1. MVC设计模式
MVC设计模式:Model-View-Controller简写。
最早由TrygveReenskaug在1978年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件设计模式,是为了将传统的输入(input)、处理(processing)、输出(output)任务运用到图形化用户交互模型中而设计的。随着标准输入输出设备的出现,开发人员只需要将精力集中在业务逻辑的分析与实现上。后来被推荐为Oracle旗下Sun公司Java EE平台的设计模式,并且受到越来越多的使用ColdFusion和PHP的开发者的欢迎。现在虽然不再使用原来的分工方式,但是这种分工的思想被沿用下来,广泛应用于软件工程中,是一种典型并且应用广泛的软件架构模式。后来,MVC的思想被应用在了Web开发方面,被称为Web MVC框架。
MVC是软件工程中常用的软件架构模式,它是一种分离业务逻辑与显示界面的设计方法。它把软件系统分为三个基本部门:模型(Model)、视图(View)和控制器(Controller)。
- 控制器Controller:对请求进行处理,负责请求转发。
- 视图View:界面设计人员进行图形界面设计。
- 模型Model:编写程序应用的功能(实现算法等等)、数据库管理。
MVC框架的核心思想是:解耦,让不同的代码块之间降低耦合,增强代码的可扩展性和可移植性,实现向后兼容。
当前主流的开发语言如Java、PHP、Python中都有MVC框架。

2. Django简介
2.1 MTV设计模式
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model):负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View):负责业务逻辑,并在适当时候调用Model和Template。
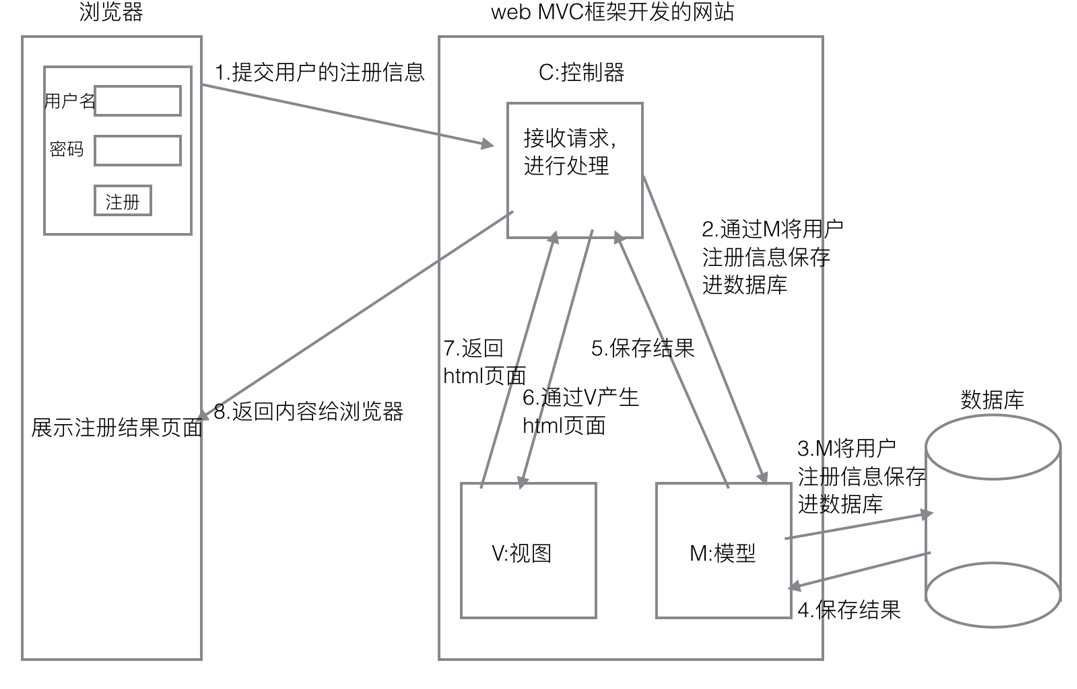
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
2.2 Django的简单使用
2.2.1 Django的安装
pip install django -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com
2.2.2 创建Django项目
我们以最常见的电商网站为例,网站上有跟用户有关的页面,有跟商品有关的页面,还有跟订单有关的页面,这样的一块内容其实就是网站的一个功能模块。
在django中,项目的组织结构为一个项目包含多个应用,一个应用对应一个业务模块。
创建项目的命令如下:
django-admin startproject 项目名称
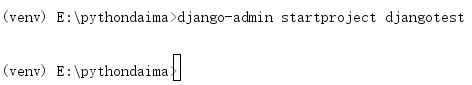
创建一个项目,项目名为djangotest。
django-admin startproject djangotest

然后我们查看下djangotest的目录。
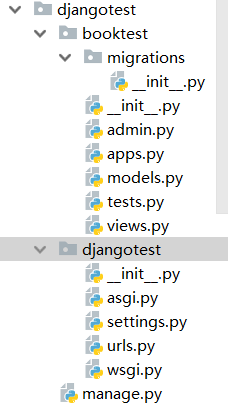
2.2.3 项目默认目录说明

manage.py是项目管理文件,通过它管理项目。
然后就是与项目同名的目录,此处为djangotest。
- _init_.py是一个空文件,作用是这个目录test1可以被当作包使用。
- asgi.py是项目的asgi配置文件。
- settings.py是项目的整体配置文件。
- urls.py是项目的URL配置文件。
- wsgi.py是项目与WSGI兼容的Web服务器入口。
2.2.4 创建应用
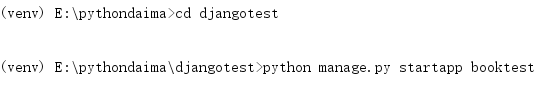
使用一个应用开发一个业务模块,此处创建应用名称为booktest,完成图书的信息维护。
python manage.py startapp booktest


- _init.py_是一个空文件,表示当前目录booktest可以当作一个python包使用。
- tests.py文件用于开发测试用例,在实际开发中会有专门的测试人员,这个事情不需要我们来做。
- models.py文件跟数据库操作相关。
- views.py文件跟接收浏览器请求,进行处理,返回页面相关。
- admin.py文件跟网站的后台管理相关。
- apps文件夹是django1.10之后增加的,通常里面包含对应用的配置。
2.2.5 安装应用
应用创建成功后,需要安装才可以使用,也就是建立应用和项目之间的关联,在djangotest/settings.py中INSTALLED_APPS下添加应用的名称就可以完成安装。
初始项目的INSTALLED_APPS:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
接下来在元组中添加一个新的项,当前示例为booktest:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'booktest',
]
2.2.6 开发服务器
在开发阶段,为了能够快速预览到开发的效果,django提供了一个纯python编写的轻量级web服务器,仅在开发阶段使用。
运行服务器命令:
python manage.py runserver ip:端口
可以不写IP和端口,默认IP是127.0.0.1,默认端口为8000。
服务器启动成功:

紧接着在浏览器中输入网址“127.0.0.1:8000”,可以查看当前站点开发效果。
如果增加、修改、删除文件,服务器会自动重启;
按ctrl+c停止服务器。

来源:https://www.cnblogs.com/liuhui0308/p/12189658.html