一、知识点
动态绑定:
vue-class:
- 三目写法
- 对象写法
- 数组写法
vue-style:
- 三目写法
- 对象写法
- 数组写法
二、代码示例
1. vue-class
vue-class三目写法
<head>
<meta charset="utf-8">
<script src="./js/vue.js"></script><!-- 引入vue.js -->
<style>
.red {
background: red; /* isActive为true时的样式 */
}
.yellow {
background: yellow; /* isActive为false时的样式 */
}
</style>
<body>
<div id="div1">
<!-- 视图层新建一个div -->
<div :class="isActive?'red':'yellow'">动态绑定class-三目写法</div> <!-- 当isActive为true时,背景为red,否则为yellow -->
<button @click="handleclick()">切换</button> <!-- 通过点击按钮改变isActive的值 -->
</div>
<script>
var vm = new Vue({
el: '#div1', //绑定视图层的id
data: {
isActive: true //isActive初始值为true
},
methods: {
handleclick() {
this.isActive = !this.isActive //改变isActive的值,true变false,false变true
}
}
})
</script>
</body>
运行结果:
点击切换按钮效果:
vue-class对象写法
管理多个class时,只需要通过class的属性值为true或false即可
<body>
<div id="div1">
<!-- 视图层新建一个div -->
<div :class="classobj">动态绑定class-对象写法</div>
</div>
<script>
var vm = new Vue({
el: '#div1', //绑定视图层的id
data: {
classobj: {
a: true,
b: true,
},
}
})
</script
</body>
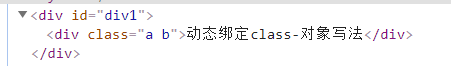
运行结果:
我们可以看出a和b为true时,a,b类都用上了
当我们在浏览器控制台把a改为false
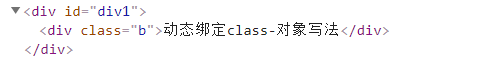
运行结果如下:
class中只有b了,所以可以通过对想法快速管理我们的类
vue-class数组写法
<body>
<div id="div1">
<!-- 视图层新建一个div -->
<div :class="classarr">动态绑定class-数组写法</div>
</div>
<script>
var vm = new Vue({
el: '#div1', //绑定视图层的id
data: {
classarr:["a","b"],
}
})
</script
</body>
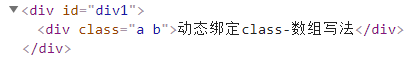
运行结果:
如果想管理类直接对数组进行操作就行
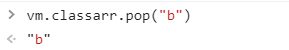
对数组执行删除操作(删掉b)
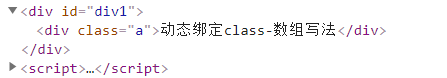
操作后结果:
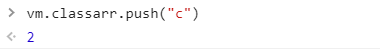
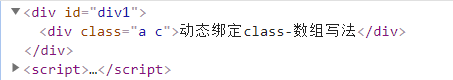
对数组执行新增操作(新增c)
操作后结果:
刚才通过vue-class对三目写法,对象写法,数组写法进行了一个详细的讲解,相信大家对他们也有了一定的了解,由于原理相同,vue-style我们直接上代码
2. vue-style
vue-style三目写法
<body>
<div id="div1">
<!-- 视图层新建一个div -->
<div :style="'background:'+(isActive?'red':'yellow')">动态绑定style-三目写法</div> <!-- isActive为true时,背景色为red,否则为yellow -->
<button @click="handleclick()">切换</button>
</div>
<script>
var vm = new Vue({
el: '#div1', //绑定视图层的id
data: {
isActive: true, //isActive初值值为true
},
methods: {
handleclick() {
this.isActive = !this.isActive //通过点击改变isActive的值
}
}
})
</script>
</body>
vue-style对象写法
<body>
<div id="div1">
<!-- 视图层新建一个div -->
<div :style="styleobj">动态绑定style-对象写法</div>
</div>
<script>
var vm = new Vue({
el: '#div1', //绑定视图层的id
data: {
styleobj: {
background: 'red' //把背景色设为红色
},
}
})
</script>
</body>
vue-style数组写法
<body>
<div id="div1">
<!-- 视图层新建一个div -->
<div :style="stylearr">动态绑定style-数组写法</div>
</div>
<script>
var vm = new Vue({
el: '#div1', //绑定视图层的id
data: {
stylearr:[
{background:"yellow"} //背景色为黄色
]
}
})
</script>
</body>
来源:CSDN
作者:头发茂密的树根
链接:https://blog.csdn.net/qq_30948207/article/details/104040841