一、浏览器中F5和CTRL F5的行为区别
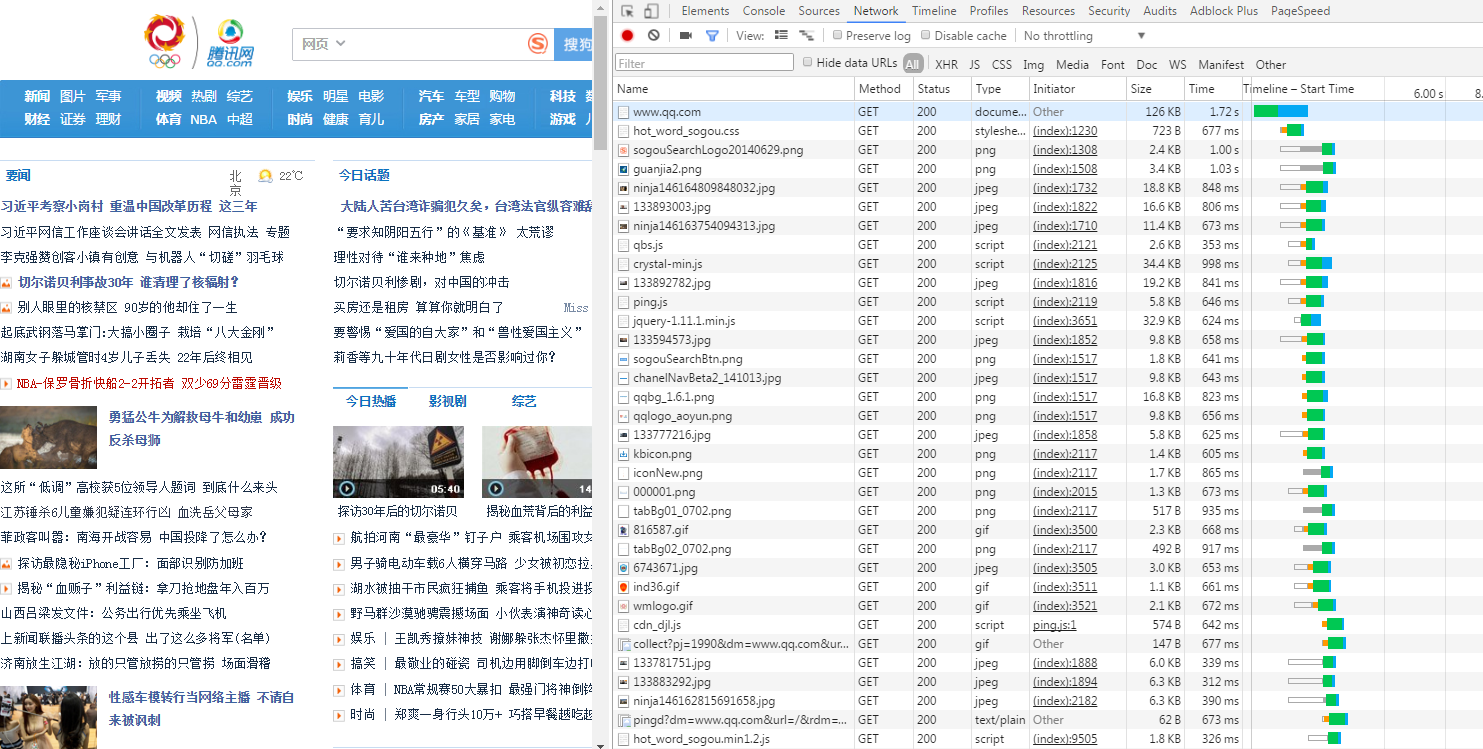
我们直接来看效果,下面是我打开qq网页,分别使用F5和CTRL F5,我们来看区别。
F5:

CTRL F5:

区别:
首先直观上的区别是CTRL F5明显比F5加载速度慢了。观察资源加载发现,F5中大部分资源的状态码都是304,也就是重定向,使用了很多缓存资源;而CTRL F5中所有资源状态码都是200,都是重新下载了资源。
1.F5使用缓存,并且只有在资源内容发生变化的时候才会去更新资源
当刷新一个页面的时候,浏览器会尝试使用各种类型的缓存,并且会发送If-Modified-Since头到服务器,如果服务器返回304 Not Modified,那么浏览器会使用本地的缓存;如果服务器返回200 OK和资源内容,那么浏览器会使用返回的资源内容,并把资源内容进行缓存,待下次使用。
注:刷新页面,会让浏览器向服务端发起验证,忽略 max-age。
2.CTRL-F5 强制更新页面资源的缓存
MSIE会发送Cache-Control: no-cache头,Firefox和Chrome除了发送Cache-Control: no-cache头之外,还会发送Pragma: no-cache头。Opera比较另类,不发送任何和缓存相关的头。
二、如何强制更新资源
1.加上请求头If-Modified-Since和Cache-Control
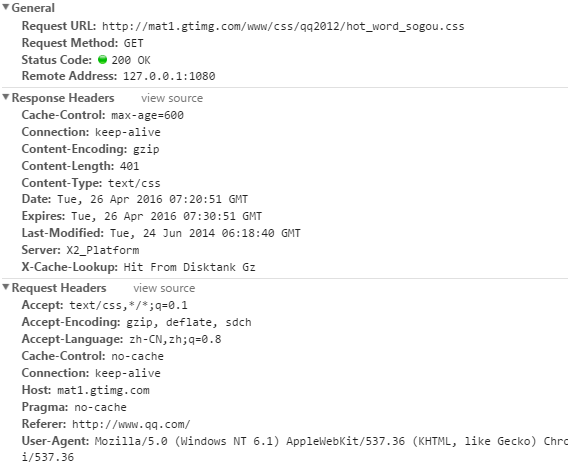
下面我们来看CTRL F5是如何做到强制更新资源而不适用缓存的。
我们看上面例子如何做到的

我们发现http请求头中多了cache-control:no-control;如果服务器响应头中规定了Last-Modified,我们还需要在http头部加上If-Modified-Since:0。
在ajax中可以使用setRequestHeader()方法。
注:no-cache 并不是说「不缓存」,它意味着使用缓存前必须检查(或者说验证)这个资源在服务端是否有更新。no-store 用来告知浏览器完全不要缓存这个资源。类似的,must-revalidate 并不是说「每次都要验证」,它意味着某个资源在本地已缓存时长短于 max-age 指定时长时,可以直接使用,否则就要发起验证。
2.meta方法
<META HTTP-EQUIV="pragma" CONTENT="no-cache"> <META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate"> <META HTTP-EQUIV="expires" CONTENT="0">
3.清理form表单的临时缓存
<body onLoad="javascript:document.yourFormName.reset()">
其实form表单的缓存对于我们书写还是有帮助的,一般情况不建议清理,但是有时候为了安全问题等,需要清理一下!
4.随机数或者随机时间
URL 参数后加上 "?ran=" + Math.random(); //当然这里参数 ran可以任意取了 在 URL 参数后加上 "?timestamp=" + new Date().getTime();
参考资料:http://weizhifeng.net/difference-between-f5-and-ctrl-f5.html
http://www.haorooms.com/post/js_llq_hc
来源:https://www.cnblogs.com/shytong/p/5435341.html