问题
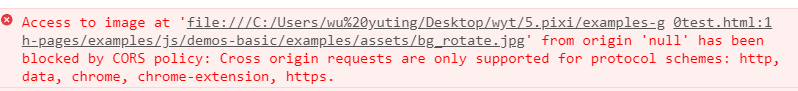
最近想在自己的电脑上写一些pixi js 的 demo, 编辑器是VScode,配置open in browser 插件,使用默认谷歌浏览器打开html之后发现因为cros policy 的问题,文件不能打开本地的图片文件。报错如下:
解决方案一
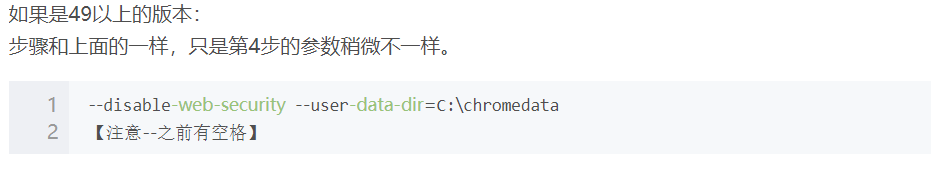
按照网上大家的建议,我在桌面上添加了谷歌浏览器的图标,修改属性: 修改完毕之后VScode默认的打开方式还是不能访问本地图片,但是将链接复制到从桌面图标处打开的浏览器中可以正常访问本地图片了。到此问题算是解决了一半,每次写完效果想在浏览器中查看时,快捷键alt + b 打开的默认浏览器模式还是不能正常访问,要把链接复制粘贴到另一个窗口才行,操作起来很是麻烦。目前还没有找到解决办法。。。。
修改完毕之后VScode默认的打开方式还是不能访问本地图片,但是将链接复制到从桌面图标处打开的浏览器中可以正常访问本地图片了。到此问题算是解决了一半,每次写完效果想在浏览器中查看时,快捷键alt + b 打开的默认浏览器模式还是不能正常访问,要把链接复制粘贴到另一个窗口才行,操作起来很是麻烦。目前还没有找到解决办法。。。。
解决方案二
方案一不是一劳永逸的方法。参考了这篇博客发现可能是VScode和open in browser插件的问题,我直接在html文件中插入本地图片是可以的,但是换了pixi js 就不行了。使用live server 插件后再打开浏览器就没问题了。问题最终使用live server 插件解决。
来源:CSDN
作者:在养一只虎纹�
链接:https://blog.csdn.net/yutingwu816/article/details/104180030