<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
padding: 0;
margin:0;
}
div{
position: absolute;
left: -100px;
top:0;
width: 100px;
height: 200px;
background-color: pink;
}
div span {
position: absolute;
left: 100px;
top:50%;
transform:translateY(-50%);
width:20px;
box-sizing: border-box;
background-color: #ccc;
/* 字体水平居中 */
text-align: center;
}
</style>
<script text="text/javascript">
function move(obj,target){
clearInterval(obj.timer);
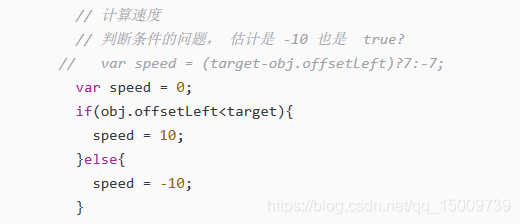
// 计算速度
// 判断条件的问题, 估计是 -10 也是 true?
// var speed = (target-obj.offsetLeft)?7:-7;
var speed = 0;
if(obj.offsetLeft<target){
speed = 10;
}else{
speed = -10;
}
obj.timer = setInterval(function(){
if(Math.abs(target- obj.offsetLeft) <Math.abs(speed)){
clearInterval(obj.timer);
obj.style.left = target + "px";
}else{
obj.style.left = obj.offsetLeft + speed + 'px';
}
},30);
}
window.onload = function(){
var iShare = document.getElementById('share');
var oBox = document.getElementById('box');
oBox.onmouseover = iShare.οnmοuseοver=function () {
move(oBox,0);
}
oBox.onmouseout = iShare.onmouseout = function () {
move(oBox,-100);
}
}
</script>
</head>
<body>
<div id="box">
<span id="share">分享到</span>
</div>
<!-- 非常简单,当我们hover的时候,让div left 从 0 到 -100 -->
<!-- 否则的话,从 -100 到0 -->
</body>
</html>
上面的功能很简单,无非就是匀速运动的使用,不过我还是写错了!

上面注释掉的代码有问题
var speed = (obj.offsetLeft<target) ? 10:-10;
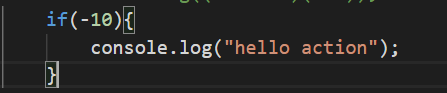
这样可以,上面的注释掉的就不行,因为 负数作为判断条件也为真!

来源:CSDN
作者:爱生活,爱编程
链接:https://blog.csdn.net/qq_15009739/article/details/103753296