【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
本地安装好SCSS后,用WebStorm工具新建一个'*.scss'文件,就会自动提醒是否'Add watcher',直接点击一下就OK啦;前提是要本机安装了Ruby和SCSS才行;
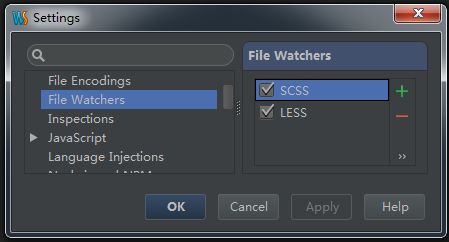
这样WebStorm就会自动新建一个scss的'watcher':

现在,当我们在项目里新建一个'style.scss'后,WebStorm就会自动也生成一个'style.css';
因为,我们是想要把'style.css.map'文件也一起生成,所以需要修改'SCSS'的'File Watcher';
ctrl + alt + s,打开'Settings'--'File Watchers',然后双击'SCSS':下面是默认的'SCSS File Watcher'

修改下面两个地方就可以一起生成'*.map'文件啦:
'Arguments': --no-cache --update $FileName$:$FileNameWithoutExtension$.css
修改后:
'Arguments': --no-cache --update --sourcemap --watch $FileName$:$FileNameWithoutExtension$.css
另一处:
'Output paths to refresh': $FileNameWithoutExtension$.css
修改后:
'Output paths to refresh': $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
OK,修改完保存,现在新建'style.scss'后就会自动生成'style.css'和'style.css.map'啦:


如果,想把SCSS源文件与生成后的CSS和map文件分开目录,则如下设置:
'Arguments': --no-cache --update --sourcemap --watch $FileName$:$FileParentDir$\css\$FileNameWithoutExtension$.css
来源:oschina
链接:https://my.oschina.net/u/1473099/blog/276741