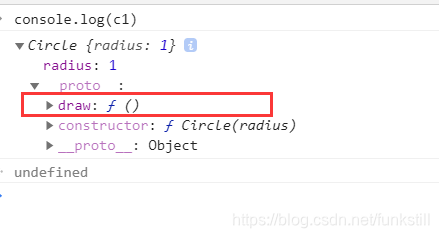
- 原型继承
function Circle (radius) {
// instance members
this.radius = radius
}
// Prototype members
Circle.prototype.draw = function() {
console.log('draw')
}
const c1 = new Circle(1)
const c2 = new Circle(2)

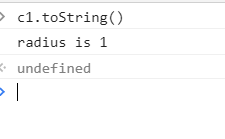
- 修改原型方法
function Circle (radius) {
// instance members
this.radius = radius
}
// Prototype members
Circle.prototype.draw = function() {
console.log('draw')
}
Circle.prototype.toString = function() {
console.log(`radius is ${this.radius}`)
}
const c1 = new Circle(1)
const c2 = new Circle(2)

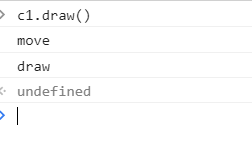
- 原型方法调用实例方法
function Circle (radius) {
// instance members
this.radius = radius
this.move = function() {
console.log('move')
}
}
// Prototype members
Circle.prototype.draw = function() {
this.move()
console.log('draw')
}
Circle.prototype.toString = function() {
console.log(`radius is ${this.radius}`)
}
const c1 = new Circle(1)
const c2 = new Circle(2)

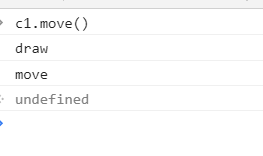
- 实例方法调用原型方法
function Circle (radius) {
// instance members
this.radius = radius
this.move = function() {
this.draw()
console.log('move')
}
}
// Prototype members
Circle.prototype.draw = function() {
console.log('draw')
}
Circle.prototype.toString = function() {
console.log(`radius is ${this.radius}`)
}
const c1 = new Circle(1)
const c2 = new Circle(2)

- 枚举原型方法和实例方法
function Circle (radius) {
// instance members
this.radius = radius
this.move = function() {
console.log('move')
}
}
// Prototype members
Circle.prototype.draw = function() {
console.log('draw')
}
Circle.prototype.toString = function() {
console.log(`radius is ${this.radius}`)
}
const c1 = new Circle(1)
// instance members
console.log(Object.keys(c1))
// All members
for (const key in c1) {
console.log(key)
}
// Prototype members
for (const key in c1) {
if (c1.hasOwnProperty(key)) {
console.log(key)
}
}
来源:CSDN
作者:cell006
链接:https://blog.csdn.net/funkstill/article/details/103881667