button就可以是一个组件。
组件也可以大到页面的一个区域。flutter里面组件是由widget组成的
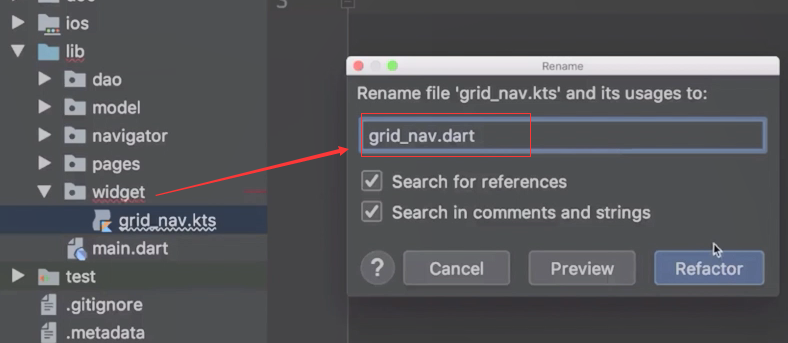
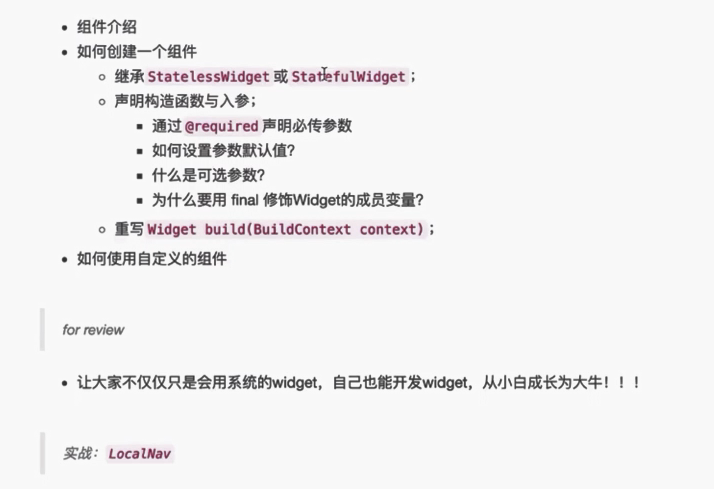
创建widget的包

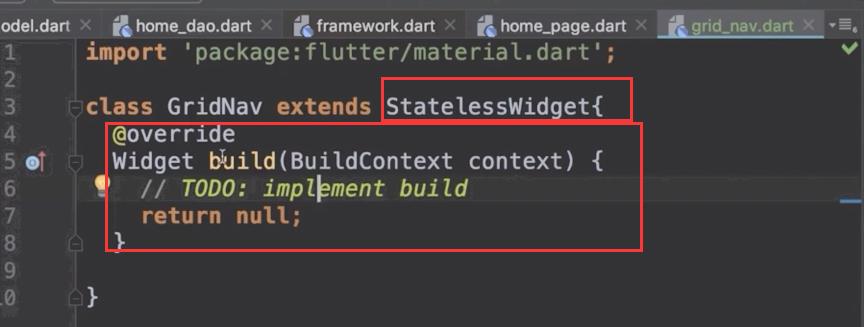
组件继承stateless还是Stateful。根据组件有没有需要交互的部分
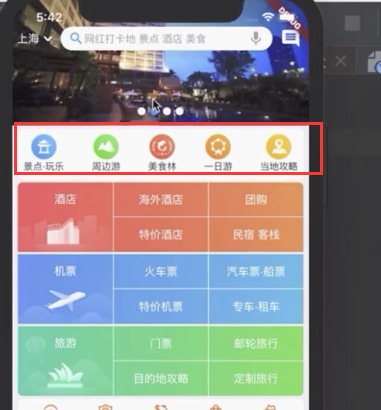
比如这里就是用来纯展示的
之类的搜索栏有交互的部分。所以这种的就需要stateful
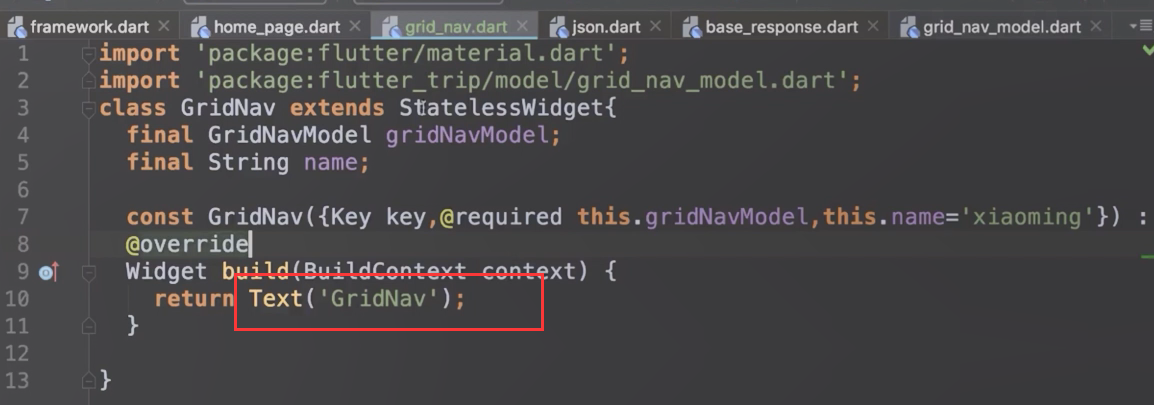
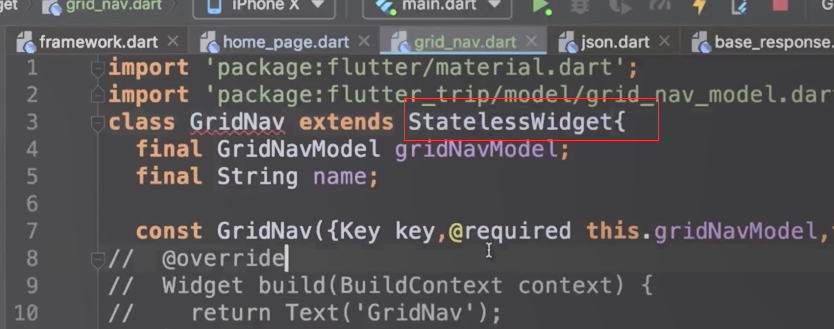
继承Stateless必须重写build方法
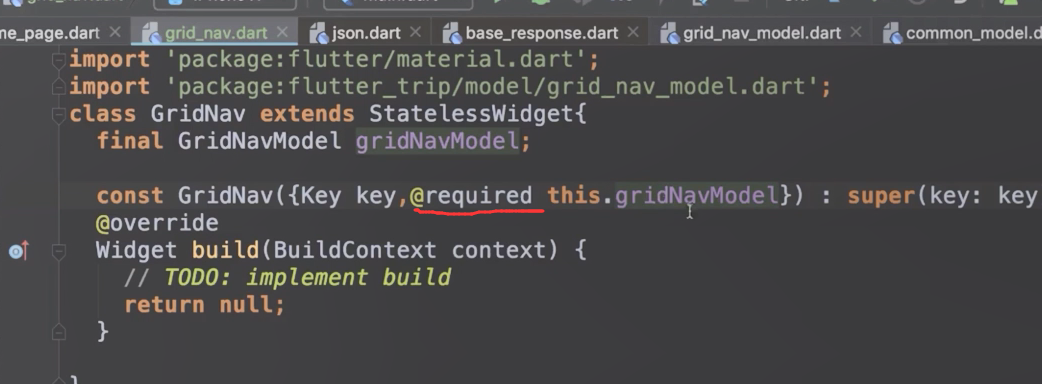
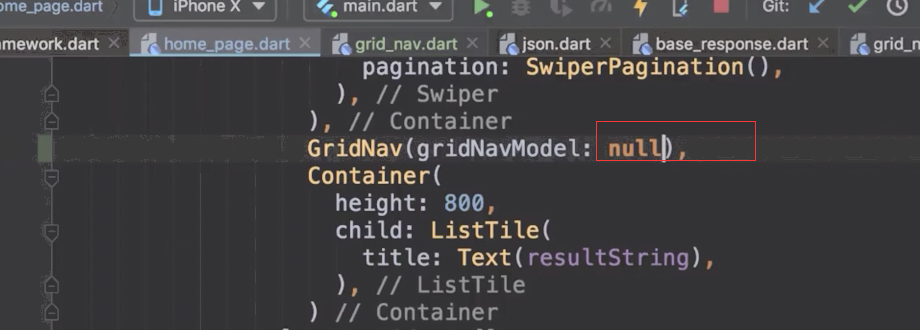
传入的数据定义为GridNavModel,然后创建构造方法。
表示我们的参数是必须的。如果不用@required的话 那么参数就不是必须的。
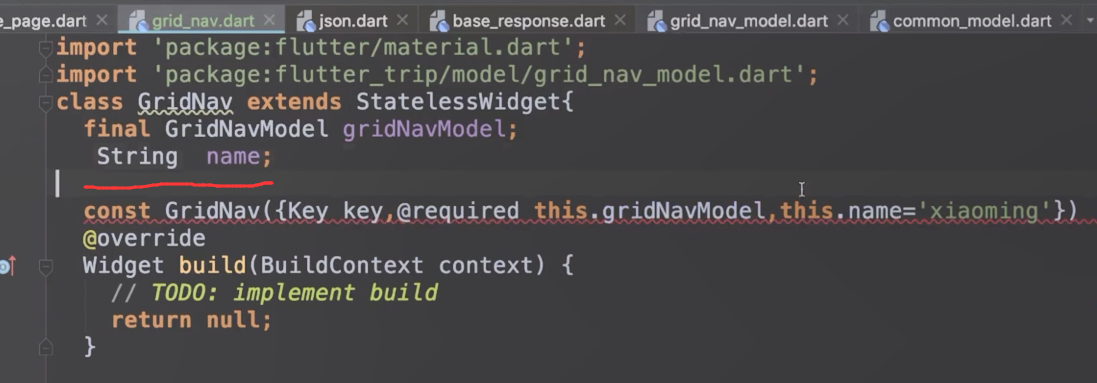
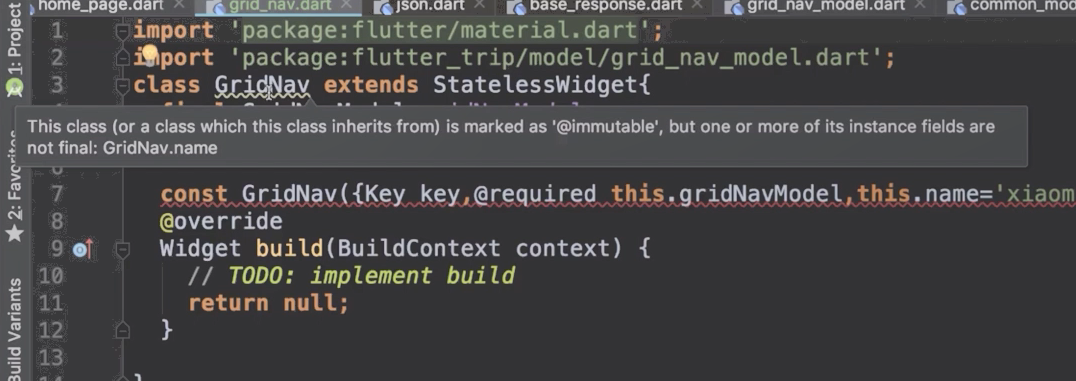
例如给参数加默认值,就可以这么去写
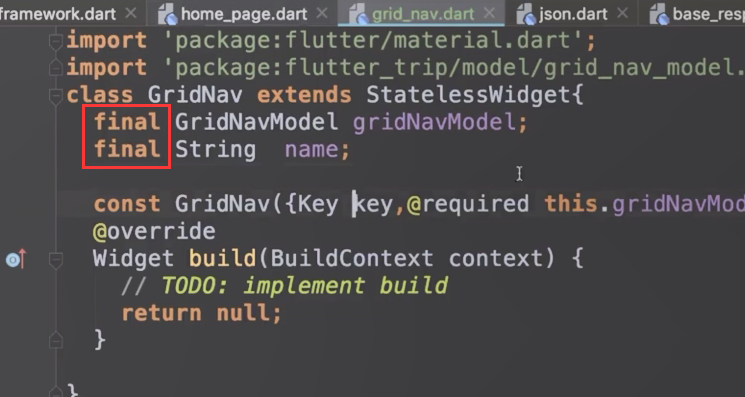
为什么属性必须用final来修饰了
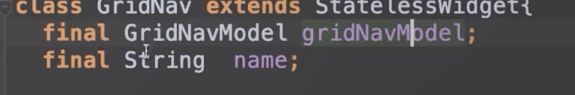
这两个属性都用final标识了
如果这里我们不用final来标识
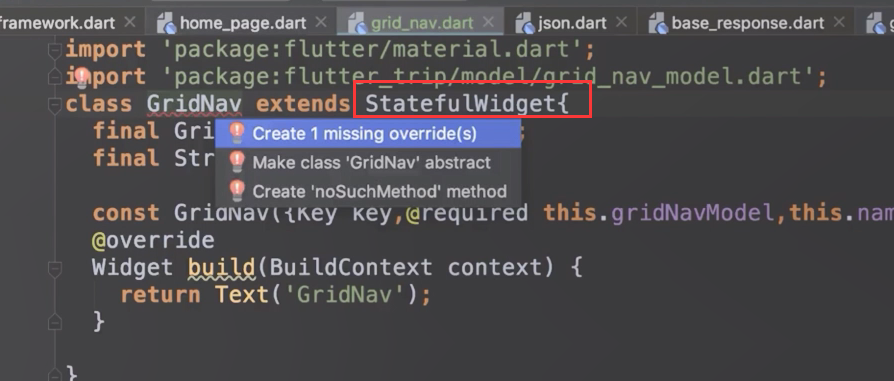
这个时候底部有个报错。上面会有提示。
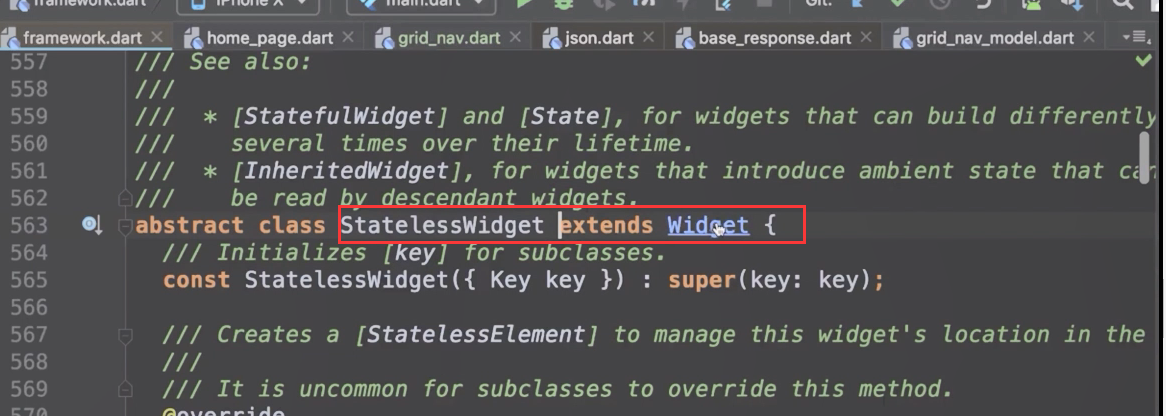
因为我们的组件是Stateless的。StatelesWidget又继承了Widget
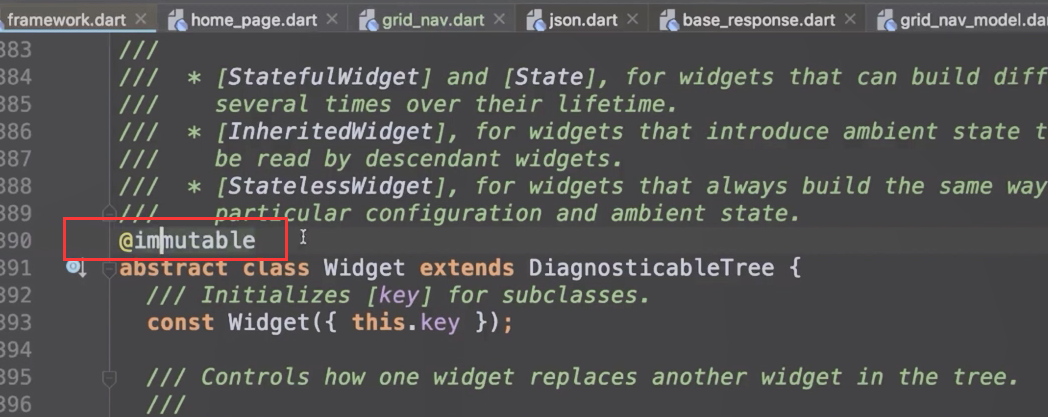
wdget上面有一个注解,这个注解告诉我们widget以及它的组件都是不可变的。
所以说它的子类里面,成员变量必须是final类型的。这就是组件里面参数必须要用final修饰的原因。
重写build方法

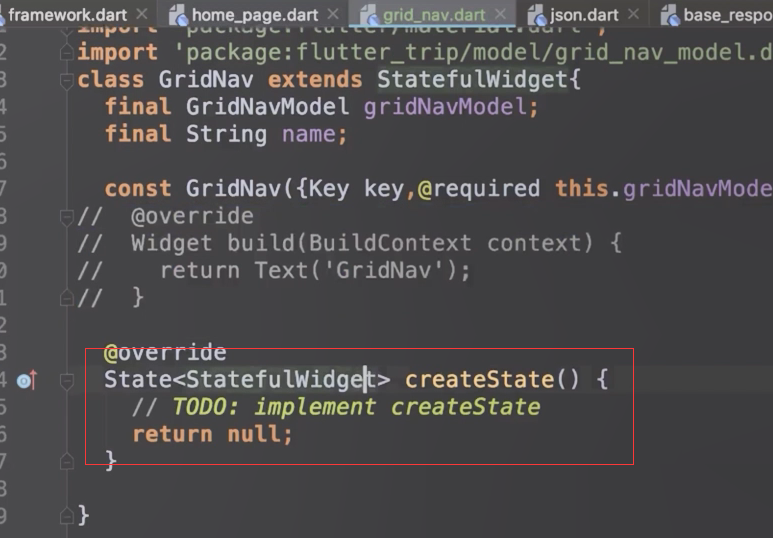
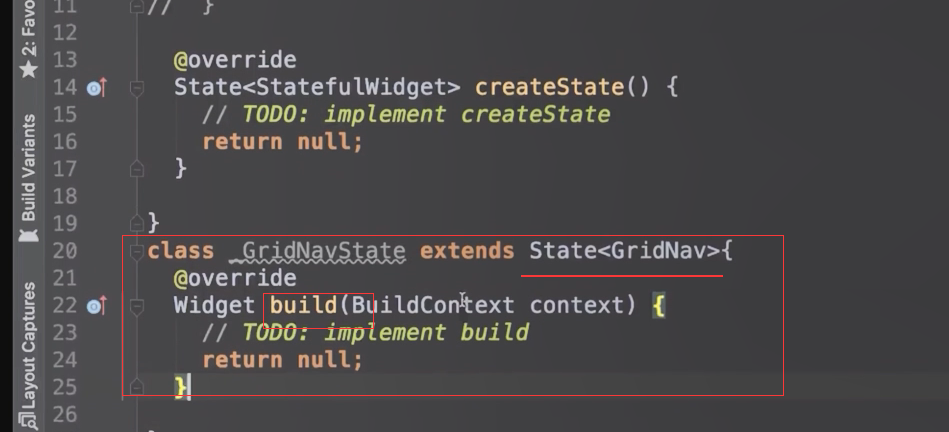
如果我们的类继承的是Stateful的话 还需为我们的组件设置state的状态类。


初始化好了
调用组件
首先导入包
把组件放在两个Container之间
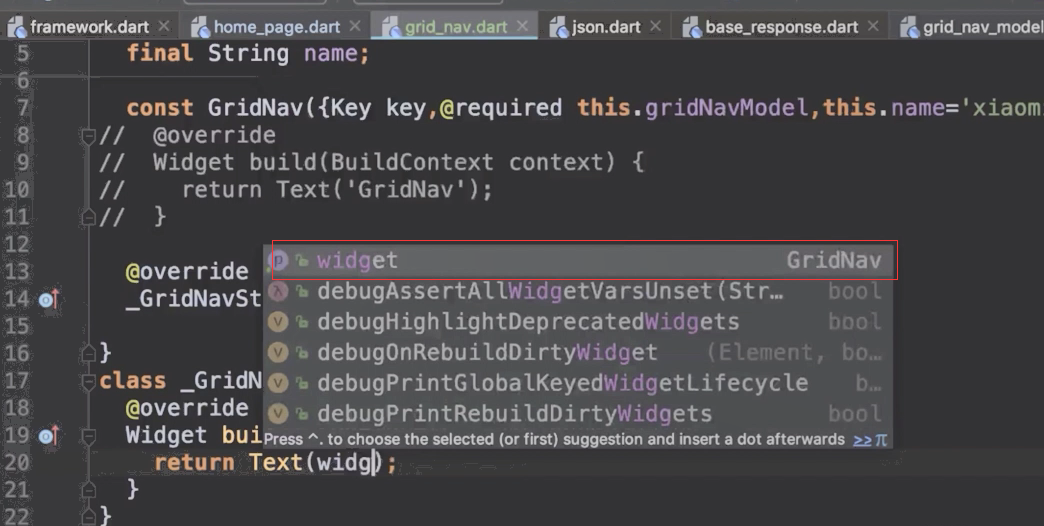
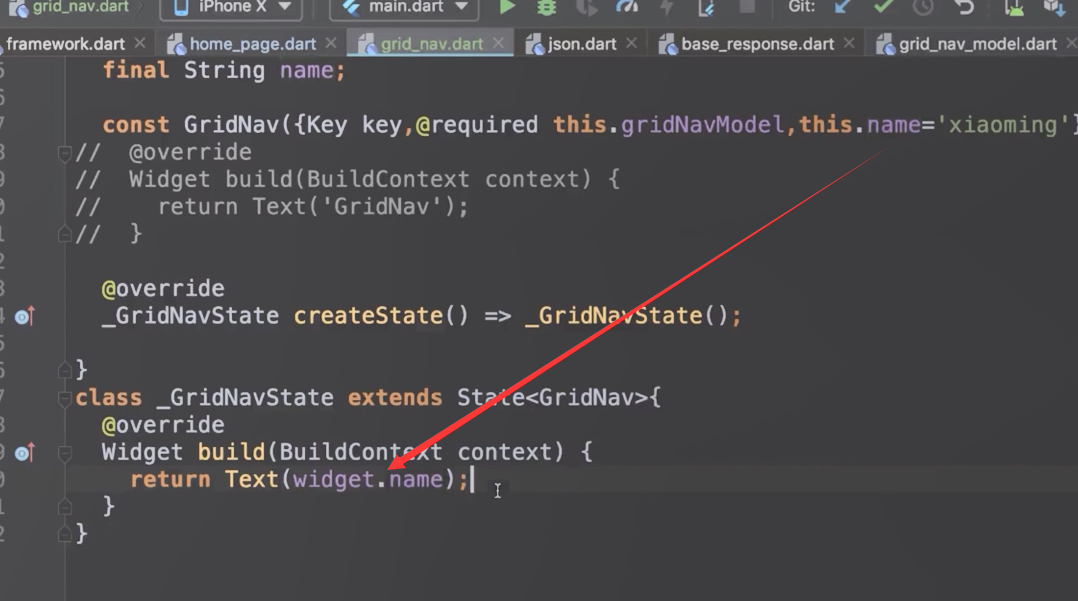
组件获取到传递过来的参数

显示了jack
把组件改成StateLess


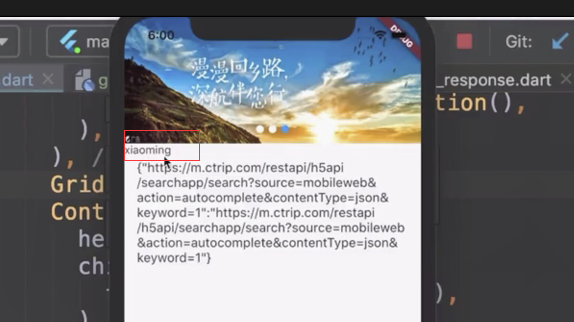
不传name显示xiaoming
回顾

结束
来源:https://www.cnblogs.com/wangjunwei/p/12207229.html