你可以访问 码云 - 乐优商城 来获取关于乐优商城的工程代码。
你可以访问 百度云 - 乐优优商城 密码:ppzy 来获取关于乐优商城的资料。
一、后台前端工程
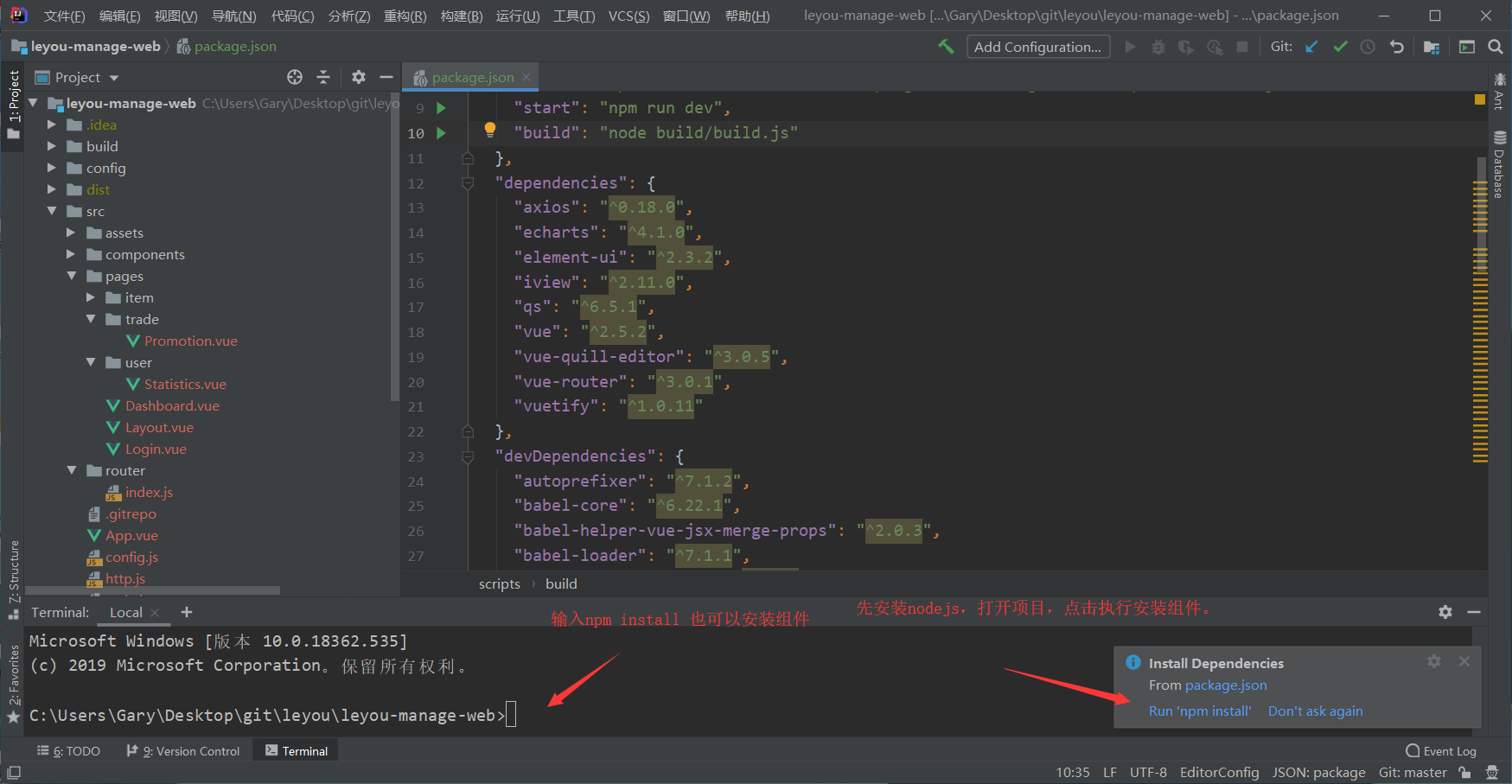
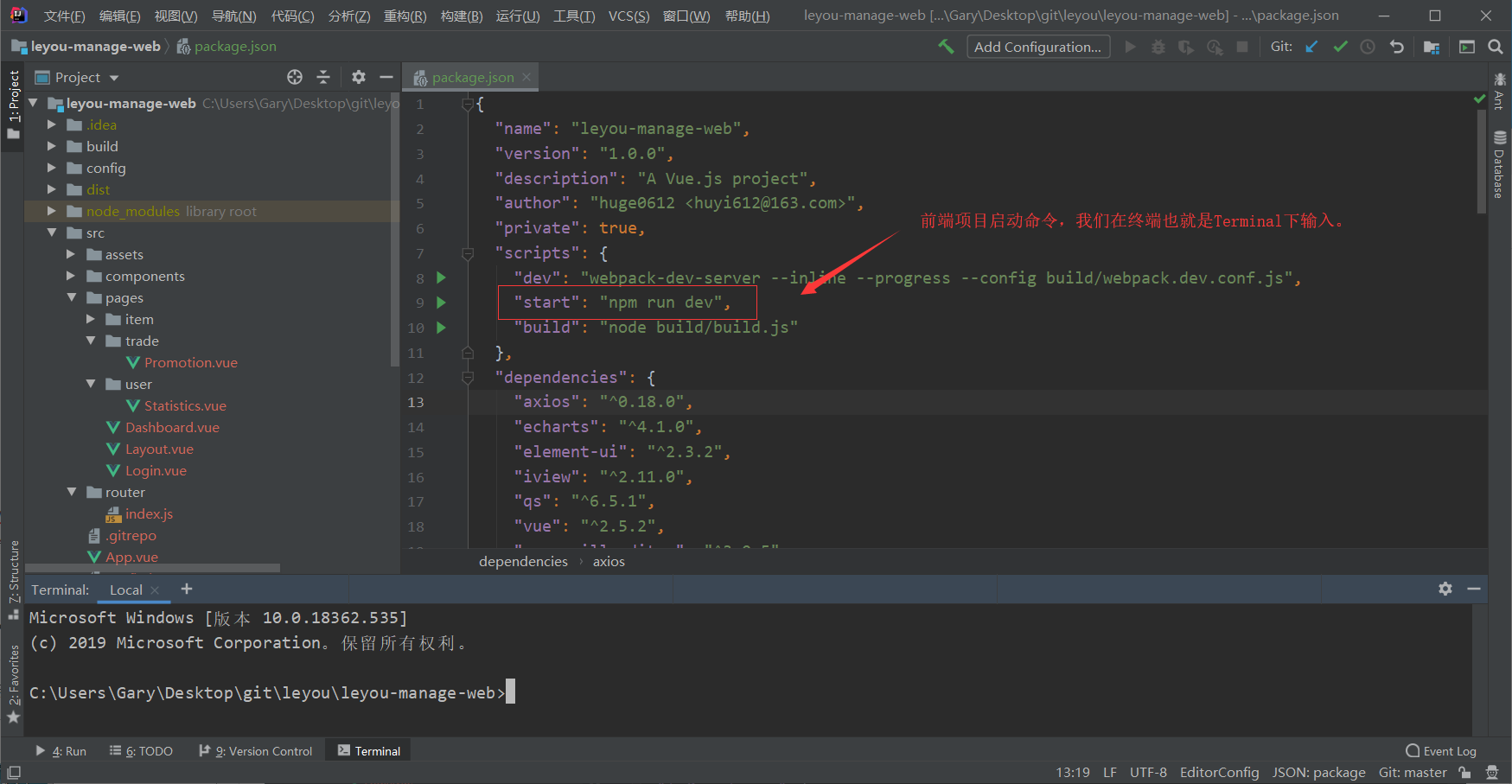
由于后台功能复杂,直接使用资料中的leyou-manage-web工程。我们使用npm管理包,先要安装nodejs。



二、统一环境
为了保证在不同环境下都能正常访问,我们使用域名访问项目。
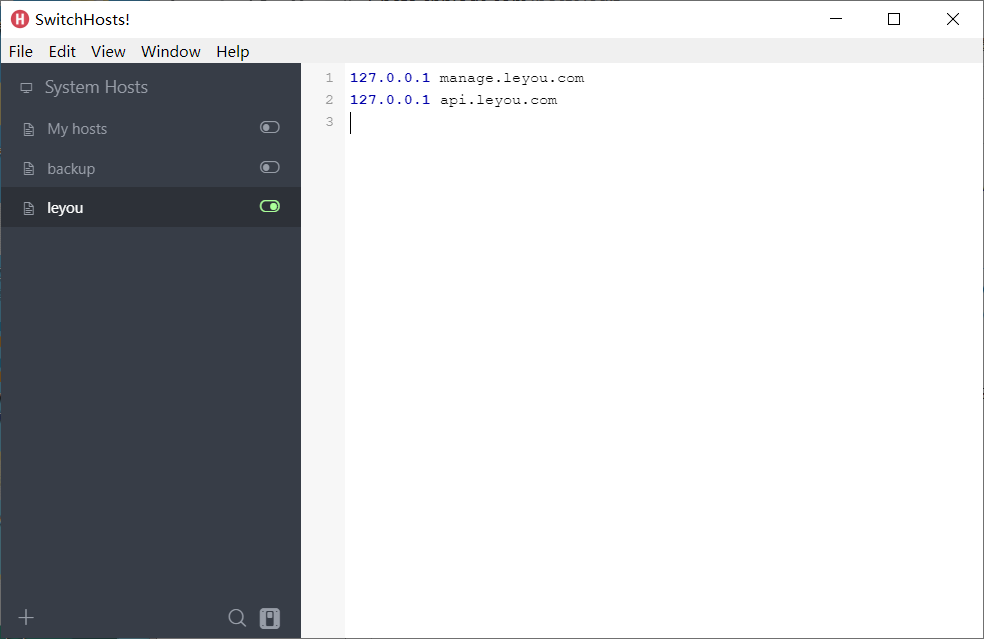
我们通过修改host文件来实现对域名的解析,我们使用资料中的SwitchHosts修改host文件(以管理员身份运行)。

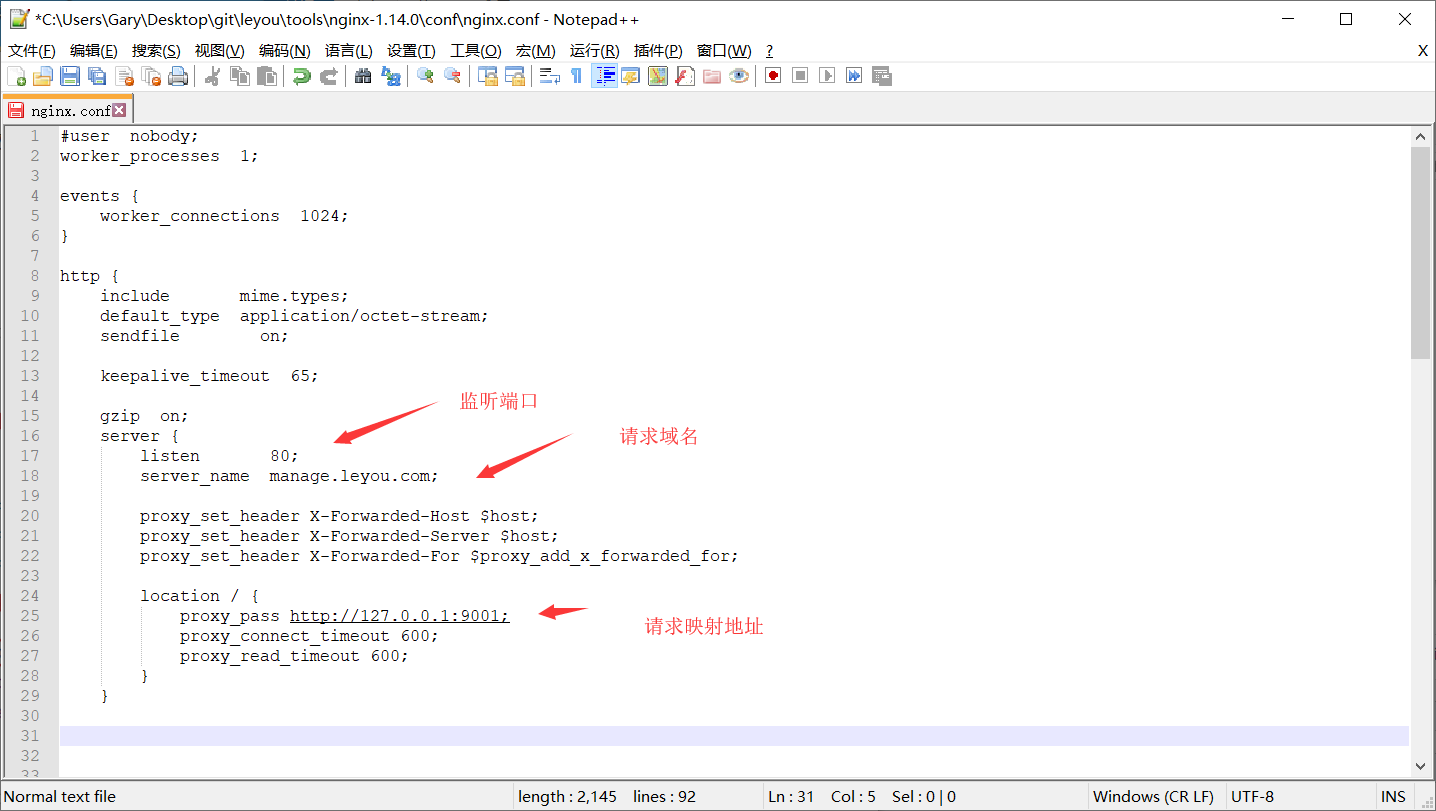
我们还要解决端口问题,我们采用资料中反向代理工具Nginx,使得不同域名访问不同端口。
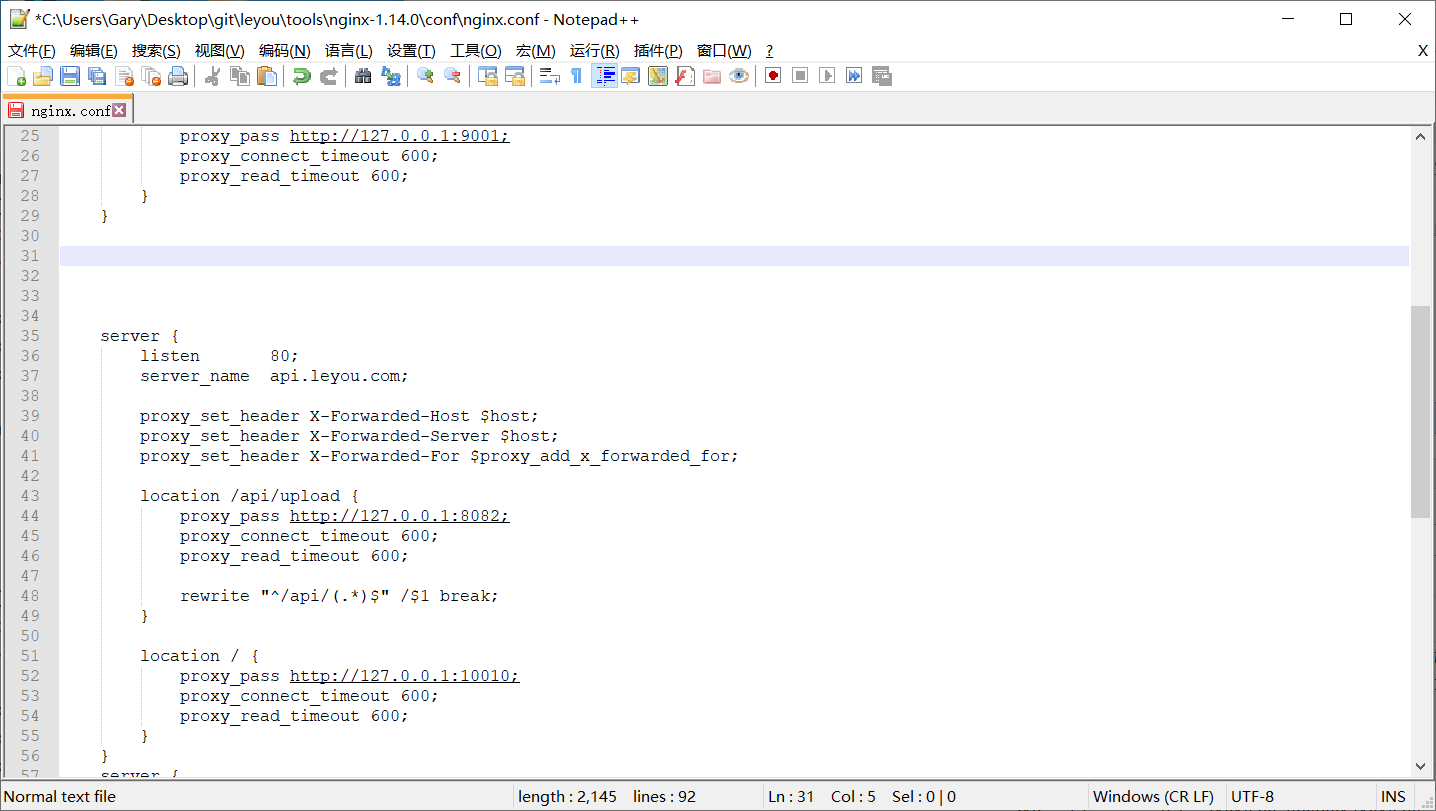
我们通过conf目录下的nginx.conf来完成端口代理。

我们的网关映射

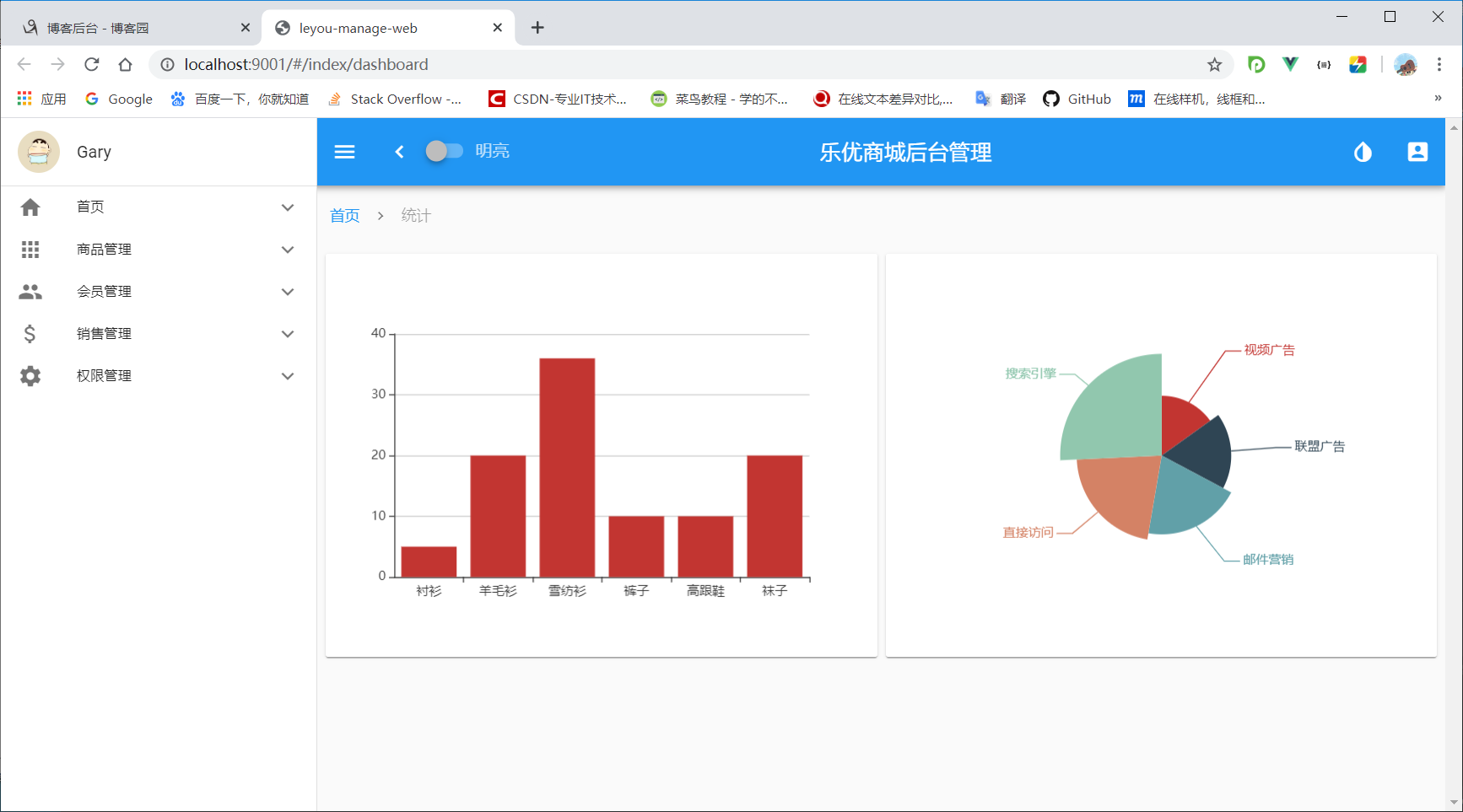
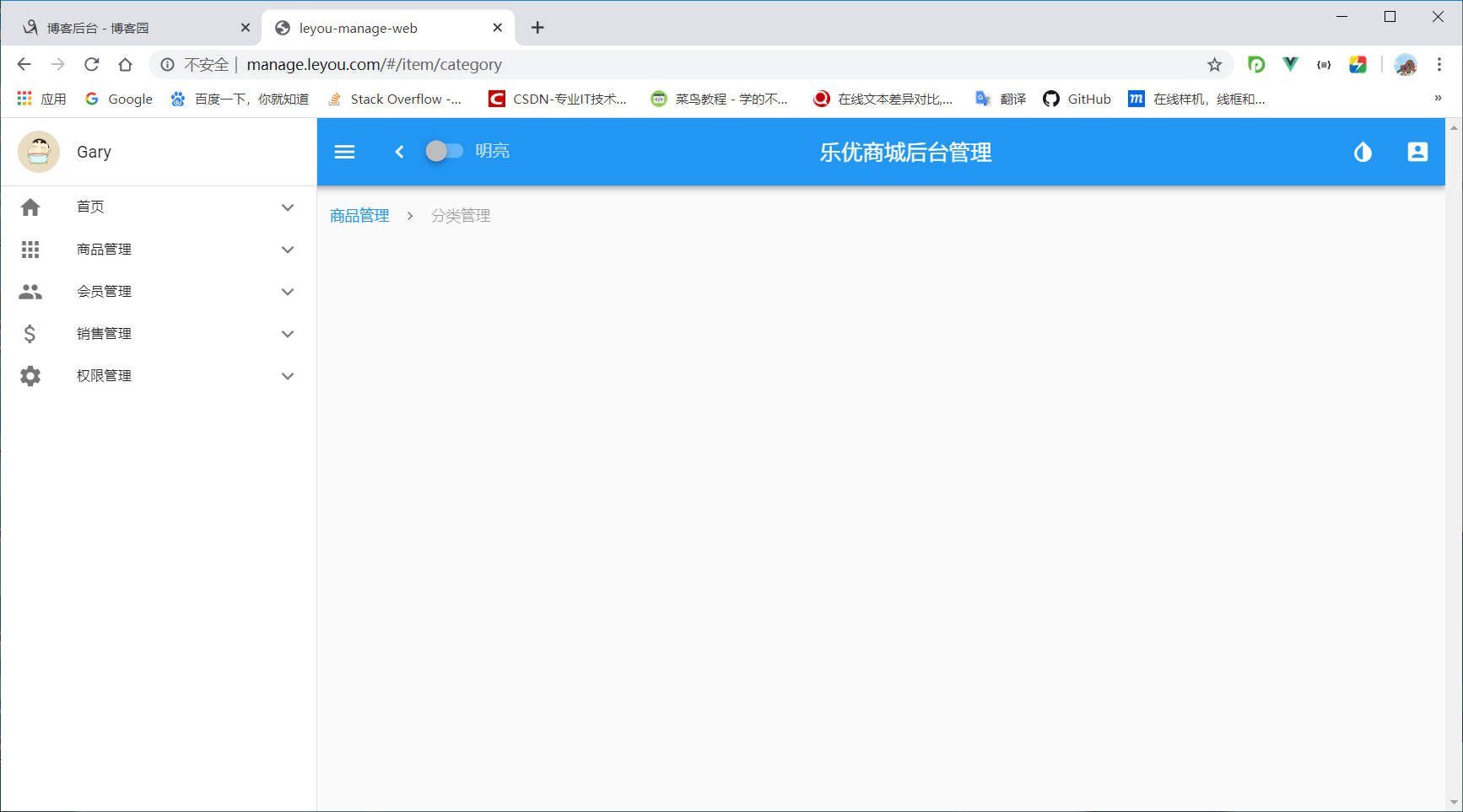
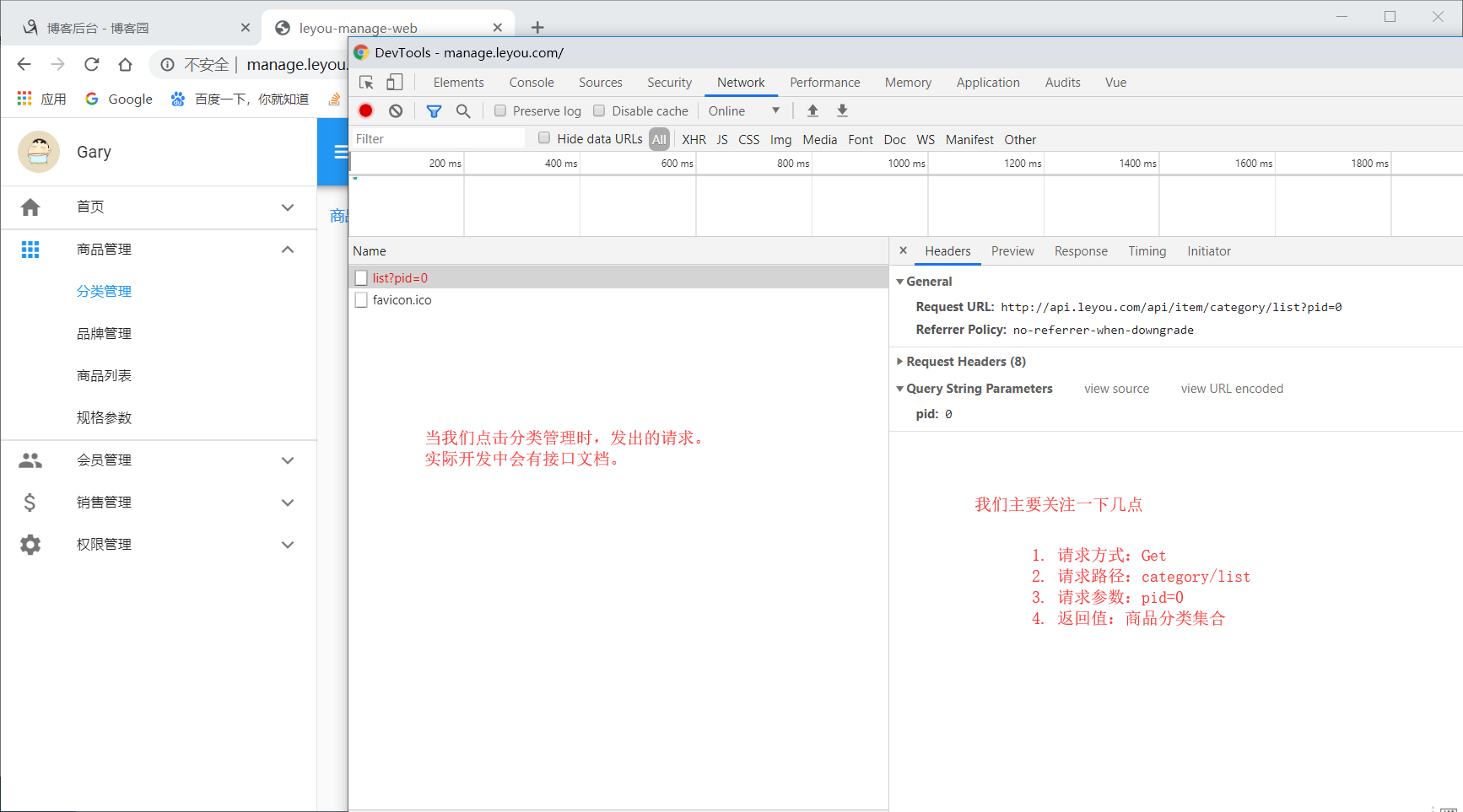
我们启动Nginx,并且访问manage.leyou.com

三、商品分类查询
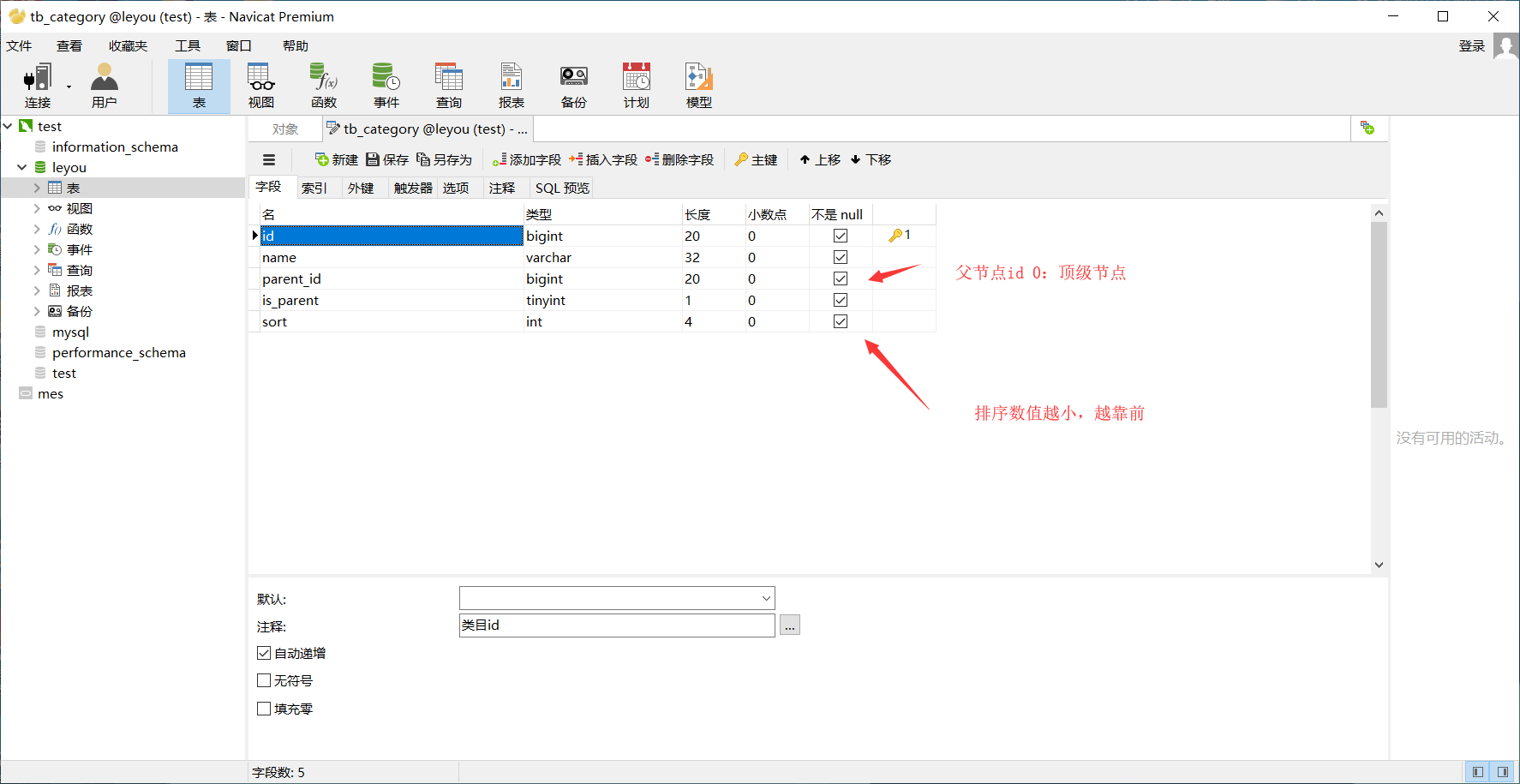
我们首先要将资料中leyou.sql导入mysql数据库中。


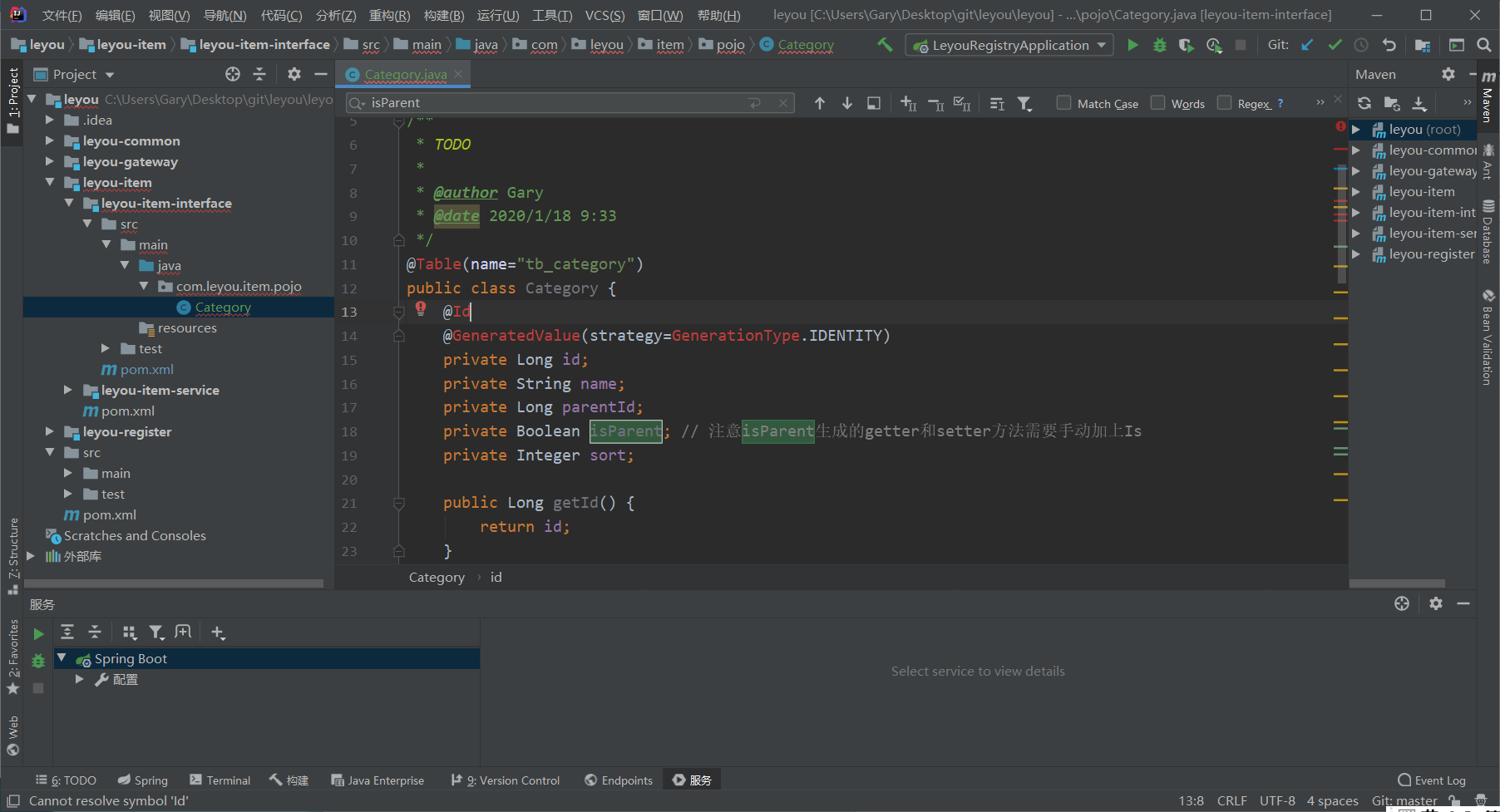
我们开始实现后端逻辑,首先我们需要Category的实体类,我们将实体类定义在leyou-interface中,记得生产get set方法。

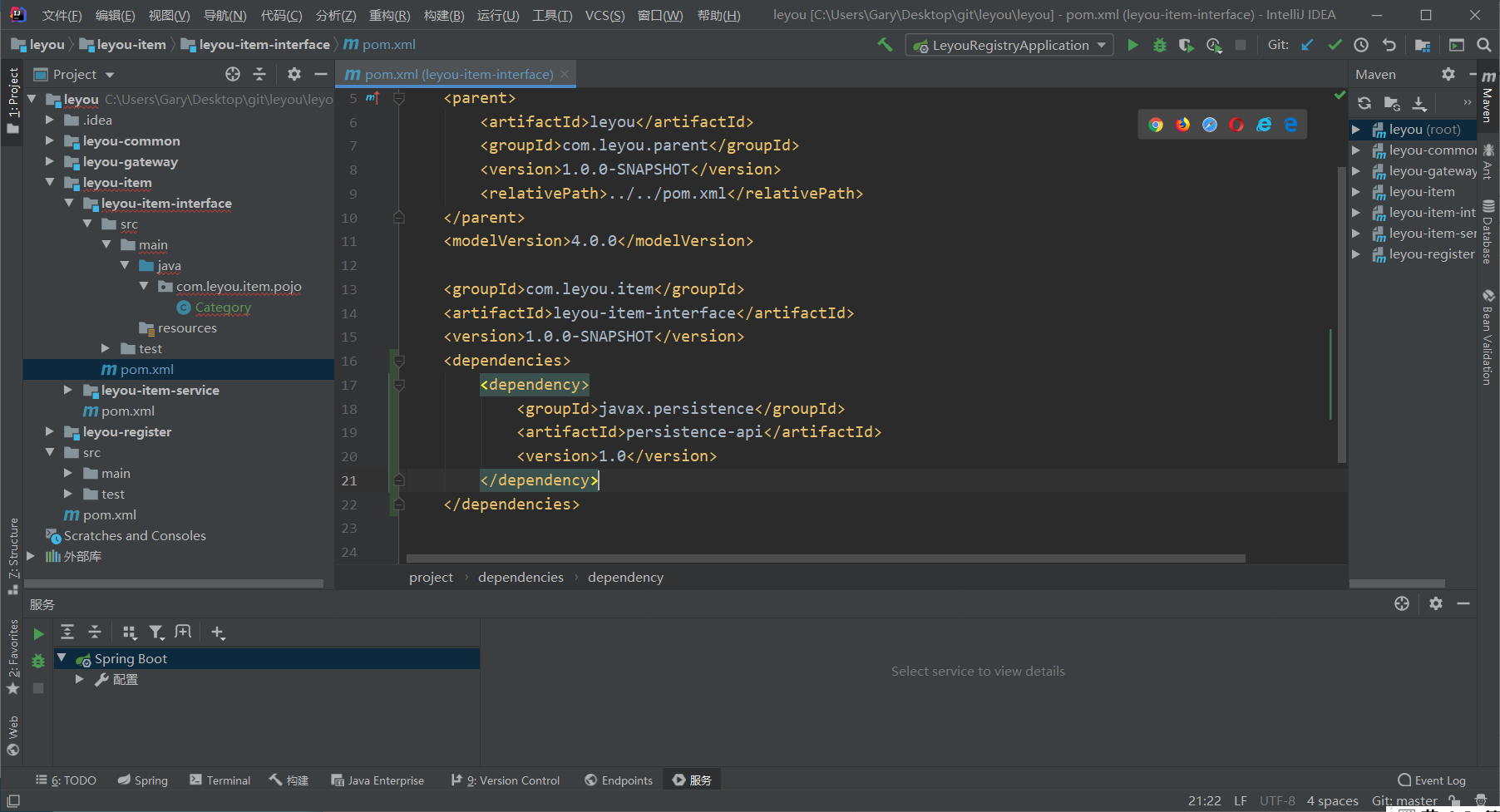
由于注解使用的是jpa注解,我们在leyou-interface pom文件中写入坐标。

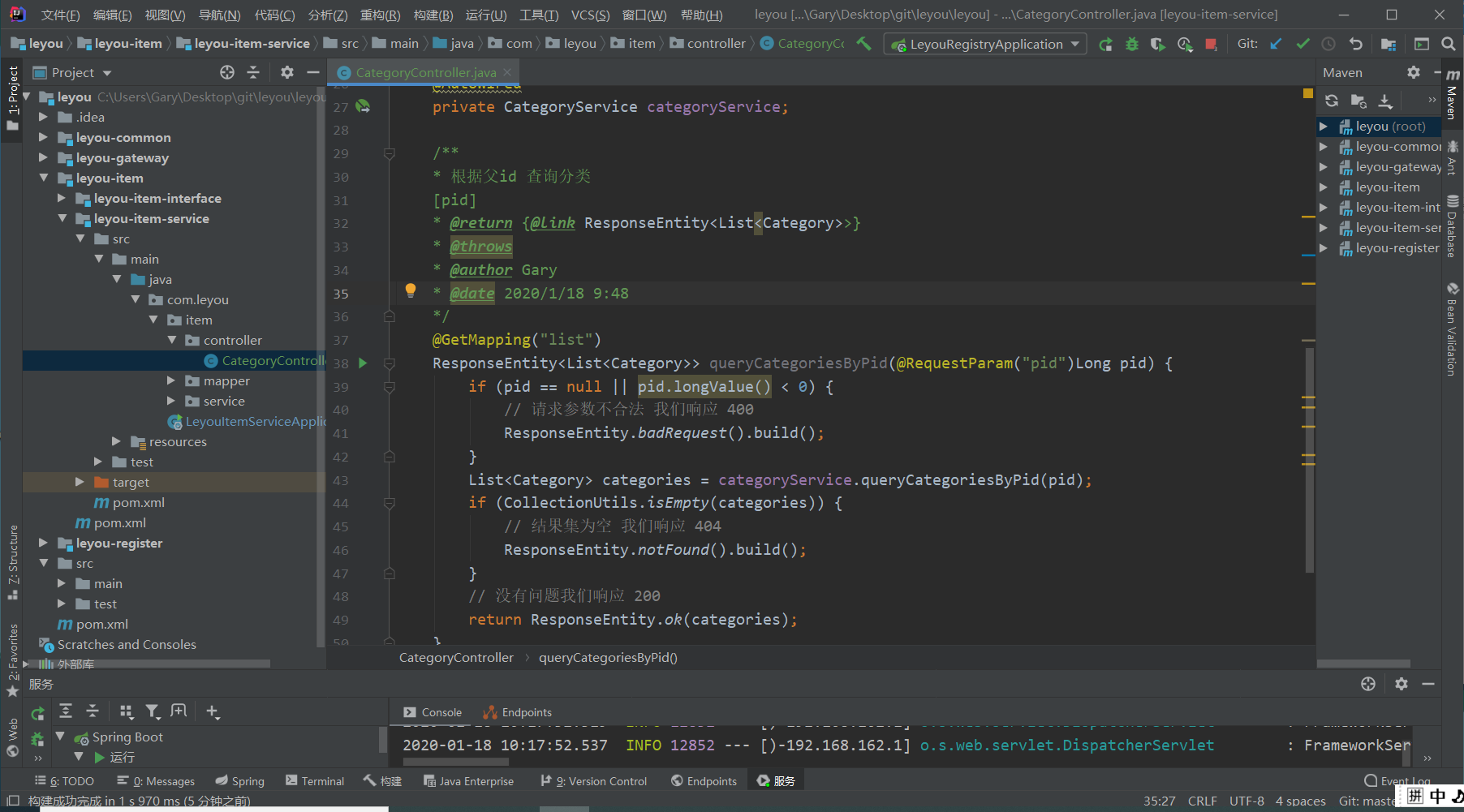
由于我们知道那四个请求值,我们先写controller 。

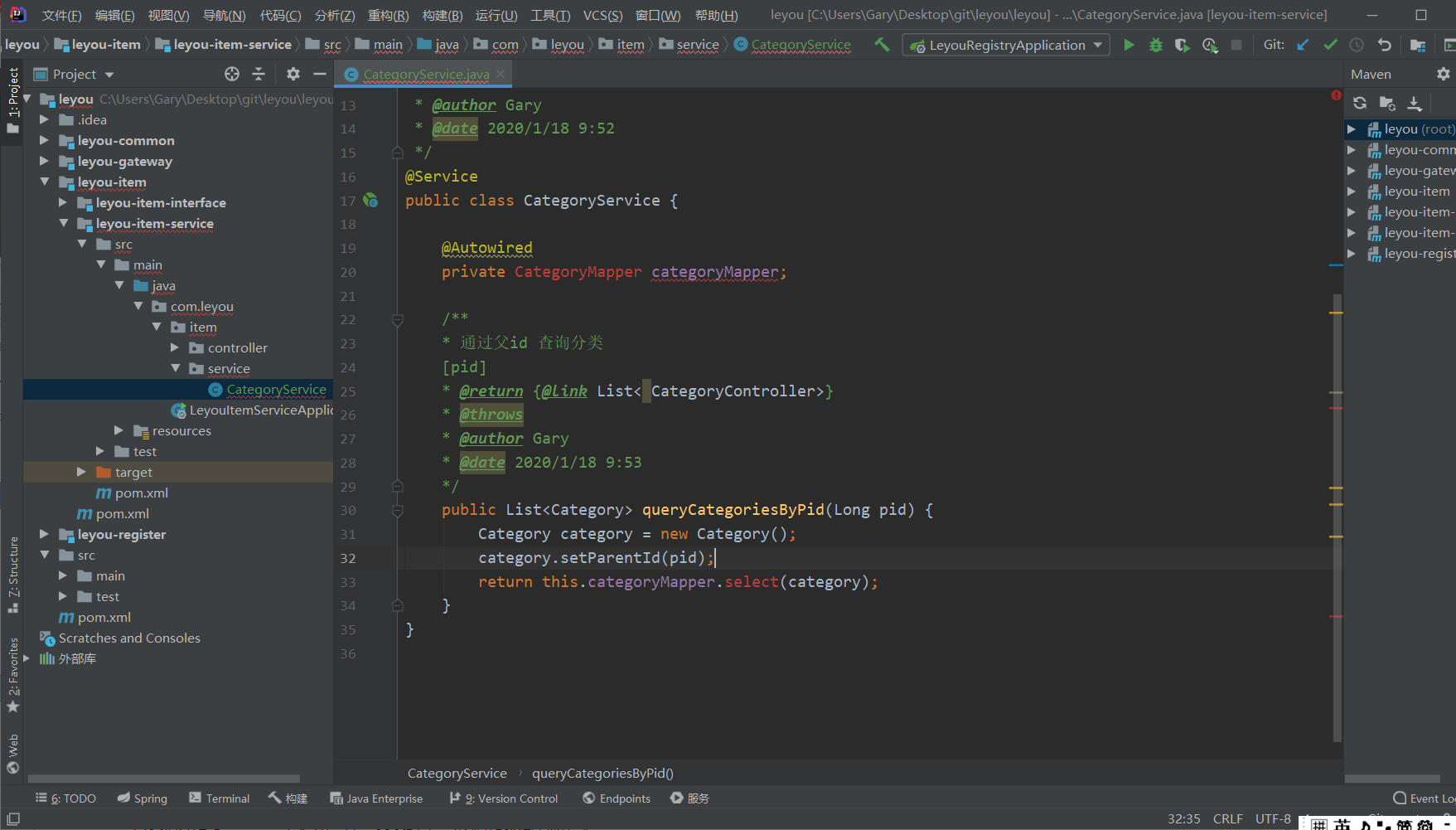
我们开始写service ,通用mapper封装的api可以简化数据库操作 。

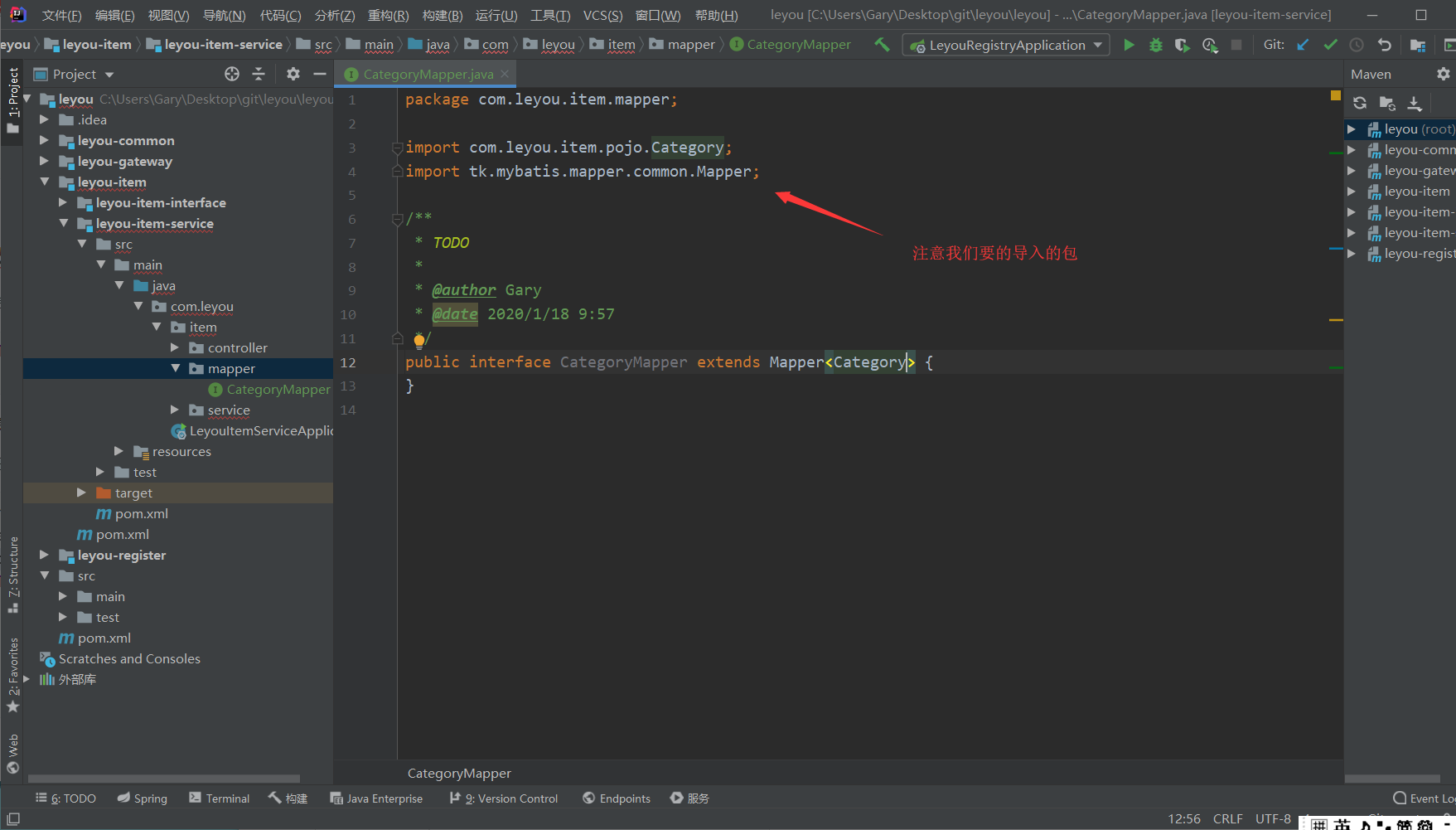
我们开始写通用mapper,首先在启动类上加 @MapperScan("com.leyou.item.mapper") 这样它就会扫描mapper包。
我们新建 mapper包 和 CategoryMapper

到目前为止我们已经完成整个商品分类的查询,但存在一个跨域问题。
凡是请求的域名、协议、端口发生改变我们称为跨域。比如我们现在manage.leyou.com 访问 api.leyou.com
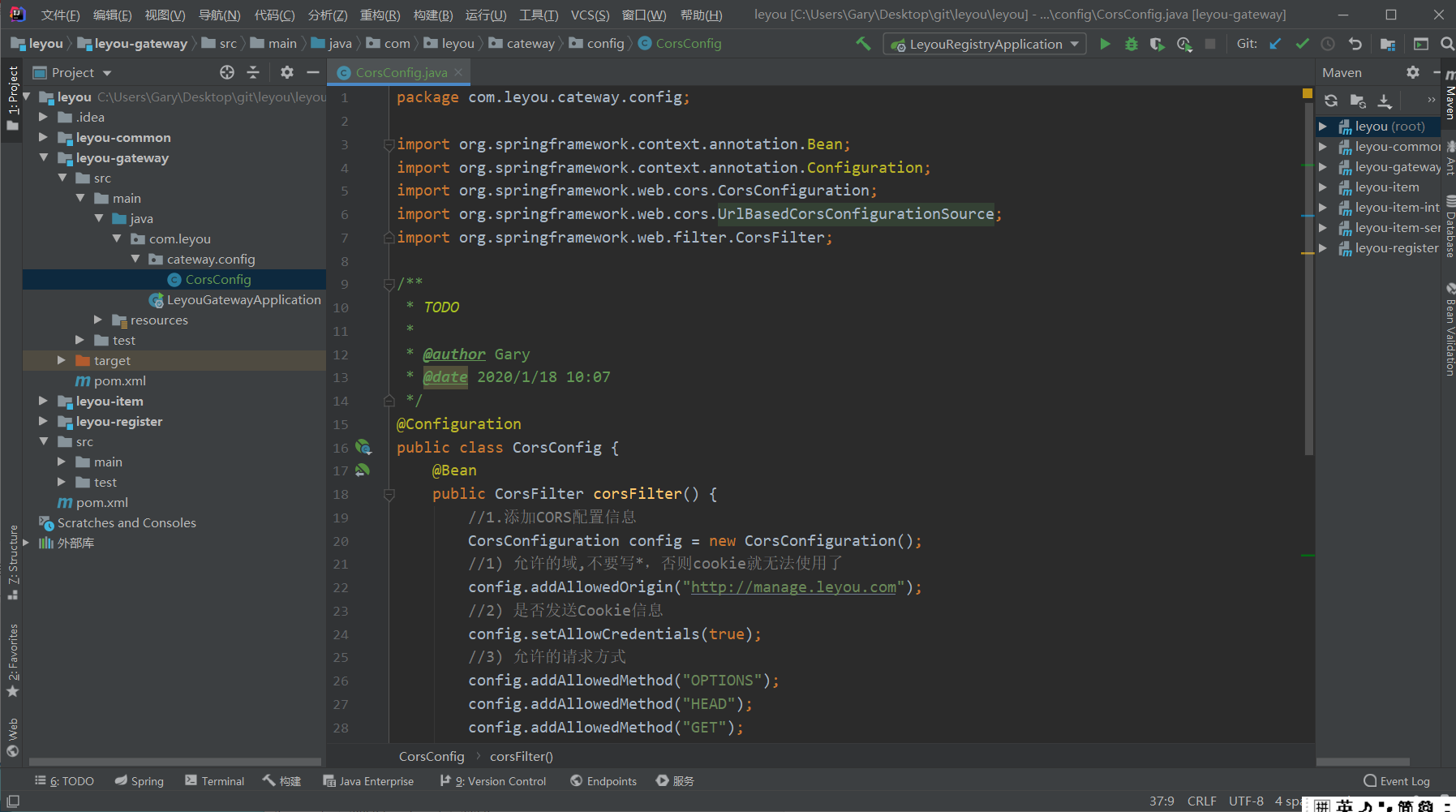
我们采用CORS这种方式解决跨域问题,通过设置响应头允许跨域,我们在leyou-gateway中添加配置类。

pom文件展开查看
package com.leyou.cateway.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
/**
* TODO
*
* @author Gary
* @date 2020/1/18 10:07
*/
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin("http://manage.leyou.com");
//2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
// 4)允许的头信息
config.addAllowedHeader("*");
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}
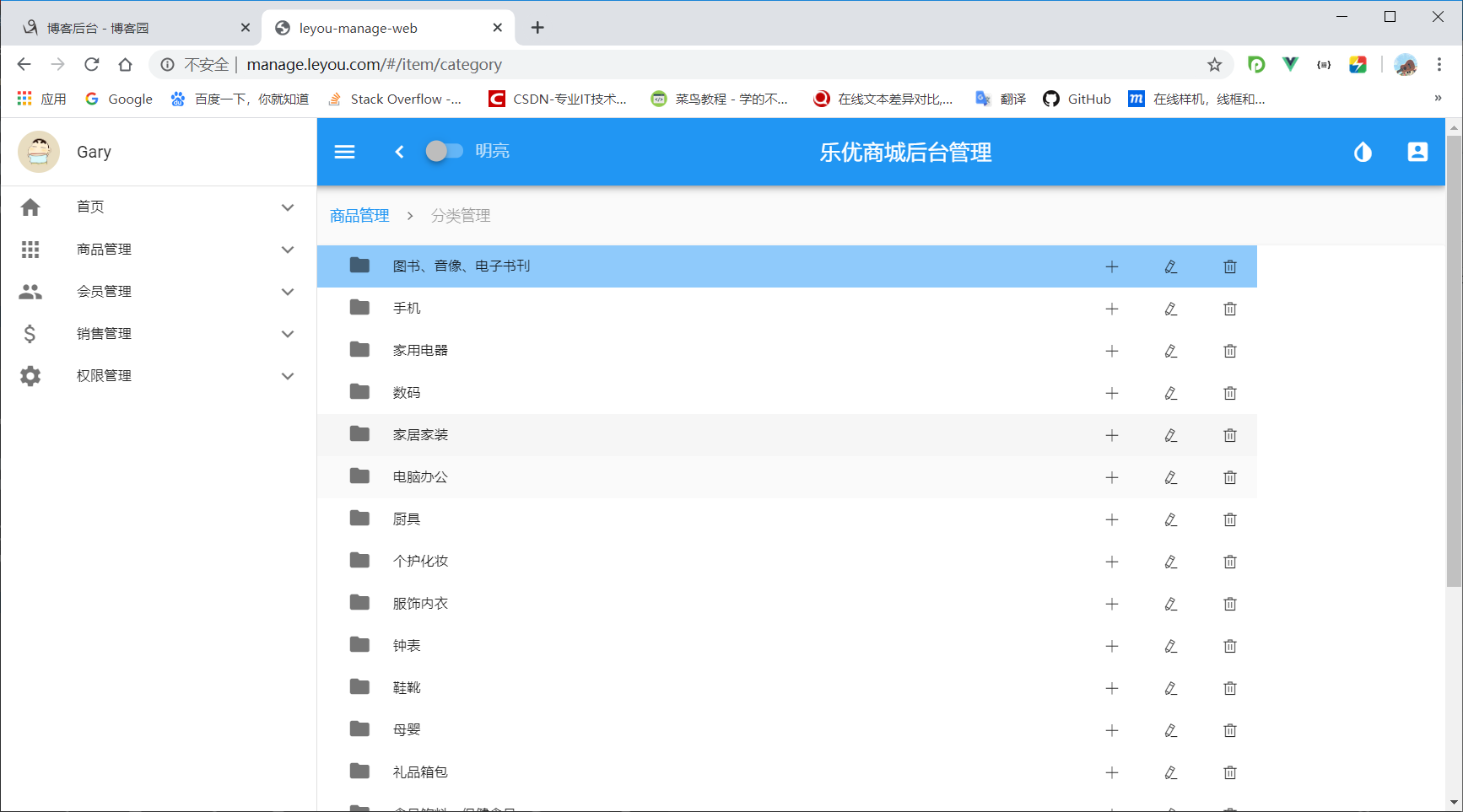
重启服务,我们访问一下商品分类,增删改功能我们不再阐述,具体实现可以访问git仓库。

来源:https://www.cnblogs.com/gary97/p/12208422.html