abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
在上面文章abp(net core)+easyui+efcore实现仓储管理系统——ABP WebAPI与EasyUI结合增删改查之七(三十三) 的学习之后,我们知道了ABP自动帮助我们生成了WebAPI接口,接下我们通过修改脚本文件中的新增、更新与删除功能的脚本,通过这些WebAPI接口实现增删改功能,而不是通过Controller来实现。
十四、修改新增、更新与删除脚本
1. 在Visual Studio 2017的“解决方案资源管理器”中,找到领域层“ABP.TPLMS.Web.Mvc”项目中的wwwroot目录下的view-resources\orgs目录中的找到Index.js文件。
2. 在Index.js文件中,我们写入完整的脚本代码。代码如下:
//------------------------组织管理-->组织信息---------------------------------//
//刷新数据
function initable() {
$("#dgOrg").treegrid({
url: "/Orgs/List",
title: "组织管理",
pagination: false,
fit: true,
fitColumns: false,
loadMsg: "正在加载组织信息...",
nowarp: false,
border: false,
idField: "Id",
sortName: "Id",
sortOrder: "asc",
treeField: "Name",
frozenColumns: [[//冻结列
{
field: "chk", checkbox: true, align: "left", width: 50
}
]],
columns: [[
{ title: "编号", field: "Id", width: 50, sortable: true },
{ title: "组织名称", field: "Name", width: 200, sortable: true },
{ title: "代码", field: "BizCode", width: 100, sortable: true },
{ title: "海关代码", field: "CustomCode", width: 100, sortable: true },
{ title: "状态", field: "Status", width: 80, sortable: false },
{ title: "类型", field: "Type", width: 80, sortable: false },
{ title: "父节点", field: "ParentName", width: 120, sortable: false },
{ title: '创建时间', field: 'CreationTime', width: 130, align: 'center' }
]]
});
}
function reloaded() { //reload
$("#reload").click(function () {
$('#dgOrg').treegrid('reload');
});
}
//修改点击按钮事件
function updOrgInfo() {
$("#edit").click(function () {
BindTree();
//判断选择的中
var row = $("#dgOrg").treegrid('getSelected');
if (row) {
$.messager.confirm('编辑', '您想要编辑吗?', function (r) {
if (r) {
//先绑定
showOrg(row);
//打开对话框编辑
$("#divAddUpdOrg").dialog({
closed: false,
title: "修改组织信息",
modal: true,
width: 600,
height: 450,
collapsible: true,
minimizable: true,
maximizable: true,
resizable: true,
});
}
});
} else {
$.messager.alert('提示', ' 请选择要编辑的行!', 'warning');
}
});
}
//删除
function deleteOrg() {
$("#del").click(function () {
var rows = $("#dgOrg").datagrid("getSelections");
if (rows.length > 0) {
$.messager.confirm("提示", "确定要删除吗?", function (res) {
if (res) {
var codes = []; //重要不是{}
for (var i = 0; i < rows.length; i++) {
codes.push(rows[i].Id);
_orgService.delete({
id: rows[i].Id
}).done(function () {
$.messager.alert("提示", "删除成功!");
$("#dgOrg").datagrid("clearChecked");
$("#dgOrg").datagrid("clearSelections");
$('#dgOrg').treegrid('reload');
});
}
}
});
}
})
}
//清空文本框
function clearAll() {
$("#IDUpdate").val("");
$("#UpdBizCode").val("");
$("#NameUpdate").val("");
$("#UpdCustomCode").val("");
$(':input[name]', this).each(function () {
$(this).val("");
});
}
var _orgService = abp.services.app.org;
var _$modal = $("#divAddUpdOrg").parent();
var _$form = _$modal.find('form');
//弹出 添加对话框
function showOrgDialog() {
$("#add").click(function () {
clearAll();
BindTree();
$("#divAddUpdOrg").dialog({
closed: false,
title: "添加组织信息",
modal: true,
width: 600,
height: 450,
collapsible: true,
minimizable: true,
maximizable: true,
resizable: true
});
});
$("#btnSave").click(function () {
//保存
if (!_$form.valid()) {
return;
}
var id = $("#IDUpdate").val();
if (id == "" || id == undefined || id=="0") {
//验证
$.messager.confirm('确认', '您确认要保存吗?', function (r) {
if (r) {
$("#IDUpdate").val("0");
var postData = _$form.serializeFormToObject(); //serializeFormToObject is defined in main.js
if (postData == null || postData == undefined || postData.Name == "" || postData.BizCode == "") {
$.messager.alert('提示', ' 请填写相关必填项!', 'warning');
return;
}
abp.ui.setBusy(_$modal);
_orgService.create(postData).done(function () {
$.messager.alert("提示", "保存成功!");
$("#IDUpdate").val("");
_$modal.modal('hide');
$("#divAddUpdOrg").dialog("close");
initable(); //reload page to see new user!
}).always(function () {
abp.ui.clearBusy(_$modal);
});
} })
}
else {
saveDetail();
}
});
}
function saveDetail() {
if (!_$form.valid()) {
return;
}
$.messager.confirm('确认', '您确认要修改吗?', function (r) {
var postData = _$form.serializeFormToObject();
if (postData==null || postData==undefined || postData.BizCode == "" || postData.Name == "") {
$.messager.alert('提示', ' 请填写相关必填项!', 'warning');
return;
}
abp.ui.setBusy(_$modal);
_orgService.update(postData).done(function () {
$.messager.alert("提示", "修改成功!");
_$modal.modal('hide');
$("#divAddUpdOrg").dialog("close");
initable(); //reload page to see new user!
}).always(function () {
abp.ui.clearBusy(_$modal);
});
})
}
function showOrg(row) {
$("#IDUpdate").val(row.Id);
$("#NameUpdate").val(row.Name);
$("#UpdBizCode").val(row.BizCode);
$("#UpdType").val(row.Type);
$("#UpdCustomCode").val(row.CustomCode);
$("#UpdIsAutoExpand").val(row.IsAutoExpand);
$("#UpdIsLeaf").val(row.IsLeaf);
$("#UpdStatus").val(row.Status);
$("#UpdHotKey").val(row.HotKey);
$("#UpdIconName").val(row.IconName);
$("#RemarkUpdate").val(row.Remark);
$("#AddTree").combotree('setValue', row.ParentId);
$("#AddTree").combotree('setText', row.ParentName);
$('#UpdParentName').val(row.ParentName);
}
function BindTree() {
$('#AddTree').combotree({
url: '/Orgs/GetJsonTree',
valueField: 'Id',
textField: 'Name',
multiple: false,
editable: false,
method: 'get',
panelHeight: 'auto',
checkbox: false,
//required: true,
//全部折叠
onLoadSuccess: function (node, data) {
$('#AddTree').combotree('tree').tree("expandAll"); //collapseAll
},
onSelect: function (node) {
$('#UpdParentName').val(node.text);
}
});
}
//------------------------系统管理-->组织信息结束------------------------------//
3. 在Visual Studio 2017的“解决方案资源管理器”中,找到“ABP.TPLMS.Web.Mvc”项目中的Views目录下的Org目录中的Index.cshtml文件。双击打开此文件,在文件的顶部写入以下代码,引用脚本。 @section scripts
{
<script src="~/view-resources/Views/orgs/Index.js" asp-append-version="true"></script>
<script type="text/javascript">
$(function () {
initable();
reloaded();
updOrgInfo();
showOrgDialog();
deleteOrg();
});
</script>
}
十五、测试修改与删除组织部门信息
1.在Visual Studio 2017的解决方案资源管理器中,按F5运行应用程序。
2.在浏览器中的地址栏中输入“http://localhost:5000/”,然后输入管理员用户名进行登录。
3.在主界面的菜单中,选择“Business->组织管理”菜单项,浏览器中呈现一个组织信息列表与四个按钮。
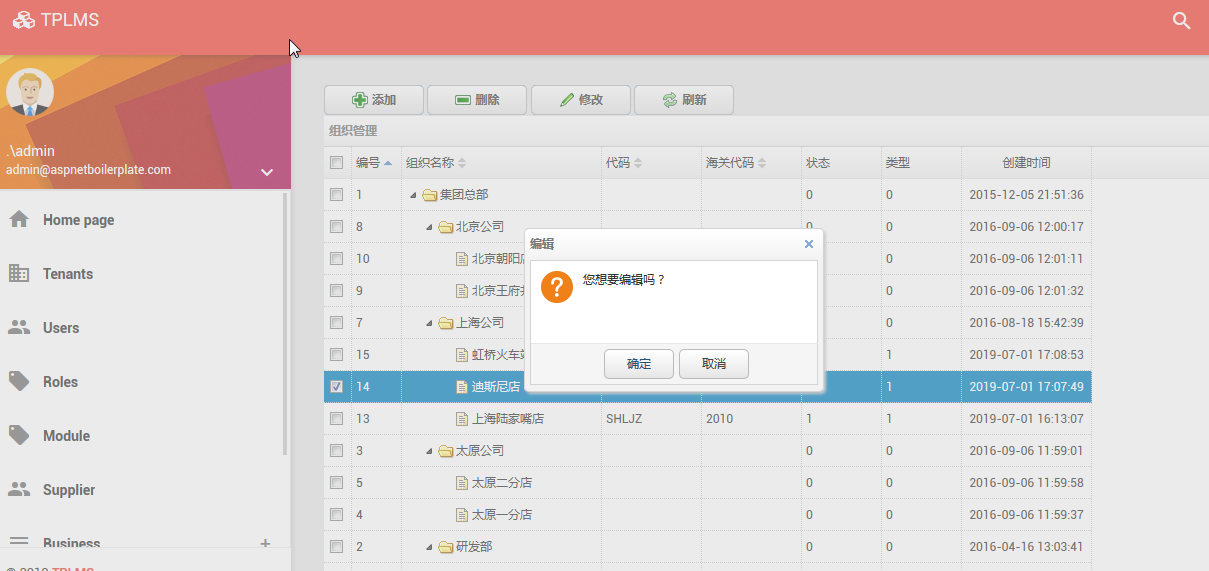
4.然后在组织信息列表中选中一条货物信息,然后使用鼠标点击“修改”按钮,对组织信息进行修改。如下图。

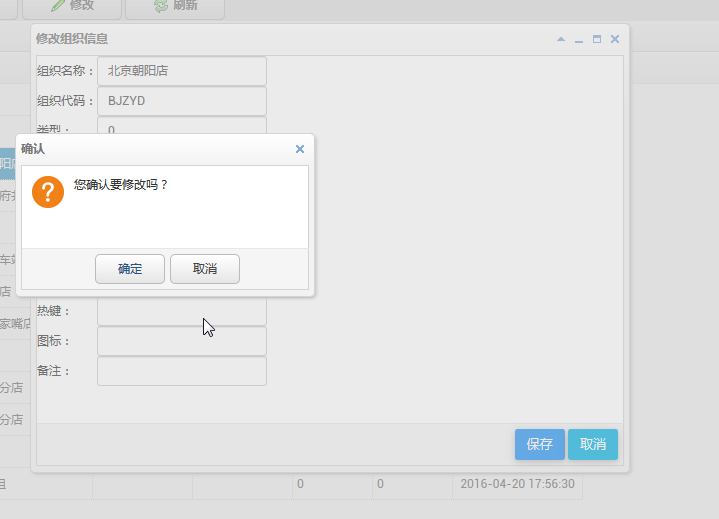
5.对于货物信息进行修改完成之后,点击“保存”按钮,弹出一个“您确认要修改吗?”对话框。点击对话框中的“确定”按钮。如下图。

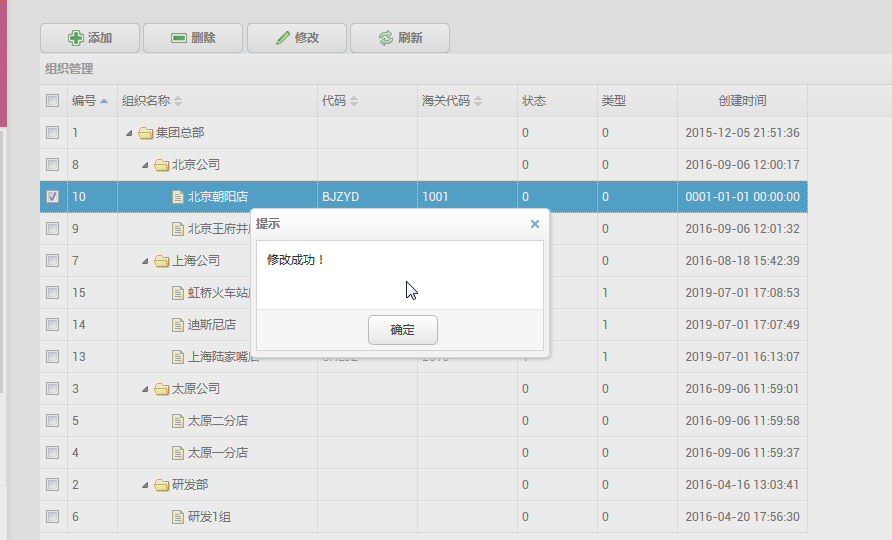
6.如果修改成功,会有一个“修改成功”的提示信息,同时更新组织信息列表。如下图。

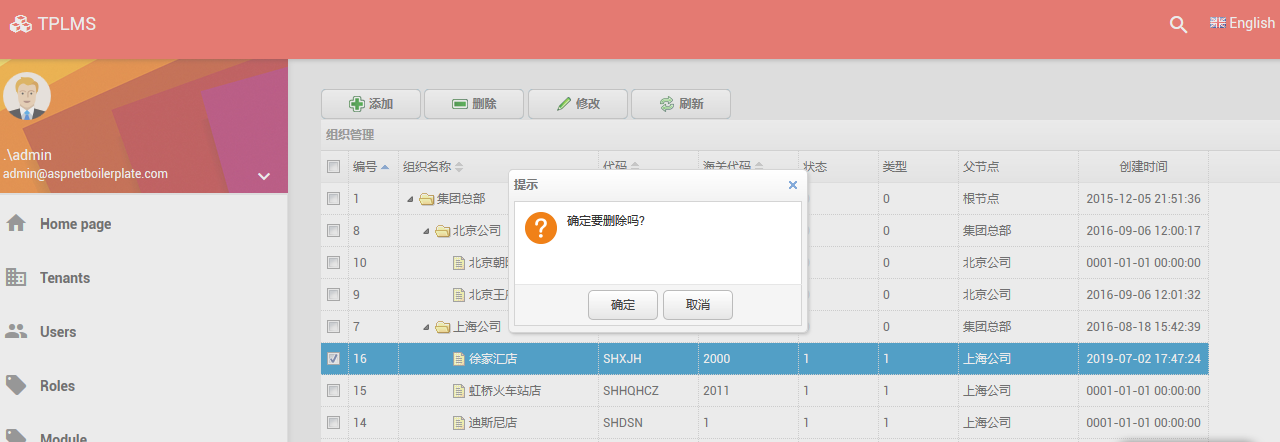
7.在组织信息列表中选中一条货物信息,然后使用鼠标点击“删除”按钮。会弹出一个“您确认要删除吗?”对话框。点击对话框中的“确定”按钮。如下图。

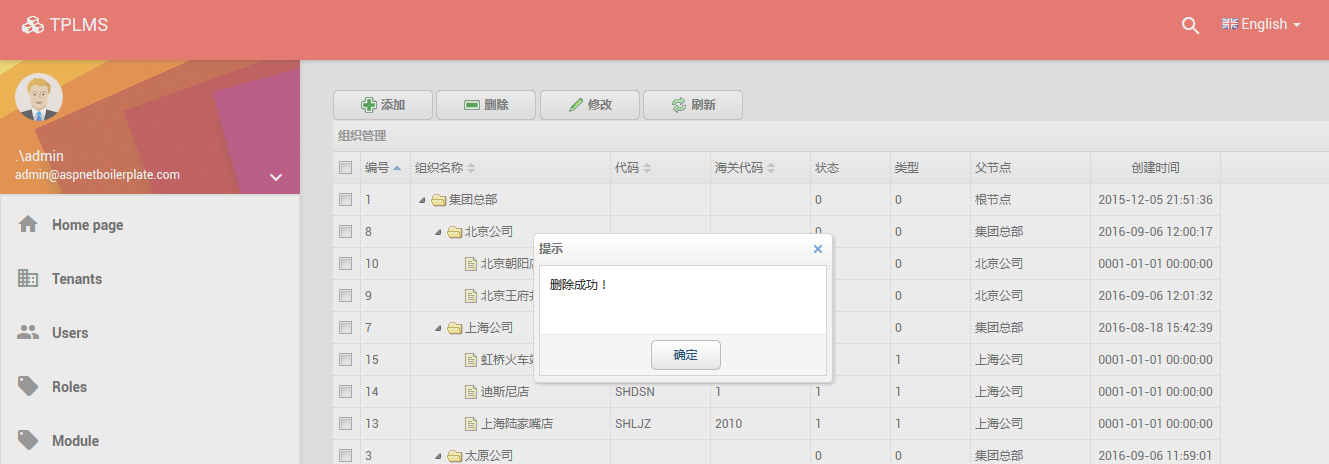
8.如果删除成功,会有一个“删除成功!”的提示信息,同时更新组织信息列表。如下图。

来源:https://www.cnblogs.com/chillsrc/p/12173698.html