背景图片(background-image)
在css3中背景图片可以放置多张图片,background-image: url(image1.jpg,image2.jpg),中间以都够分隔;
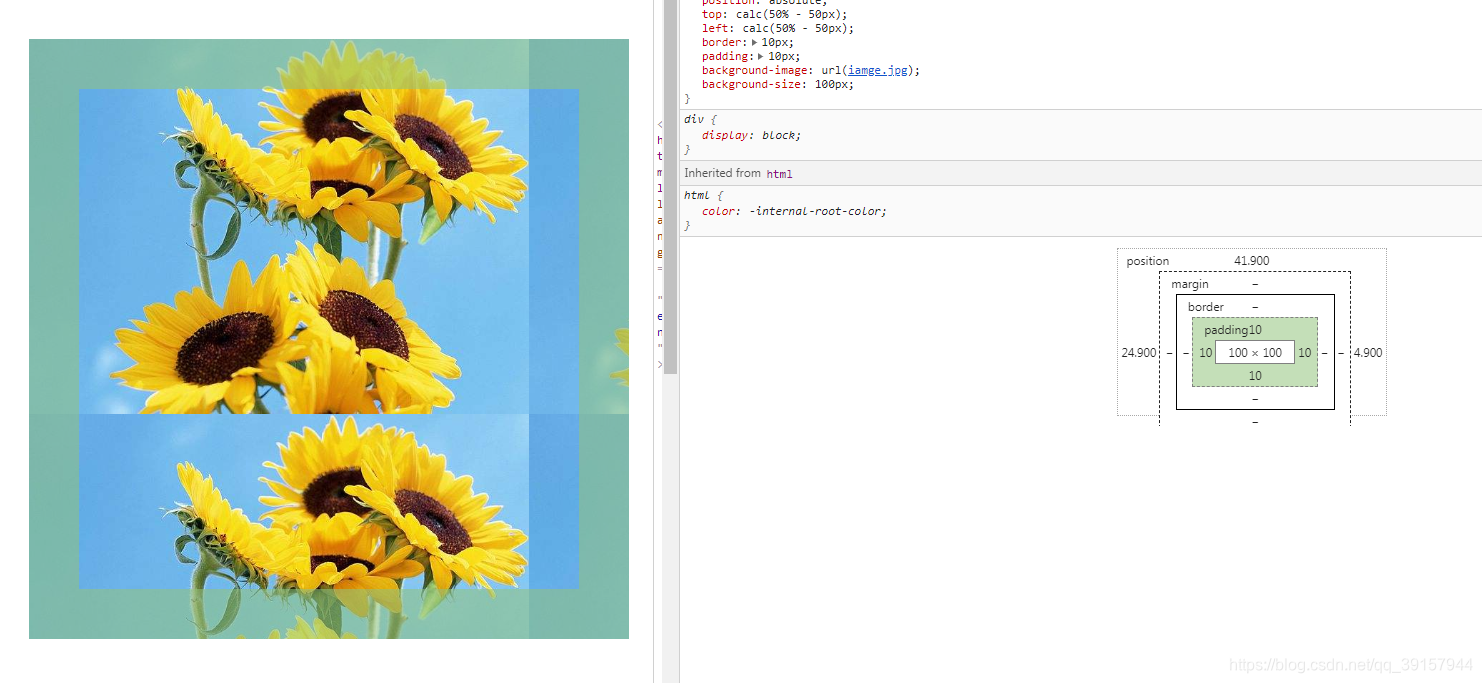
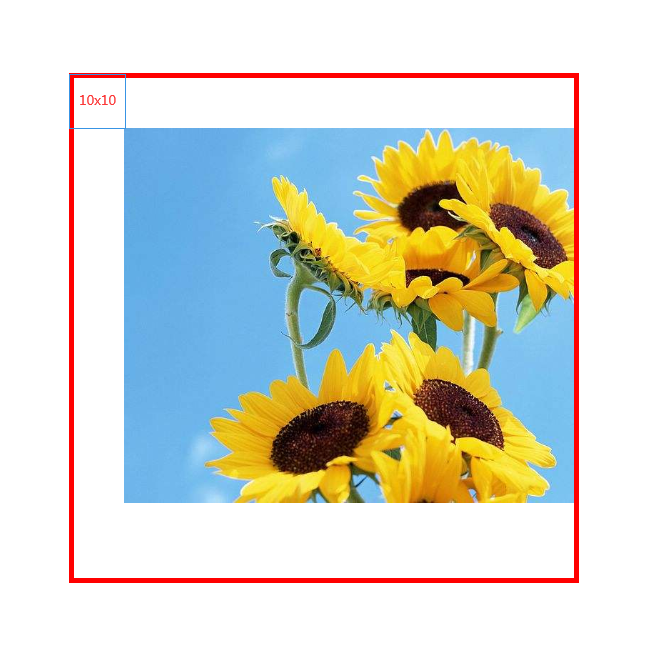
而且背景图片默认平铺,图片显示的位置默认从元素的padding开始显示。
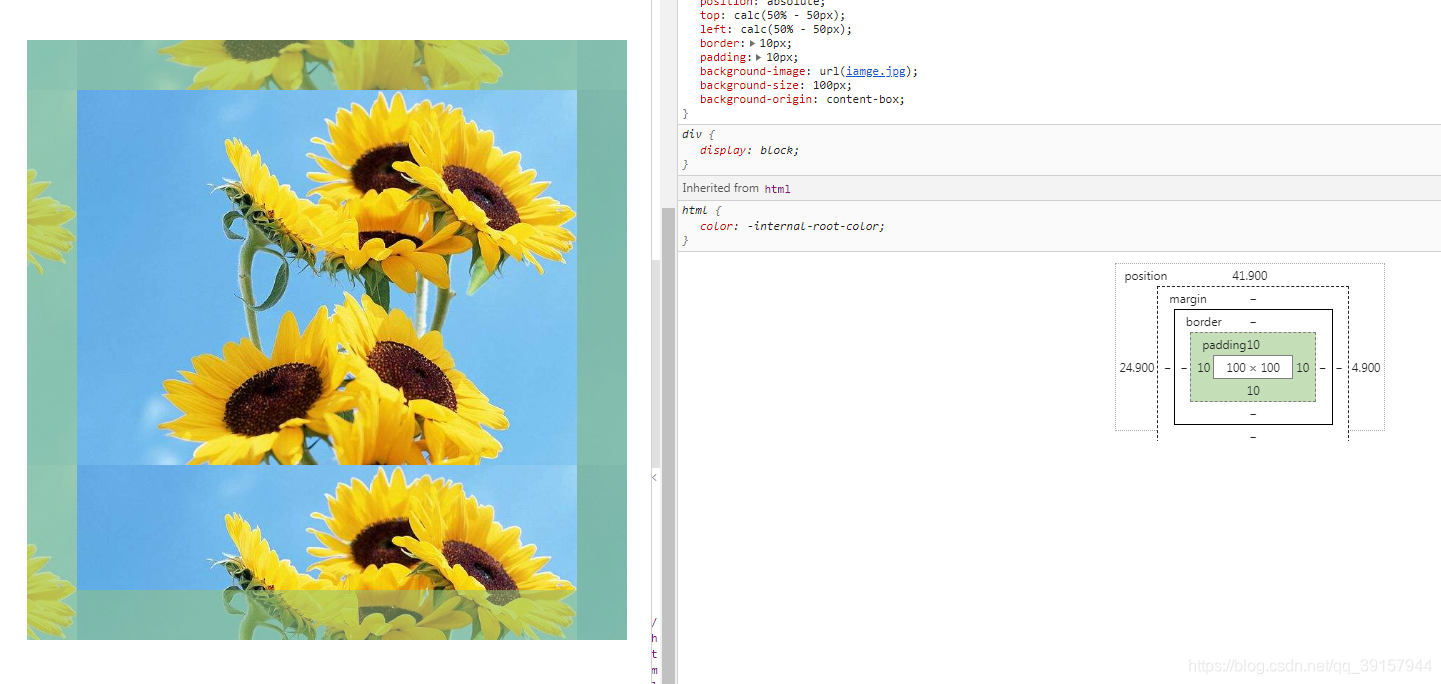
由图我们可知,我们的图片是从padding的位置开始显示,我们可以通过属性background-origin来改变背景图片显示的位置
- background-origin
padding-box:从padding开始显示图片
border-box:从border开始显示图片
content-box:从content开始显示图片

背景图片大小(background-size)
cover:背景图片覆盖,将最短的边缩放至元素宽高
contain:背景图片完整显示,将最长的边缩放至元素宽高
px:具体的宽高
%:百分比
background-size:cover

background-size:contain

背景图片定位(background-position)
通过设置背景图片的定位,可以控制背景图片显示的区域,一般用于Sprite图。
background-size:10px 10px;

背景线性渐变(background-image:linear-gradient(#fff,#f00))
• background-image:linear-gradient(to top,#fff,#f00) 从下到上
• background-image:linear-gradient(to right,#fff,#f00) 从左到右
• background-image:linear-gradient(to bottom,#fff,#f00) 从上到下
• background-image:linear-gradient(to left,#fff,#f00) 从右到左
背景镜面渐变(background-image:radial-gradient(#fff,#f00))
background-image:radial-gradient(#fff,#f00)
指定区域显示背景(background-clip)
padding-box 指定从padding内显示图片
border-box 指定从border内显示图片
content-box 指定从content内显示图片
text 指定从文本内显示图片(兼容性:只有在谷歌内核才可以使用。)
-webkit-background-clip:text
使用的时候必须设置文本填充颜色为透明色-webkit-text-fill-color:transparent
背景图片平铺方式(background-repeat)
• no-repeat:不平铺 图片不平铺,显示一张图片
• space:填充 不会对图片进行缩放,不够存放的位置空白显示
• round:拉升 对图片进行拉伸,直到足够存放新的图片位置。
背景图片在滚动区域的定位(background-attachment)
• scroll:相对于容器定位,默认值
• local:相对于内容定位
• fixed:相对于文档可视区定位
来源:CSDN
作者:CrazysRabbit
链接:https://blog.csdn.net/qq_39157944/article/details/103722128