对于在线操作word文档的OA系统来说有一个常见问题,就是对于服务端放置的word文档,如果有两个人甚至更多客户端同时打开该文档时,就会存在并发问题。有了并发问题就会出现操作的文档保存内容被覆盖的问题,造成用户编辑数据丢失,这是很致命的,该如何解决呢?
首先我们可以通过系统业务逻辑来限制系统层次的并发问题。比如张三通过某链接打开了一个文档,同时向后台发送ajax请求将当前系统登录用户名,文件名,以及是否打开文档的标识存入数据库。等张三关闭文档时再发ajax去将数据库内容更新,或将之前那条数据删除。在李四点击同一个链接时,ajax去数据库查询一下此文件的打开者以及打开状态。如果标识是true,那就提醒李四文档正在被编辑,不让他打开文档。 或者有用shiro做权限验证的,可以直接让有权限的王五在页面看到打开文档的链接,不让没有权限的赵六看到页面打开文档的链接。
系统层次解决并发问题有好多方案,但是都仅限于此。想要从word文档层次解决并发问题呢?或者我想要张三打开文档的时候也让李四打开,但是李四只能只读呢?那就必须要获取word文档状态,这个状态必须是office返回的,那就必须要调用office的第三方程序接口了。对于Java开发人员来讲,office的接口需要在什么环境运行?需要调用那些接口?这些问题都会带来大量的工作量,甚至对于没接触过VBA的Java工程师来讲,简直是一场灾难。
那就找jar包解决吧!!!这里提供一个pageoffice的插件供大家学习。
先看效果:
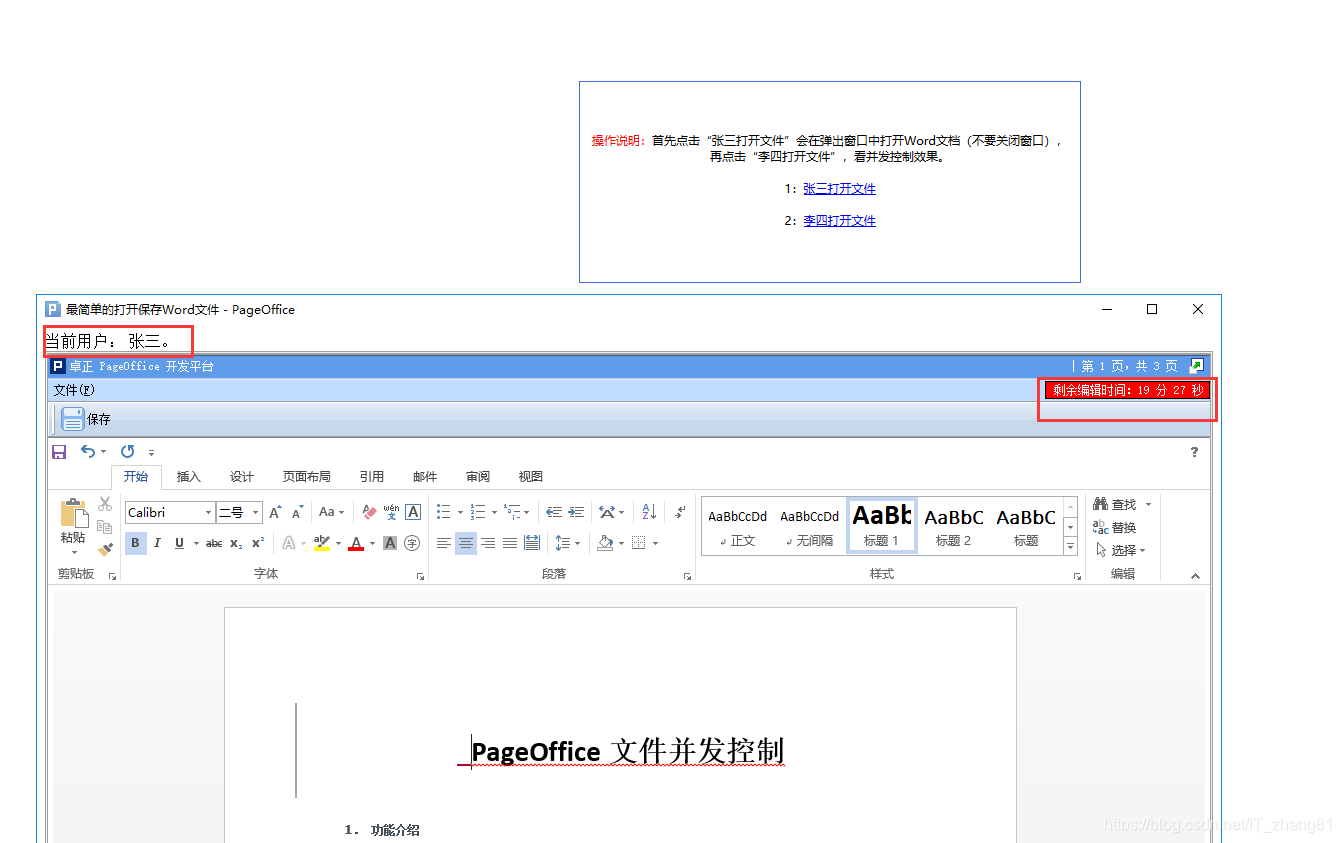
张三打开文档,此时是可以编辑的。

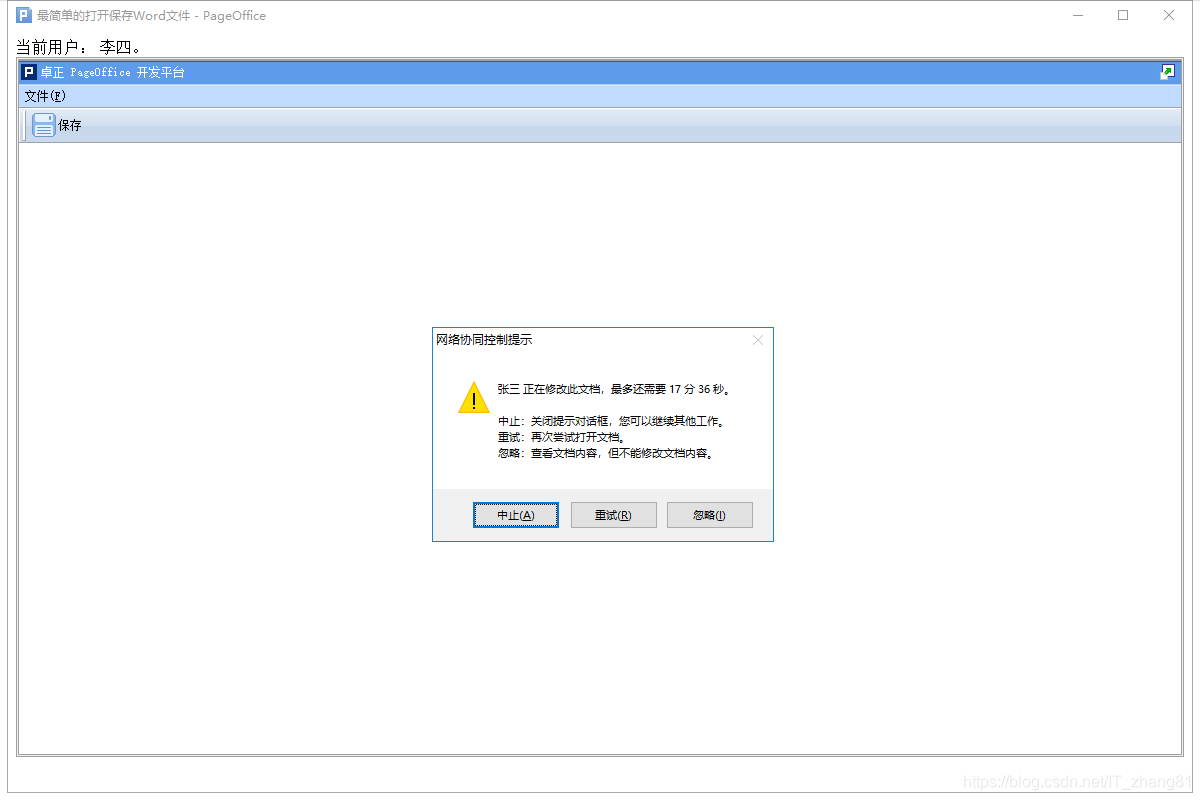
同时,再点击一下李四的请求(这里虽然为两个链接,但是访问的是同一个地址)

此时,会提示张三正在修改,如果点击忽略,依然可以打开文档,并且是只读状态。

部署步骤(只需5步)
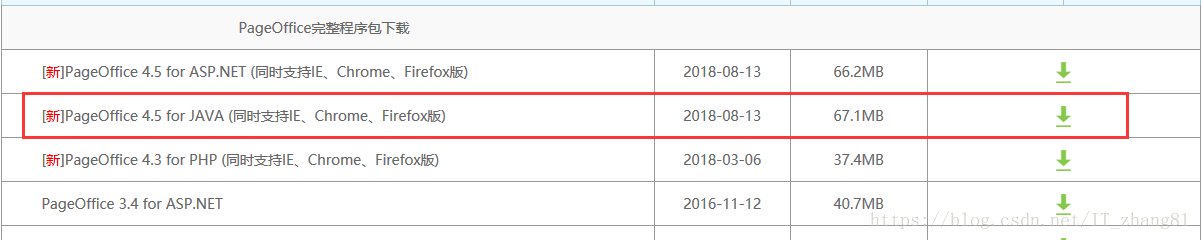
1.官网http://www.zhuozhengsoft.com/dowm/下载集成文件,引入jar包,配置web.xml
去刚才下载的集成文件中找到lib,将里面的内容放在项目web-inf的lib中引入jar包,然后将web.xml的pageoffice配置引入到自己项目的wb.xml中
2.在父页面aaa.jsp(需要打开文档的页面)放一个a标签或者button
写a标签之前先引入pageoffice需要的js文件
<script type="text/javascript" src="/jquery.min.js"></script>
<script type="text/javascript" src="/pageoffice.js" id="po_js_main"></script>
然后添加a标签
<div style=" margin-top:50px; height:170px; ">
<span style=" color:Red;">操作说明:</span><span>首先点击“张三打开文件”会在弹出窗口中打开Word文档(不要关闭窗口),<br />再点击“李四打开文件”,看并发控制效果。</span><br /><br />
<a href="javascript:POBrowser.openWindowModeless('Word.jsp?userid=1' , 'width=1200px;height=800px;');">张三打开文件</a><br /><br />
<a href="javascript:POBrowser.openWindowModeless('Word.jsp?userid=2' , 'width=1200px;height=800px;');">李四打开文件</a>
</div>
3.在父页面同级目录下创建一个名为Word.jsp的文件
<%@ page language="java"
import="java.util.*,com.zhuozhengsoft.pageoffice.*"
pageEncoding="utf-8"%>
<%
String userName = "somebody";
String userId = request.getParameter("userid").toString();
if (userId.equals("1"))
{
userName = "张三";
}
else
{
userName = "李四";
}
PageOfficeCtrl poCtrl=new PageOfficeCtrl(request);
poCtrl.setServerPage(request.getContextPath()+"/poserver.zz");
poCtrl.addCustomToolButton("保存","Save",1);
poCtrl.setSaveFilePage("SaveFile.jsp");
//设置并发控制时间
poCtrl.setTimeSlice(20);
poCtrl.webOpen("test.doc",OpenModeType.docRevisionOnly,userName);
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>最简单的打开保存Word文件</title>
</head>
<body>
<script type="text/javascript">
function Save() {
document.getElementById("PageOfficeCtrl1").WebSave();
}
//文档关闭前先提示用户是否保存
function BeforeBrowserClosed(){
if (document.getElementById("PageOfficeCtrl1").IsDirty){
if(confirm("提示:文档已被修改,是否继续关闭放弃保存 ?"))
{
return true;
}else{
return false;
}
}
}
</script>
<form id="form1" >
当前用户: <%=userName %>。
<div style=" width:auto; height:700px;">
<%=poCtrl.getHtmlCode("PageOfficeCtrl1")%>
</div>
</form>
</body>
</html>
4.在父页面同级目录下创建一个SaveFile.jsp文件
<%@ page language="java" import="java.util.*,com.zhuozhengsoft.pageoffice.*" pageEncoding="utf-8"%>
<%
FileSaver fs=new FileSaver(request,response);
fs.saveToFile(request.getSession().getServletContext().getRealPath("ConcurrencyCtrl/doc/")+"/"+fs.getFileName());
fs.close();
%>
5.新建一个名为test.doc的word文件(如果新建的是docx文件就将第三步的poCtrl.webOpen("test.doc",OpenModeType.docRevisionOnly,userName);代码改为poCtrl.webOpen("test.docx",OpenModeType.docRevisionOnly,userName);
将新建的word文件随便编辑点内容放在父页面同级目录下.然后启动项目直接访问aaa.jsp点击链接.此时会提示安装插件,点击安装成功后提示注册,填写相关信息,填写注册码CA1XB-MF7Y-12ST-PSBP2就可以打开文档.
注意:如果需要更丰富的功能,大家可以去pageoffice官网下载示例代码直接将samples4文件夹扔到Tomcat的webapps下,启动Tomcat,浏览器访问http://localhost:8080/Samples4/index.html,查看示例中的下面一个链接,直接看samples4文件夹下ConcurrencyCtrl文件夹里面的代码.

刚开始接触pageoffice的话,也可以看视频快速上手.http://www.zhuozhengsoft.com/Technical/

如有侵权,请联系小编
<li class="tool-item tool-active is-like "><a href="javascript:;"><svg class="icon" aria-hidden="true">
<use xlink:href="#csdnc-thumbsup"></use>
</svg><span class="name">点赞</span>
<span class="count">1</span>
</a></li>
<li class="tool-item tool-active is-collection "><a href="javascript:;" data-report-click="{"mod":"popu_824"}"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-Collection-G"></use>
</svg><span class="name">收藏</span></a></li>
<li class="tool-item tool-active is-share"><a href="javascript:;"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-fenxiang"></use>
</svg>分享</a></li>
<!--打赏开始-->
<!--打赏结束-->
<li class="tool-item tool-more">
<a>
<svg t="1575545411852" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5717" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M179.176 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5718"></path><path d="M509.684 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5719"></path><path d="M846.175 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5720"></path></svg>
</a>
<ul class="more-box">
<li class="item"><a class="article-report">文章举报</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="person-messagebox">
<div class="left-message"><a href="https://blog.csdn.net/IT_zhang81">
<img src="https://profile.csdnimg.cn/0/8/6/3_it_zhang81" class="avatar_pic" username="IT_zhang81">
<img src="https://g.csdnimg.cn/static/user-reg-year/1x/1.png" class="user-years">
</a></div>
<div class="middle-message">
<div class="title"><span class="tit"><a href="https://blog.csdn.net/IT_zhang81" data-report-click="{"mod":"popu_379"}" target="_blank">IT_zhang81</a></span>
</div>
<div class="text"><span>发布了29 篇原创文章</span> · <span>获赞 17</span> · <span>访问量 3万+</span></div>
</div>
<div class="right-message">
<a href="https://im.csdn.net/im/main.html?userName=IT_zhang81" target="_blank" class="btn btn-sm btn-red-hollow bt-button personal-letter">私信
</a>
<a class="btn btn-sm bt-button personal-watch" data-report-click="{"mod":"popu_379"}">关注</a>
</div>
</div>
</div>
来源:CSDN
作者:weixin_38757817
链接:https://blog.csdn.net/weixin_38757817/article/details/103927926