一. 锚点的用法
锚点的用法有两种,但性质同样,都是通过链接标签以及其href属性实现的:
- 页内跳转。
- 跳到其他页面的某个区域。
1. 页内跳转的锚点用法:
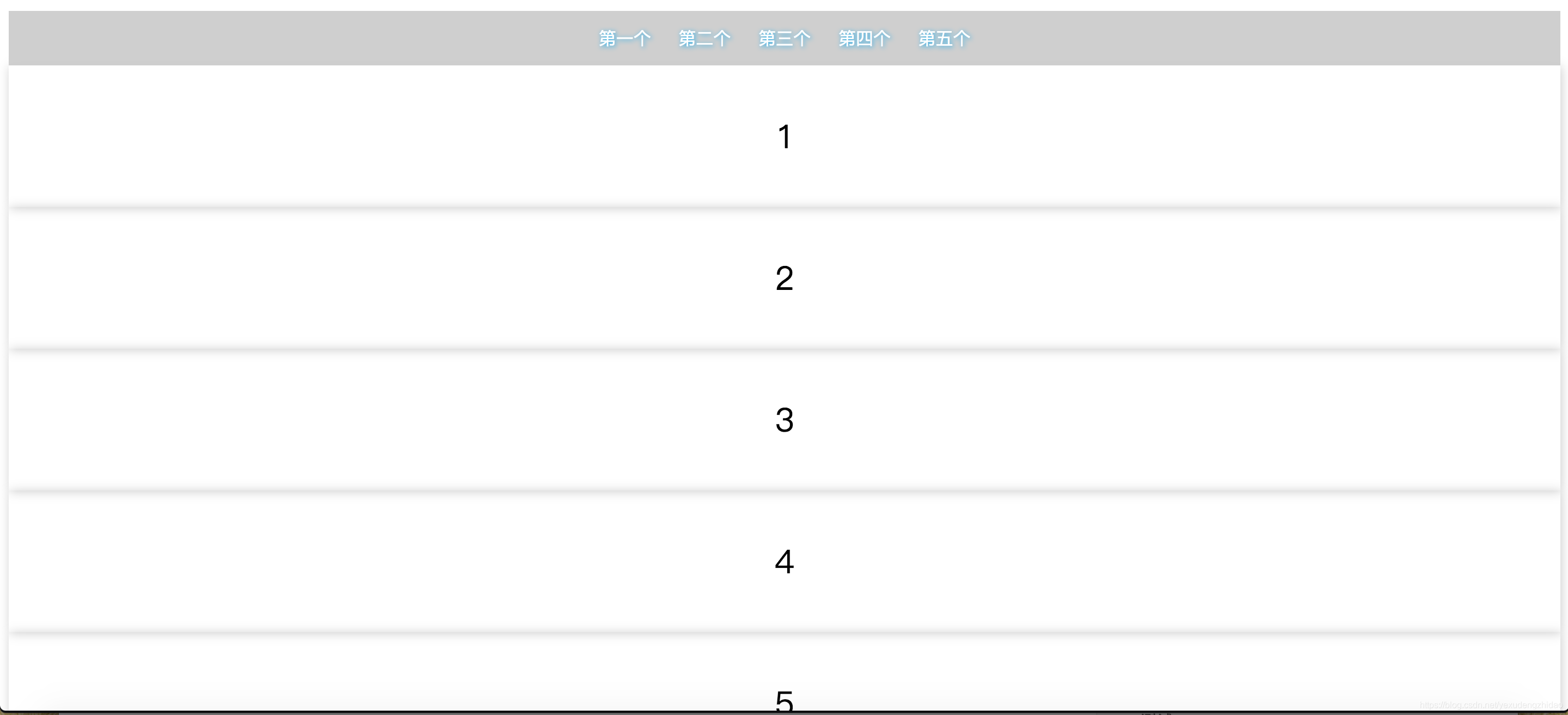
给将要跳转到的标签添加ID,然后将每个链接标签的href属性分别按顺序与每个div的ID相对应。【注意:href属性后的ID号必须有“#”,否则无效。】
<!DOCTYPE html>
<html>
<head>
<title>锚点的使用</title>
<style type="text/css">
body{
font-family:"微软雅黑";
height:2000px; /* 要有足够的高度,否则不能体现出效果 */
}
.nav{
margin:50px auto 0;
text-align:center;
background-color:#cfcfcf;
line-height:40px;
}
.nav a{
display:inline-block;
padding:5px 10px;
font-size:16px;
text-decoration:none;
color:#fff;
text-shadow:1px 1px 5px #04acef;
}
.nav a:hover{
background:#04acef;
transition: all 1s;
}
div{
height:130px;
line-height:130px;
box-shadow:1px 1px 10px #ccc;
font-size:30px;
text-align:center;
}
</style>
</head>
<body>
<p class="nav">
<a href="#a1">第一个</a>
<a href="#a2">第二个</a>
<a href="#a3">第三个</a>
<a href="#a4">第四个</a>
<a href="#a5">第五个</a>
</p>
<div id="a1">1</div>
<div id="a2">2</div>
<div id="a3">3</div>
<div id="a4">4</div>
<div id="a5">5</div>
</body>
</html>

当按下第一个时,会页面跳转到“1”处,以此类推。
2. 页外跳转的锚点用法
假如我在一个名为“示例”的文件夹中见了两个HTML文档
第一个名为ancesor.html
第二个名为ancesor1.html
里面的代码都一样
<head>
<title>锚点的使用</title>
<style type="text/css">
body{
font-family:"微软雅黑";
height:2000px;
}
.nav{
margin:50px auto 0;
text-align:center;
background-color:#cfcfcf;
line-height:40px;
}
.nav a{
display:inline-block;
padding:5px 10px;
font-size:16px;
text-decoration:none;
color:#fff;
text-shadow:1px 1px 5px #04acef;
}
.nav a:hover{
background:#04acef;
}
div{
height:130px;
line-height:130px;
box-shadow:1px 1px 10px #ccc;
font-size:30px;
text-align:center;
}
</style>
</head>
<body>
<p class="nav">
<a href="ancesor1.html#1">第一个</a>
<a href="ancesor1.html#2">第二个</a>
<a href="ancesor1.html#3">第三个</a>
<a href="ancesor1.html#4">第四个</a>
<a href="ancesor1.html#5">第五个</a>
</p>
<div id="1">1</div>
<div id="2">2</div>
<div id="3">3</div>
<div id="4">4</div>
<div id="5">5</div>
</body>
当我们需要跳转到其他页面的某个区域时,只要把href的属性值设置“跳转页面的URL+所想跳转到区域的ID(或者说锚点名称)”即可。
二. 与锚点配合使用的:target伪类
<!DOCTYPE html>
<html>
<head>
<title>锚点的使用</title>
<style type="text/css">
body{
font-family:"微软雅黑";
height:2000px; /* 要有足够的高度,否则不能体现出效果 */
}
.nav{
margin:50px auto 0;
text-align:center;
background-color:#cfcfcf;
line-height:40px;
}
.nav a{
display:inline-block;
padding:5px 10px;
font-size:16px;
text-decoration:none;
color:#fff;
text-shadow:1px 1px 5px #04acef;
}
.nav a:hover{
background:#04acef;
transition: all 1s;
}
div{
height:130px;
line-height:130px;
box-shadow:1px 1px 10px #ccc;
font-size:30px;
text-align:center;
}
/* 下面是新添加到代码 */
div:target {
background: red;
}
</style>
</head>
<body>
<p class="nav">
<a href="#a1">第一个</a>
<a href="#a2">第二个</a>
<a href="#a3">第三个</a>
<a href="#a4">第四个</a>
<a href="#a5">第五个</a>
</p>
<div id="a1">1</div>
<div id="a2">2</div>
<div id="a3">3</div>
<div id="a4">4</div>
<div id="a5">5</div>
</body>
</html>

否定伪类选择器not()
<!DOCTYPE html>
<html>
<head>
<title>锚点的使用</title>
<style type="text/css">
body{
font-family:"微软雅黑";
height:2000px; /* 要有足够的高度,否则不能体现出效果 */
}
.nav{
margin:50px auto 0;
text-align:center;
background-color:#cfcfcf;
line-height:40px;
}
.nav a{
display:inline-block;
padding:5px 10px;
font-size:16px;
text-decoration:none;
color:#fff;
text-shadow:1px 1px 5px #04acef;
}
.nav a:hover{
background:#04acef;
transition: all 1s;
}
div{
height:130px;
line-height:130px;
box-shadow:1px 1px 10px #ccc;
font-size:30px;
text-align:center;
}
/* 下面是新添加到代码,除了ID为a3的以外。 */
div:target:not(#a3) {
background: red;
}
</style>
</head>
<body>
<p class="nav">
<a href="#a1">第一个</a>
<a href="#a2">第二个</a>
<a href="#a3">第三个</a>
<a href="#a4">第四个</a>
<a href="#a5">第五个</a>
</p>
<div id="a1">1</div>
<div id="a2">2</div>
<div id="a3">3</div>
<div id="a4">4</div>
<div id="a5">5</div>
</body>
</html>
来源:CSDN
作者:Benjaminpcm
链接:https://blog.csdn.net/yexudengzhidao/article/details/104133861