阶段目标
概念
在编程领域,任何 事 和 物都可以概括成对象。
对象概念练习
用编程思想抽象出你心仪对象的属性和方法。
对象由属性和方法组成,属性和方法都可以用 键值对 定义。
心仪对象:
属性:特征
身高:150 cm
年龄:36
性别:女
腿:大长腿
方法:功能 - 函数
生活技能:煮饭
运动技能:打篮球
艺术技能:rap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 创建一个对象
var person = {
// 对象的属性 - 特征
height: "170cm",
age: 36,
sex: "女",
leg: "大长腿",
// 生活技能
// 对象的方法 - 功能,技能,函数
liveSkill:function(){
console.log('生活技能: 煮饭');
},
sportSkill:function(){
console.log("运动技能:打篮球");
},
artSkill:function(){
console.log('艺术技能:rap')
},
}
console.log(person);
// 编程中的对象主要是对 事 和 物进行了概括
// 编程的时候要把特征和功能书写到对应的键值对中
// 方法:就是代表某个功能,该功能是可以反复调用的
// 对象是无序的,不需要管输出顺序,只需要管书写顺序,数组是有序的
</script>
</body>
</html>
面向过程和面向对象
面向对象三大特征
面向对象三大特征:封装,继承 和 多态。
注意:JS不支持多态,我们 JS 的面向对象主要是 封装 和 继承。
面向过程编程
想到什么写什么,按照需求一步步实现,不需要把项目的元素抽离成对象。
面向对象编程
-
分析页面中哪些元素可以抽离成对象
-
分析对象的属性
-
分析抽象对象的方法
-
按照需求一步步实现
小结
面向过程书写简单,但是修改起来麻烦。
面向对象书写复杂,但是后期加功能,或者修改功能较为方便。
工厂函数
目标
利用工厂函数创建多个对象
概念
工厂函数其实就是把创建对象的过程用一个函数进行了封装。函数内部创建对象,并把对象返回。
参考代码 1
function createPerson(name, age) {
// 函数内部创建一个 person 对象
var person = {
// 对象的属性
name: name,
age: age,
// 对象的方法
sayHi: function () {
console.log(this.name + ",666");
}
}
// 把函数内部的对象返回
return person;
}
// 调用函数创建 大白 对象
var p1 = createPerson("大白", 2);
// 调用函数创建 大黑牛 对象
var p2 = createPerson("大黑牛", 18);
// 输出两个对象
console.log(p1, p2);
function createPerson(name, age) {
// 创建一个空对象
var person = new Object();
// 给对象添加属性
person.name = name;
person.age = age;
// 给对象添加方法
person.sayHi = function () {
console.log("我是" + this.name + ",我很666");
}
// 函数内部返回创建的对象
return person;
}
// 调用函数创建 超人 对象
var p1 = createPerson("超人", 100);
// 再调用函数创建 蝙蝠侠 对象
var p2 = createPerson("蝙蝠侠", 30);
// 输出对象
console.log(p1, p2);
// 调用对象的方法
p1.sayHi();
-
工厂函数需要在函数内部手动创建对象。
-
工厂函数需要设置返回值,返回创建的对象。
构造函数 *
目标
利用构造函数方式创建对象
概念
构造函数其实也是函数,用于创建对象,多次调用能创建多个不同的对象。
参考代码
function Person(name, age) {
debugger; // 断点调试,函数内部自动创建 this 对象
// var person = new Object();
this.name = name;
this.age = age;
this.sayHi = function () {
console.log("我是" + this.name + ",我很666");
}
// return person; // 不需要设置返回值,自动返回 this 对象
}
var p1 = new Person("超人", 100);
var p2 = new Person("蝙蝠侠", 30);
console.log(p1, p2);
功能:构造函数也是个函数,用于创建多个对象。
构造函数和工厂函数区别
| 构造函数 * | 工厂函数 | |
|---|---|---|
| 函数名称 | 首字母大写 | 驼峰命名 |
| 在函数内部,是否需要创建对象 | 不需要 | 需要创建对象 |
| 在函数内部,是否需要设置返回值 | 不需要 | 需要返回创建的对象 |
| 在调用的时候,是否需要 new 关键词 | 需要 new 关键词 |
不需要,普通函数调用 |
构造函数创建对象更方便,推荐使用。
注意:如果构造函数忘记了些 new 关键词,JS 会把他当做普通函数执行。
普通函数内部的 this 默认指向 window 对象。
小结
构造函数相对于工厂函数来说更多人使用。推荐大家也使用构造函数创建对象。
new 的功能
目标
了解 new 主要的功能
概念
new 在构造函数内部主要有以下功能。
-
函数内部创建一个新对象 this
-
函数最后把对象返回 return this
所以调用
构造函数的时候一定要记得 new 关键词。
// 创建构造函数
function Person(name, age) {
// var person = new Object();
this.name = name;
this.age = age;
this.sayHi = function () {
console.log("我是" + this.name + ",我很666");
}
// return person;
}
var p1 = new Person("超人", 100);
var p2 = new Person("蝙蝠侠", 30);
console.log(p1, p2);
原型关系图
目标
梳理构造函数,实例对象,原型对象的关系
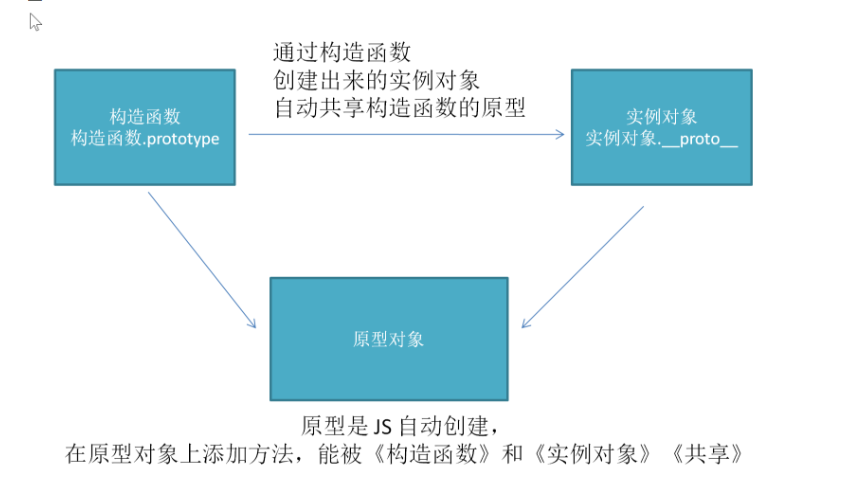
参考关系图

注意三个关键术语
-
构造函数 - 用于创建对象的函数
-
实例对象 - 调用构造函数创建出来的对象
-
原型对象 - 构造函数和实例对象都有原型
注意:原型方法是《共享》的,书写的时候写到《构造函数》上,给《实例对象》使用。
小结
构造函数相当于妈妈,(妈妈主要是用于添加属性的)
原型对象相当于爸爸,(JS自动给妈妈分配了个老公,主要用于添加方法的)
实例对象相当于孩子,(通过妈妈创建孩子,孩子有妈妈的属性,有爸爸的方法)
面向对象编程步骤:
-
分析项目中有什么对象,抽离成对象。
-
分析对象的属性 - 属性写到构造函数的内部
-
分析对象的方法 - 方法写到构造函数的原型
-
用 new 关键词调用构造函数,创建实例对象。
-
封装的功能写到方法上,实例对象调用方法激活功能。
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#map {
margin: 0 auto;
width: 800px;
height: 400px;
background-color: #333;
position: relative;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
// 创建构造函数
function Food(width,height,top,left,backgroundColor){
// 创建属性
this.width = width;
this.height = height;
this.top = top;
this.left = left;
this.backgroundColor = backgroundColor;
this.element = null;
}
// 在构造函数内创建原型对象以便给实例对象共享
// 封装生成食物标签的函数
Food.prototype.render = function(){
// 创建食物标签
var map = document.querySelector('#map');
var foodTag = document.createElement('div');
map.appendChild(foodTag);
this.element = foodTag;
// 给食物标签初始化样式
this.element.style.width = this.width + "px";
this.element.style.height = this.height + "px";
this.element.style.top = this.top + "px";
this.element.style.left = this.left + "px";
this.element.style.backgroundColor = this.backgroundColor;
this.element.style.position = "absolute";
}
// 抽离生成随机数的方法
function getRandomNum(num){
return Math.floor(Math.random() * (num + 1));
}
// 封装获取随机位置的方法
Food.prototype.getRanPos = function(){
this.left = getRandomNum(780/20) * 20;
this.top = getRandomNum(380/20) * 20;
this.element.style.left = this.left + "px";
this.element.style.top = this.top + "px";
}
// 封装获取颜色随机值的方法
Food.prototype.getColor = function(){
var color1 = getRandomNum(255);
var color2 = getRandomNum(255);
var color3 = getRandomNum(255);
this.backgroundColor = "rgb(" + color1 + "," + color2 + "," + color3 + ")";
this.element.style.backgroundColor = this.backgroundColor;
console.log(this.backgroundColor);
}
// 封装点击更换位置以及颜色的方法
Food.prototype.bindHandle = function(){
// 如果看不懂,自己console.log查看that和this是代表什么
var that = this;
this.element.addEventListener('click', function(){
that.getRanPos();
that.getColor();
})
}
// 调用函数方法创建实例对象
var food1 = new Food(20,20,0,0,'pink');
food1.render();
food1.bindHandle();
console.dir(Food);
</script>
</body>
</html>


来源:https://www.cnblogs.com/replaceroot/p/10847708.html