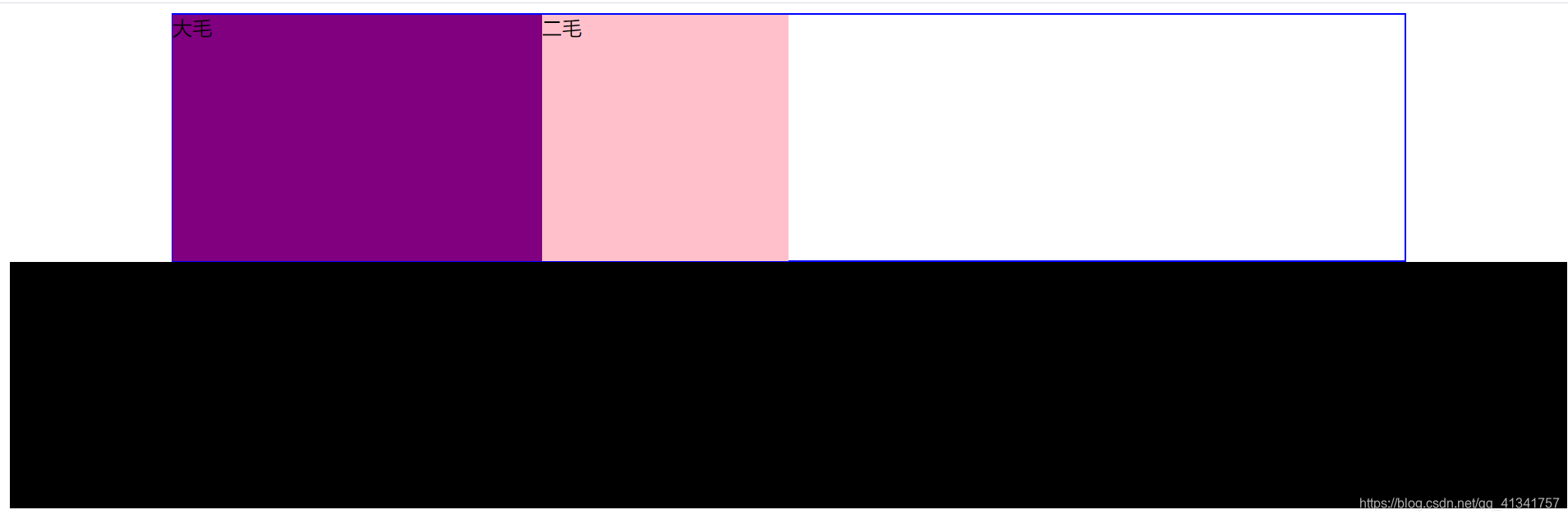
1.额外标签法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>额外标签法</title>
<style>
.box{
width:1000px;
margin: 0 auto;
border: 1px solid blue;
}
.damao{
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao{
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer{
height: 200px;
background-color: black;
}
/* 清除浮动 */
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
<!-- 此处增加一个div -->
<div class="clear"></div>
</div>
<div class="footer"></div>
</body>
</html>

要求:添加的元素必须是块级元素,不能是行内元素。div属于块级元素。而如果是span则不能清除浮动。
2.给父亲添加overflow:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>给父亲添加overflow</title>
<style>
.box{
/* 清除浮动 */
overflow: hidden;
width:1000px;
margin: 0 auto;
border: 1px solid blue;
}
.damao{
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao{
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer{
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
</html>
3.after伪元素:给父元素添加。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>伪元素清除浮动</title>
<style>
/* 增加伪类代码 */
.clearfix::after{
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
/* 兼容IE6 &7 */
.clearfix{
*zoom: 1;
}
.box{
width:1000px;
margin: 0 auto;
border: 1px solid blue;
}
.damao{
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao{
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer{
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<!-- 父元素调用clearfix -->
<div class="box clearfix">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
</html>
4:双伪元素清除浮动:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>双伪元素清除浮动</title>
<style>
/* 增加伪类代码 */
.clearfix::before,
.clearfix::after{
content: "";
display: table;
}
.clearfix::after{
clear: both;
}
.clearfix{
*zoom: 1;
}
.box{
width:1000px;
margin: 0 auto;
border: 1px solid blue;
}
.damao{
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao{
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer{
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<!-- 父元素调用clearfix -->
<div class="box clearfix">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
</html>
来源:CSDN
作者:无敌帅气软件学长
链接:https://blog.csdn.net/qq_41341757/article/details/104145380