 将会递归将 data 的属性转换为 getter/setter,从而让 data 的属性能够响应数据变化。对象必须是纯粹的对象 (含有零个或多个的 key/value 对):浏览器 API 创建的原生对象,原型上的属性会被忽略。大概来说,data 应该只能是数据 - 不推荐观察拥有状态行为的对象。
一旦观察过,你就无法在根数据对象上添加响应式属性。因此推荐在创建实例之前,就声明所有的根级响应式属性。
实例创建之后,可以通过
vm.$data访问原始数据对象。Vue 实例也代理了 data 对象上所有的属性,因此访问vm.a等价于访问vm.$data.a。以
_或$开头的属性 不会 被 Vue 实例代理,因为它们可能和 Vue 内置的属性、API 方法冲突。你可以使用例如vm.$data._property的方式访问这些属性。当一个组件被定义,
data必须声明为返回一个初始数据对象的函数,因为组件可能被用来创建多个实例。如果data仍然是一个纯粹的对象,则所有的实例将共享引用同一个数据对象!通过提供data函数,每次创建一个新实例后,我们能够调用data函数,从而返回初始数据的一个全新副本数据对象。如果需要,可以通过将
vm.$data传入JSON.parse(JSON.stringify(...))得到深拷贝的原始数据对象。
var data = { a: 1 }
// 直接创建一个实例
var vm = new Vue({
data: data
})
vm.a // => 1
vm.$data === data // => true
// Vue.extend() 中 data 必须是函数
var Component = Vue.extend({
data: function () {
return { a: 1 }
}
})
注意,如果你为 data 属性使用了箭头函数,则 this 不会指向这个组件的实例,不过你仍然可以将其实例作为函数的第一个参数来访问。
data: vm => ({ a: vm.myProp })
methods
-
类型:
{ [key: string]: Function } -
详细:
methods 将被混入到 Vue 实例中。可以直接通过 VM 实例访问这些方法,或者在指令表达式中使用。方法中的
this自动绑定为 Vue 实例。
var vm = new Vue({
data: { a: 1 },
methods: {
plus: function () {
this.a++
}
}
})
vm.plus()
vm.a // 2
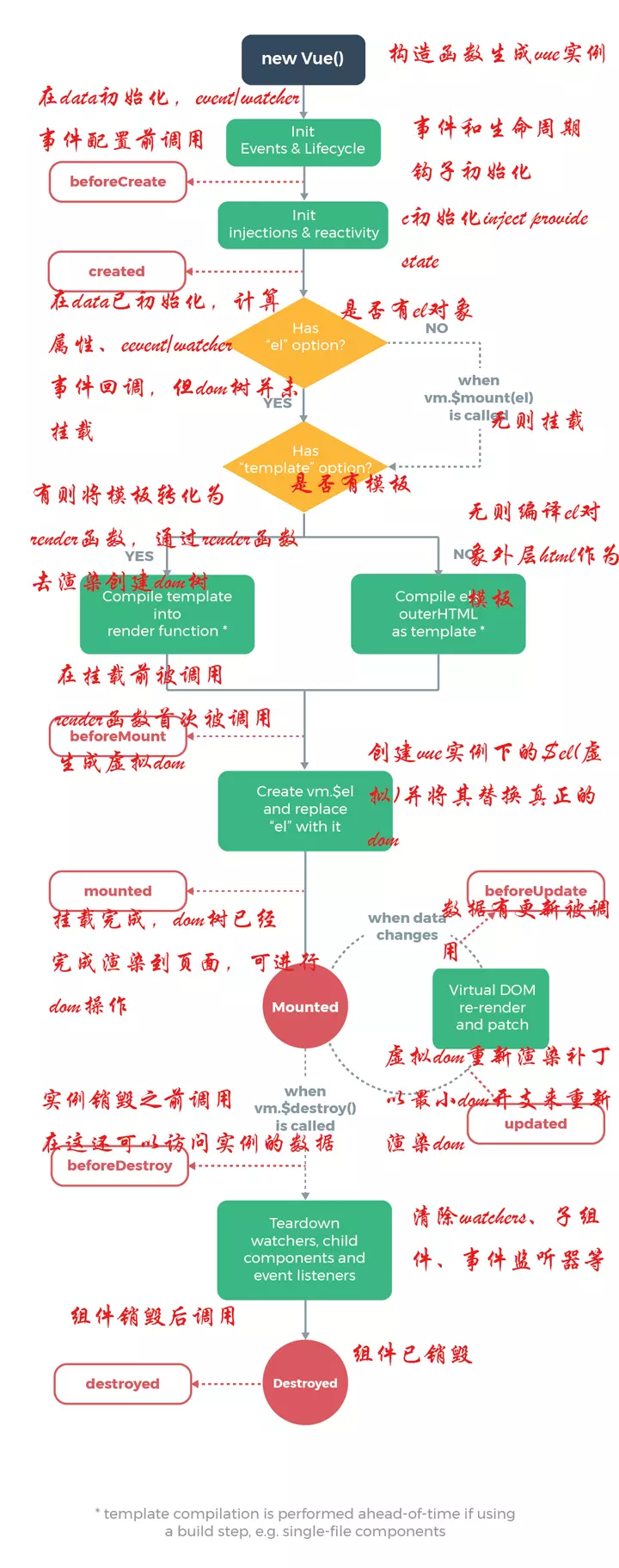
生命周期
这里说的 Vue 的生命周期指的是 Vue 组件的生命周期

总的来说 Vue 的生命周期包括四个状态
1、creating 状态--vue 实例被创建的过程
2、mounting 状态--挂到到真实的 DOM 节点
3、updating 状态--如果 data 中的数据改变就会触发对应组件的重新渲染
4、destroying 状态--实例销毁
上面个四个状态对应 8 个方法
| 方法名 | 状态 | 含义 |
|---|---|---|
| beforeCreate | creating 状态 | 实例创建之前调用 |
| created | creating 状态 | 实例创建成功,此时 data 中的数据显示出来了 |
| beforeMount | mounting 状态 | 数据中的 data 在模版中先占一个位置 |
| mounted | mounting 状态 | 模版中的 data 数据直接显示出来了 |
| beforeUpdate | updating 状态 | 当 data 数据发生变化调用,发生在虚拟 DOM 重新渲染和打补丁之前 |
| updated | updating 状态 | 数据更改导致的虚拟 DOM 重新渲染和打补丁 |
| beforeDestroy | destroying 状态 | 在 vue 实例销毁之前调用,此时实例任然可用 |
| destroyed | destroying 状态 | 在 vue 实例销毁之后调用,vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁 |
二、模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
如果你熟悉虚拟 DOM 并且偏爱 JavaScript 的原始力量,你也可以不用模板,直接写渲染 (render) 函数,使用可选的 JSX 语法。
插值操作
文本
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
<span>Message: {{ msg }}</span>
Mustache 标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定:
<span v-once>这个将不会改变: {{ msg }}</span>
原始 HTML
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令:
<p>Using mustaches: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>
Using mustaches: <span style="color: red">This should be red.</span>
Using v-html directive: This should be red.
这个 span 的内容将会被替换成为属性值 rawHtml,直接作为 HTML——会忽略解析属性值中的数据绑定。注意,你不能使用 v-html 来复合局部模板,因为 Vue 不是基于字符串的模板引擎。反之,对于用户界面 (UI),组件更适合作为可重用和可组合的基本单位。
你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。
Attribute
Mustache 语法不能作用在 HTML attribute 上,遇到这种情况应该使用 v-bind 指令:
<div v-bind:id="dynamicId"></div>
对于布尔 attribute (它们只要存在就意味着值为 true),v-bind 工作起来略有不同,在这个例子中:
<button v-bind:disabled="isButtonDisabled">Button</button>
如果 isButtonDisabled 的值是 null、undefined 或 false,则 disabled attribute 甚至不会被包含在渲染出来的 <button> 元素中。
使用 JavaScript 表达式
迄今为止,在我们的模板中,我们一直都只绑定简单的属性键值。但实际上,对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
指令
指令 (Directives) 是带有 v- 前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。回顾我们在介绍中看到的例子:
<p v-if="seen">现在你看到我了</p>
这里,v-if 指令将根据表达式 seen 的值的真假来插入/移除 <p> 元素。
v-once
-
不需要表达式
-
详细:
只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
<!-- 单个元素 --> <span v-once>This will never change: {{msg}}</span> <!-- 有子元素 --> <div v-once> <h1>comment</h1> <p>{{msg}}</p> </div> <!-- 组件 --> <my-component v-once :comment="msg"></my-component> <!-- `v-for` 指令--> <ul> <li v-for="i in list" v-once>{{i}}</li> </ul> -
参考:
v-html
-
预期:
string -
详细:
更新元素的
innerHTML。注意:内容按普通 HTML 插入 - 不会作为 Vue 模板进行编译 。如果试图使用v-html组合模板,可以重新考虑是否通过使用组件来替代。在网站上动态渲染任意 HTML 是非常危险的,因为容易导致 XSS 攻击。只在可信内容上使用
v-html,永不用在用户提交的内容上。 -
示例:
<div v-html="html"></div> // 指令后面的往往跟一个string类型,会将string的html解析出来并渲染
- html是data中的html属性
-
参考:数据绑定语法 - 插值
v-text
-
预期:
string -
详细:
更新元素的
textContent。如果要更新部分的textContent,需要使用{{ Mustache }}插值。 -
示例:
<span v-text="msg"></span> <!-- 和下面的一样 --> <span>{{msg}}</span>
用的少,不够灵活。
v-pre
-
不需要表达式
-
用法:
跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。
-
示例:
<h2v-pre>{{message}}</he>会直接显示 {{message}}
v-cloak
-
不需要表达式
-
用法:
这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如
[v-cloak] { display: none }一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。 -
示例:
[v-cloak] { display: none; } <div v-cloak> {{ message }} </div>不会显示,直到编译结束。
也就是说,有时候如果还没编译完就显示的话,会显示原始字符串{{message}}。在vue解析之前,div的v-cloak是存在的,当vue解析之后,v-cloak属性就没有了,以此判断是否编译。因此,CSS设置有v-cloak属性的时候display为none。
前面的指令主要作用是将值插入到模板的内容中。但是,除了内容需要动态来决定外,某些属性也想要动态绑定。使用v-bind。
v-bind
-
缩写:
: -
预期:
any (with argument) | Object (without argument) -
参数:
attrOrProp (optional) -
修饰符:
.prop- 作为一个 DOM property 绑定而不是作为 attribute 绑定。(差别在哪里?).camel- (2.1.0+) 将 kebab-case 特性名转换为 camelCase. (从 2.1.0 开始支持).sync(2.3.0+) 语法糖,会扩展成一个更新父组件绑定值的v-on侦听器。
-
用法:
动态地绑定一个或多个特性,或一个组件 prop 到表达式。
在绑定
class或style特性时,支持其它类型的值,如数组或对象。可以通过下面的教程链接查看详情。在绑定 prop 时,prop 必须在子组件中声明。可以用修饰符指定不同的绑定类型。
没有参数时,可以绑定到一个包含键值对的对象。注意此时
class和style绑定不支持数组和对象。 -
示例:
<!-- 绑定一个属性 --> <img v-bind:src="imageSrc"> <!-- 动态特性名 (2.6.0+) --> <button v-bind:[key]="value"></button> <!-- 缩写 --> <img :src="imageSrc"> <!-- 动态特性名缩写 (2.6.0+) --> <button :[key]="value"></button> <!-- 内联字符串拼接 --> <img :src="'/path/to/images/' + fileName"> <!-- class 绑定 --> <div :class="{ red: isRed }"></div> <div :class="[classA, classB]"></div> <div :class="[classA, { classB: isB, classC: isC }]"> <!-- style 绑定 --> <div :style="{ fontSize: size + 'px' }"></div> <div :style="[styleObjectA, styleObjectB]"></div> <!-- 绑定一个有属性的对象 --> <div v-bind="{ id: someProp, 'other-attr': otherProp }"></div> <!-- 通过 prop 修饰符绑定 DOM 属性 --> <div v-bind:text-content.prop="text"></div> <!-- prop 绑定。“prop”必须在 my-component 中声明。--> <my-component :prop="someThing"></my-component> <!-- 通过 $props 将父组件的 props 一起传给子组件 --> <child-component v-bind="$props"></child-component> <!-- XLink --> <svg><a :xlink:special="foo"></a></svg>.camel修饰符允许在使用 DOM 模板时将v-bind属性名称驼峰化,例如 SVG 的viewBox属性:<svg :view-box.camel="viewBox"></svg>
在使用字符串模板或通过
vue-loader/vueify编译时,无需使用.camel。
参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML attribute:
<a v-bind:href="url">...</a>
在这里 href 是参数,告知 v-bind 指令将该元素的 href attribute 与表达式 url 的值绑定。
另一个例子是 v-on 指令,它用于监听 DOM 事件:
<a v-on:click="doSomething">...</a>
在这里参数是监听的事件名。我们也会更详细地讨论事件处理。
动态参数
2.6.0 新增
从 2.6.0 开始,可以用方括号括起来的 JavaScript 表达式作为一个指令的参数:
<!-- 注意,参数表达式的写法存在一些约束,如之后的“对动态参数表达式的约束”章节所述。 --> <a v-bind:[attributeName]="url"> ... </a>
这里的 attributeName 会被作为一个 JavaScript 表达式进行动态求值,求得的值将会作为最终的参数来使用。例如,如果你的 Vue 实例有一个 data 属性 attributeName,其值为 "href",那么这个绑定将等价于 v-bind:href。
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数:
<a v-on:[eventName]="doSomething"> ... </a>
在这个示例中,当 eventName 的值为 "focus" 时,v-on:[eventName] 将等价于 v-on:focus。
对动态参数的值的约束
动态参数预期会求出一个字符串,异常情况下值为 null。这个特殊的 null 值可以被显性地用于移除绑定。任何其它非字符串类型的值都将会触发一个警告。
对动态参数表达式的约束
动态参数表达式有一些语法约束,因为某些字符,如空格和引号,放在 HTML attribute 名里是无效的。例如:
<!-- 这会触发一个编译警告 --> <a v-bind:['foo' + bar]="value"> ... </a>
变通的办法是使用没有空格或引号的表达式,或用计算属性替代这种复杂表达式。
在 DOM 中使用模板时 (直接在一个 HTML 文件里撰写模板),还需要避免使用大写字符来命名键名,因为浏览器会把 attribute 名全部强制转为小写:
<!-- 在 DOM 中使用模板时这段代码会被转换为 `v-bind:[someattr]`。 除非在实例中有一个名为“someattr”的 property,否则代码不会工作。 --> <a v-bind:[someAttr]="value"> ... </a>
修饰符
修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent="onSubmit">...</form>
在接下来对 v-on 和 v-for 等功能的探索中,你会看到修饰符的其它例子。
缩写
v- 前缀作为一种视觉提示,用来识别模板中 Vue 特定的 attribute。当你在使用 Vue.js 为现有标签添加动态行为 (dynamic behavior) 时,v- 前缀很有帮助,然而,对于一些频繁用到的指令来说,就会感到使用繁琐。同时,在构建由 Vue 管理所有模板的单页面应用程序 (SPA - single page application) 时,v- 前缀也变得没那么重要了。因此,Vue 为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写:
v-bind 缩写
<!-- 完整语法 --> <a v-bind:href="url">...</a> <!-- 缩写 --> <a :href="url">...</a>
v-on 缩写
<!-- 完整语法 --> <a v-on:click="doSomething">...</a> <!-- 缩写 --> <a @click="doSomething">...</a>
它们看起来可能与普通的 HTML 略有不同,但 : 与 @ 对于 attribute 名来说都是合法字符,在所有支持 Vue 的浏览器都能被正确地解析。而且,它们不会出现在最终渲染的标记中。缩写语法是完全可选的,但随着你更深入地了解它们的作用,你会庆幸拥有它们。
计算属性
拼接data中的属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<body>
<div id="app">
<h2>{{firstName}} {{lastName}}</h2>
<h2>{{firstName}} {{lastName}}</h2>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el:"#app", // 用于挂载要管理的数据
data:{ // 定义数据
firstName: 'Hellen',
lastName: 'Keller'
},
methods:{
}
})
</script>
</body>
</html>
结果:

不推荐,可以改为使用方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<body>
<div id="app">
<h2>{{getFullName()}}</h2>
<h2>{{firstName}} {{lastName}}</h2>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el:"#app", // 用于挂载要管理的数据
data:{ // 定义数据
firstName: 'Hellen',
lastName: 'Keller'
},
methods:{
getFullName(){
return this.firstName + ' ' + this.lastName;
}
}
})
</script>
</body>
</html>
结果:

虽然简洁了写,但最好的方式是使用计算属性
计算属性实质上是属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<body>
<div id="app">
<h2>{{getFullName()}}</h2>
<h2>{{firstName}} {{lastName}}</h2>
<h2>{{fullName}}</h2>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el:"#app", // 用于挂载要管理的数据
data:{ // 定义数据
firstName: 'Hellen',
lastName: 'Keller'
},
computed:{
fullName:function(){
return this.firstName + ' ' + this.lastName;
}
},
methods:{
getFullName(){
return this.firstName + ' ' + this.lastName;
}
}
})
</script>
</body>
结果:

来源:https://www.cnblogs.com/aidata/p/12262114.html