【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
有时候发布vue项目,虽然是本地电脑的,前端使用vue cli4,后端是SSM,遇到了一些问题,比如空白页面,还有请求数据404问题,下面是我整合的结果,希望能够帮到大家
1.在Tomcat 文件夹中新建一个文件夹名, 这个文件夹名实际上就是项目名称,根据需要自己取名,例如这里我的项目名称是:szsmjr
2.我的Tomcat路径是:E:\tomcat-7.0.68

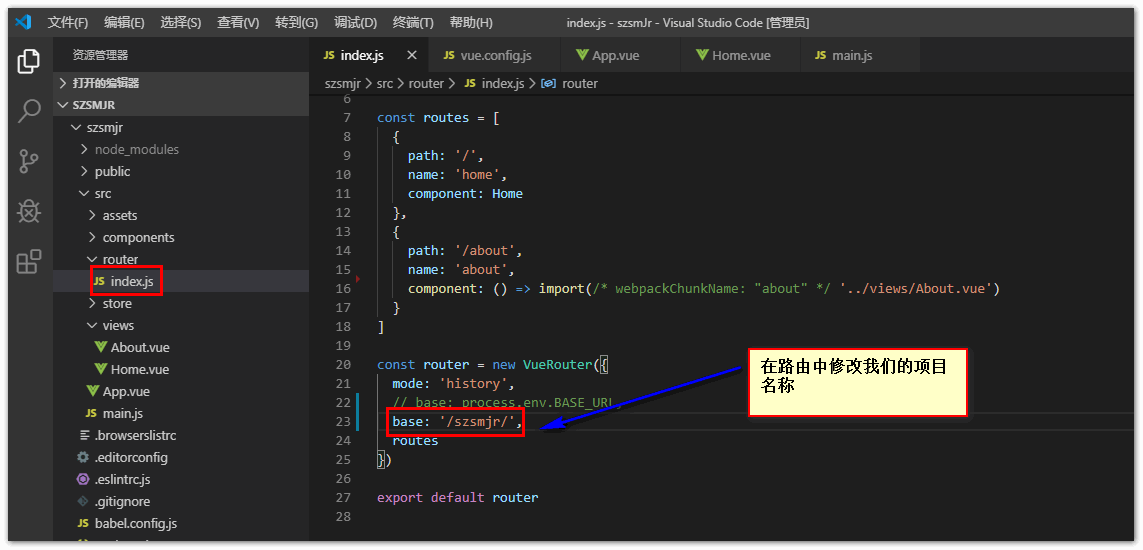
在szsmjr项目中打开路由index.js 修改项目基础路径

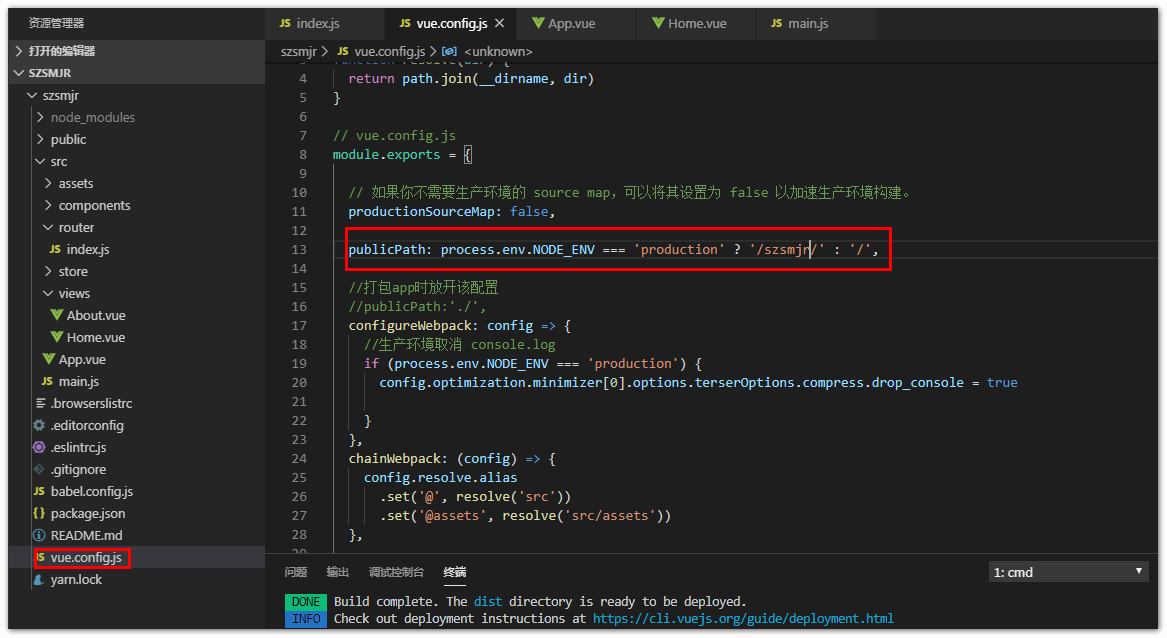
在vue.config.js中修改 publicPath: process.env.NODE_ENV === "production" ? "/你在Tomcat项目名称/" : "/",


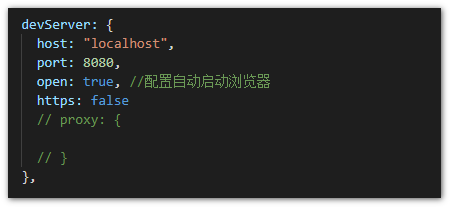
原因是因为在Tomcat发布项目地址端口是一样的,所以就不需要vue代理了
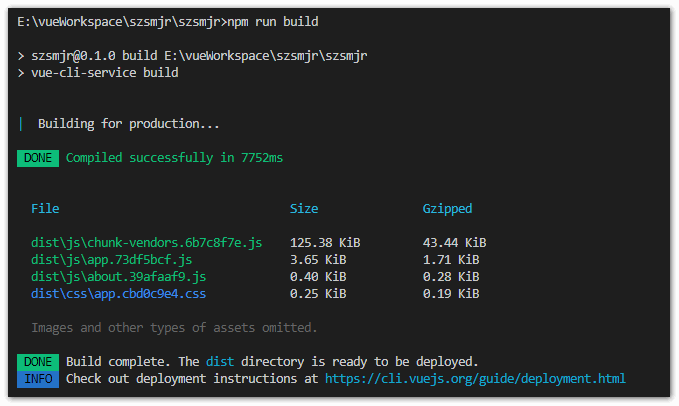
最后vue cli4 项目打包生成dist文件,使用命令打包为:npm run build

之后会在szsmjr中生成一个dist目录

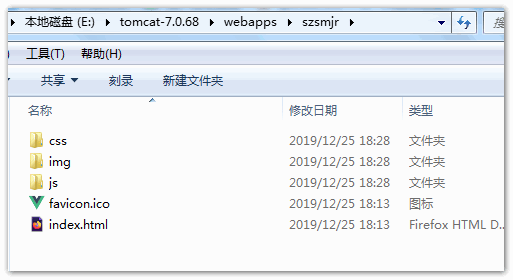
然后我们将这个目录中的内容拷贝到tomcat的szsmjr 文件夹中,如下图所示:

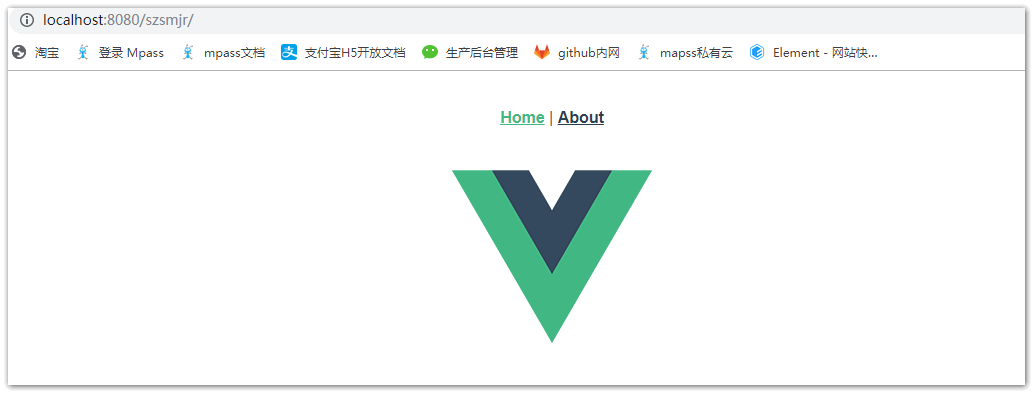
之后我们启动Tomcat 然后输入网址进行访问,如下图所示:

来源:oschina
链接:https://my.oschina.net/u/3013327/blog/3147355