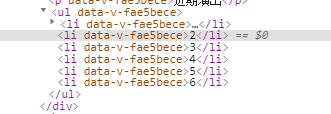
今天在写项目的时候发现一个很奇怪的事情,那就是我的横向滚动条怎么也没办法出来,大概的结构如下

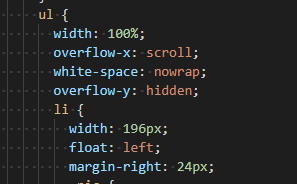
css代码如下:
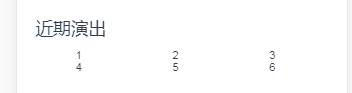
然后页面显示如下:
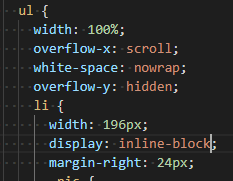
然后我把li中的float:right注释掉换成display:line-block就好了.
修改后的css样式如下:
然后页面中的ul也成功的出现了横向滚动条
总结:在ul中li出现想要出现横线滚动条但是效果失效的情况下,不妨试着将li转换为行内块级元素
可能是我css没有学到位,其中的原理我不懂,只能算瞎猫碰上死耗子出来了.嘿嘿
在这里写一个博客记录一下,h5小白的日常 …
日常报错一错就是一天 …
我会努力的!
来源:CSDN
作者:薛染
链接:https://blog.csdn.net/bobringtheboys/article/details/104043748