图像的旋转缩放平移变换公式
在前两天的应用中,用Flex简单写了一个拖动图片缩放的ObjectHandler控件,当时的功能还比较简单,只有缩放功能,不能平移和旋转。太不完整了!
平移还好,旋转一来,就有点头疼了。旋转必然要涉及旋转中心点的问题。一般的情况是缩放的中心点是图片左上角,旋转的中心点是图片的中心,如果用户每操作一次就要手动去改变一下中心点,
不仅逻辑上繁琐,也给调试带来很大的不便,最后不仅错在哪一步不知道,连怎么错的都不知道!!!。
那么,比较好的解决办法是,指定中心点center,给定平移量shift,缩放量scale,旋转量rotate,及图片的原始宽高size 即可保证图片正确显示。(图片默认缩放中心为左上角)
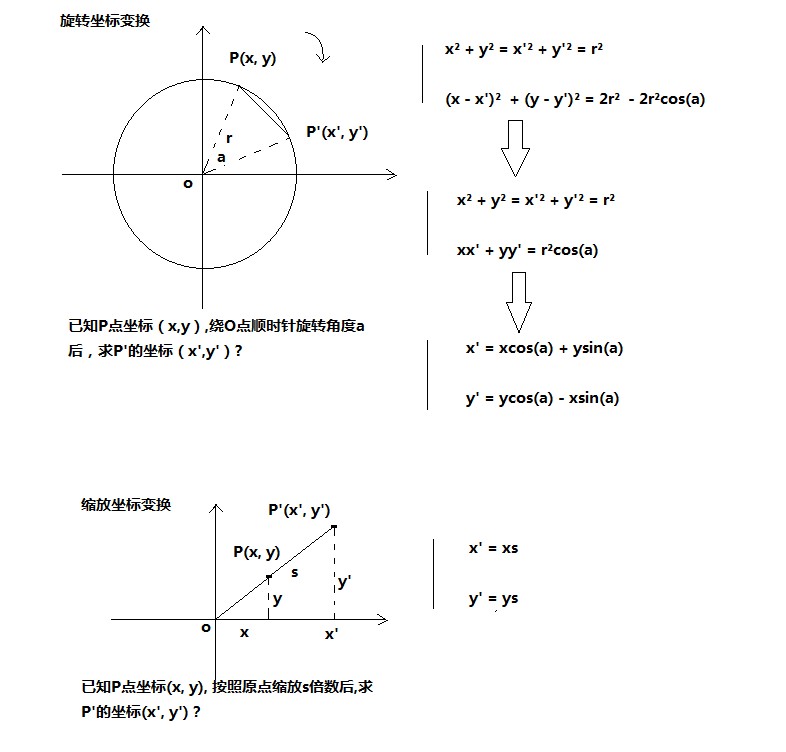
首先,这里我们需要几个简单的数学变换,主要针对缩放和旋转:

OK,想清楚了变换的过程,下面的工作就更加简单了,套用一下公式就行:
/**
* transforms:{
* shift: {x:'', y:''}
* rotate: '',
* scale: ''
* }
* origin: {
* originWidth:'',
* originHeight: '',
* originLeft: '',
* originTop: ''
* }
*
*
*/
private function fixTransformToCenter(center:Point, transforms:Object, origin:Object):Object{
var result:Object = {
left: 0,
top: 0,
r: 0,
s: 1
};
var ow:Number = origin.originWidth;
var oh:Number = origin.originHeight;
var oleft: Number = origin.originLeft;
var otop: Number = origin.originTop;
// 平移
result.left = oleft + transforms.shift.x;
result.top = otop + transforms.shift.y;
// 缩放
result.s = transforms.scale;
result.left = (result.left - center.x) * result.s;
result.top = (result.top - center.y) * result.s;
// 旋转
result.r = tranfroms.rotate;
var x:Number = (result.left - center.x) * cos(result.r) + (result.top - center.y) * sin(result.r);
var y:Number = (result.top - center.y) * cos(result.r) - (result.left - center.x) * sin(result.r);
result.left = x;
result.top = y;
reutrn result;
}
来源:https://www.cnblogs.com/zyc-undefined/p/3325681.html