<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0;padding: 0;}
ul{list-style: none;}
.mcont{margin:100px 20px; height: 330px;width: 450px; position: relative;}
.mcont ul{ overflow: hidden; width: 360px; position: absolute; left:0; top:-70px; display:none;}
.mcont li{float:left;_display:inline; width: 32px; height: 32px; margin: 0 4px 4px 0; cursor: pointer;}
</style>
</head>
<body>
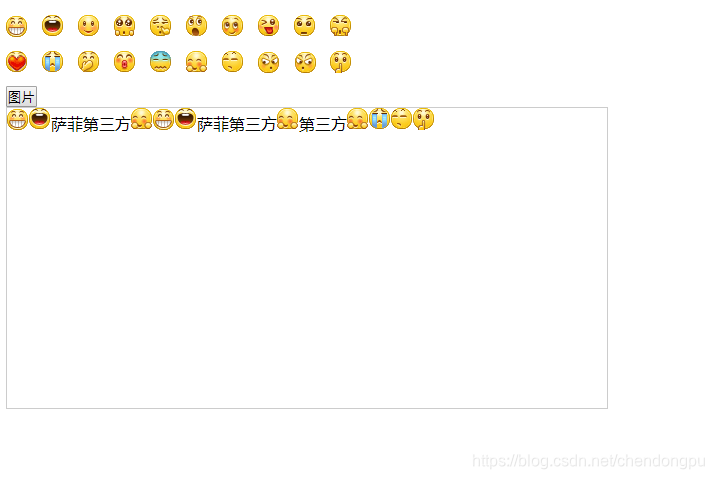
<div id="meditor" class="mcont">
<div class="mbar"><input type="button" value="图片" /></div>
<div id="div" contenteditable="true" style="width:600px;height:300px;border:1px solid #ccc;"></div>
</div>
<script type="text/javascript">
var dataFace = [
{name:"微笑",msrc:"./face/1.gif"},
{name:"大笑",msrc:"./face/2.gif"},
{name:"偷笑",msrc:"./face/3.gif"},
{name:"酷",msrc:"./face/4.gif"},
{name:"鬼脸",msrc:"./face/5.gif"},
{name:"流鼻血",msrc:"./face/6.gif"},
{name:"色",msrc:"./face/7.gif"},
{name:"疑问",msrc:"./face/8.gif"},
{name:"羞",msrc:"./face/9.gif"},
{name:"囧",msrc:"./face/10.gif"},
{name:"萌",msrc:"./face/11.gif"},
{name:"鄙视",msrc:"./face/12.gif"},
{name:"晕",msrc:"./face/13.gif"},
{name:"汗",msrc:"./face/14.gif"},
{name:"可怜",msrc:"./face/15.gif"},
{name:"靠",msrc:"./face/16.gif"},
{name:"委屈",msrc:"./face/17.gif"},
{name:"大哭",msrc:"./face/18.gif"},
{name:"生气",msrc:"./face/19.gif"},
{name:"拜拜",msrc:"./face/20.gif"}
];
window.οnlοad=function(){
// var div = document.getElementById("div");
// div.innerHTML+="<img src='./face/1.gif'>";
var editor = document.getElementById("meditor");
var ul = document.createElement("ul");
var ulHtml = "";
for(var i = 0,l= dataFace.length;i<l;i++){
ulHtml +="<li><img alt='"+dataFace[i].name+"' src='"+dataFace[i].msrc+"' /></li>";
}
ul.innerHTML=ulHtml;
editor.insertBefore(ul, editor.getElementsByTagName("div")[0]);
editor.getElementsByTagName("input")[0].οnclick=function(){
editor.getElementsByTagName("ul")[0].style.display = "block";
};
var div = document.getElementById("div");
var lis = editor.getElementsByTagName("li");
for(var i = 0, l = lis.length; i<l;i++){
lis[i].onclick = new function(){
var choose = lis[i];
return function(){
editor.getElementsByTagName("ul")[0].style.display = "none";
var value = choose.getElementsByTagName("img")[0].src;
div.innerHTML+="<img src='"+value+"'>";
}
};
}
};
</script>
</body>
</html>

来源:CSDN
作者:IT 哈
链接:https://blog.csdn.net/qq_31967569/article/details/103984442