abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二)
abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)
abp(net core)+easyui+efcore实现仓储管理系统——定义仓储并实现 (四)
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之控制器(六)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之列表视图(七)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之菜单与测试(九)
上接(abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之菜单与测试(九)),在这一篇文章中我们介绍一下ABP的多语言,以及在创建这个功能是遇到的BUG及解决方法。
八、多语言
本地化(Localization)也就是多语言功能,借此用户能够选择他的母语或熟悉的语言来使用系统,这显然非常有利于软件系统推向国际化。一个应用程序的UI界面至少有一种语言,ABP开发框架提供了一个弹性的多语言框架,可以简化我们在多语言方面的开发时间。利用ABP实现多语言只需要简单地完成三个步骤:建立资源、配置资源以及使用资源。
本地化的内容主要是文本字符串,ABP提供三种方式存储本地化资源的方式,分别是ASP.NET自带的资源文件、XML文件以及自定义的资源获取方式。ABP是分模块的,每个模块可以定义独立的本地化来源,每个本地化资源必须有一个唯一的名称。
接下来我们介绍以XML文件存储本地化资源,XML文件必须是unicode(UTF-8)。
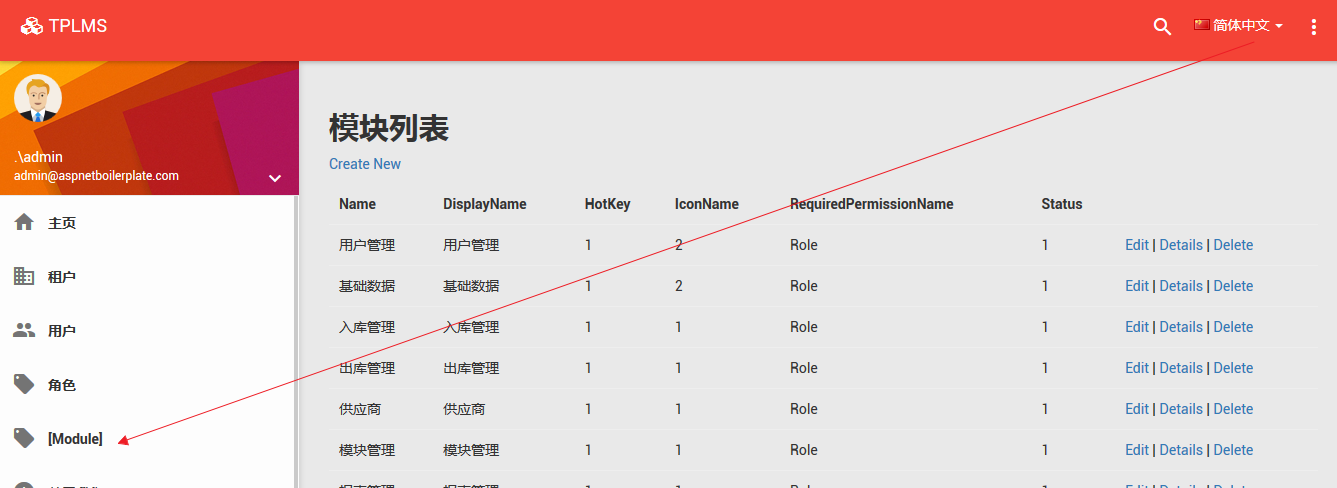
1. 在Visual Studio 2017中按F5,运行我们的应用程序。在登录界面登录之后。如下图,我们添加的Module菜单已经添加到左侧菜单栏中。只不过这个Module菜单名称是英文的。

2.当我们改变页面中右上角处的语言选项时,其他菜单都跟随语言的变化而变化了,我们新增加的Module菜单没有变化。 
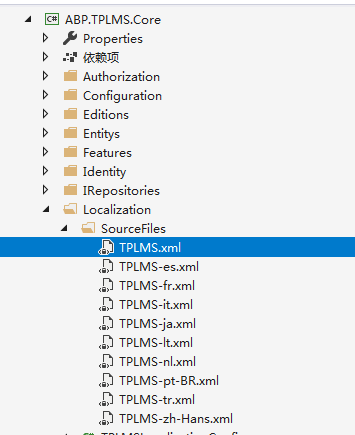
3. 在Visual Studio 2017的“解决方案资源管理器”中,打开“ABP.TPLMS.Core”项目中的Localization目录。 找到TPLMS.xml与TPLMS-zh-Hans.xml两个文件。如下图。

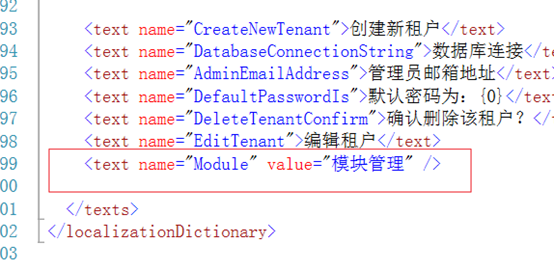
4. 在Visual Studio 2017的“解决方案资源管理器”中,打开TPLMS.xml与TPLMS-zh-Hans.xml两个文件。分别添加关于Module菜单的英文与中文信息。如下图1与图2.。

图1 英文

图2 中文
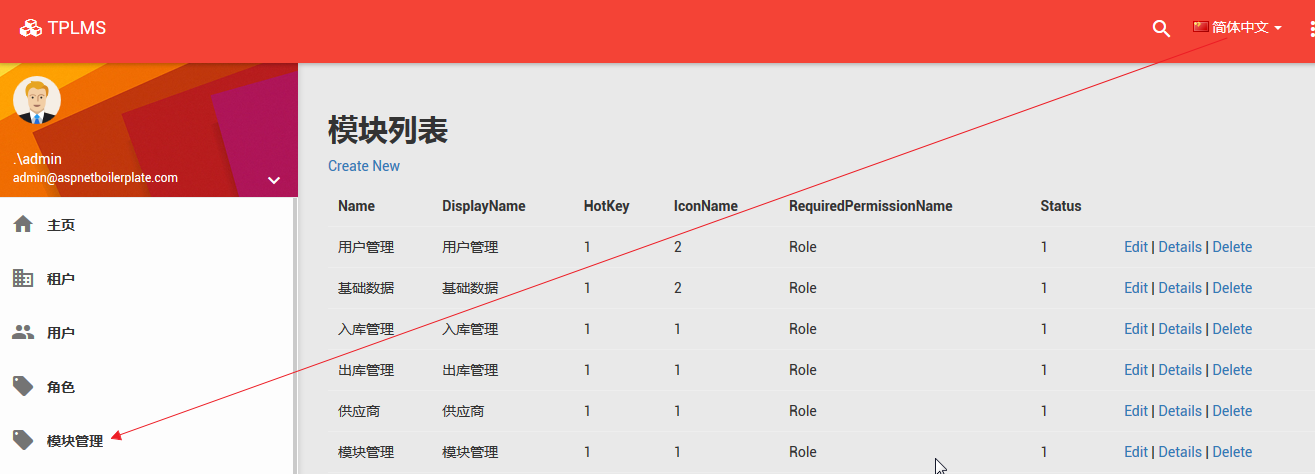
5. 在Visual Studio 2017中按F5,运行我们的应用程序。在登录界面登录之后。当我们改变页面中右上角处的语言选项时,我们新增加的Module菜单跟随语言的变化而变化了,当语言选择为中文时,菜单名称由“Module”变为“模块管理”。如下图。 
九、bug解决
在编程的过程中肯定会存在BUG,此功能模块的制作过程中也存在BUG,现在介绍如下:
第一个BUG
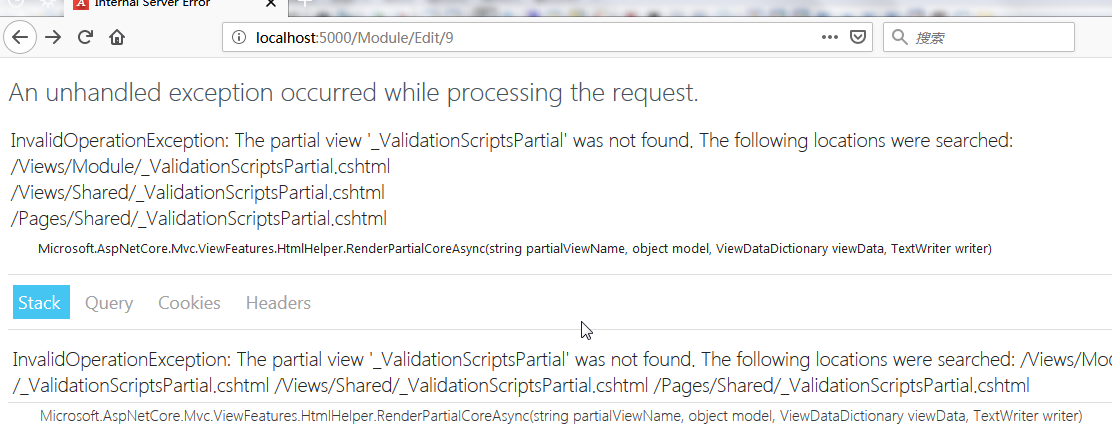
1. 在Visual Studio 2017中按F5,运行我们的应用程序。如果出现如下图的错误信息,缺少_ValidationScriptsPartial.cshtml文件。

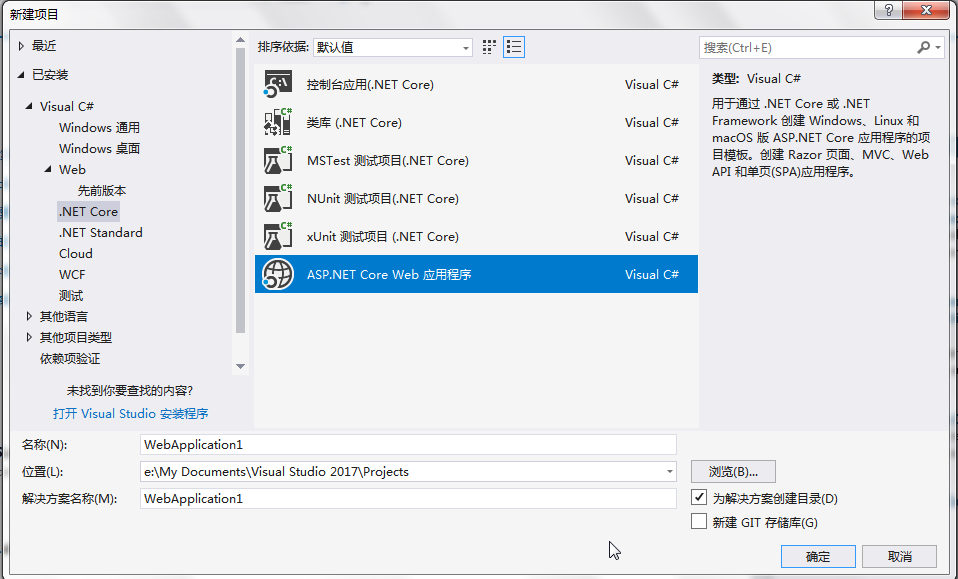
2.解决方法,在Visual Studio 2017的菜单“文件->新建->项目”,在弹出对话话框“新建项目”中选择ASP.NET Core Web应用程序,并点击“确定”按钮。如下图。

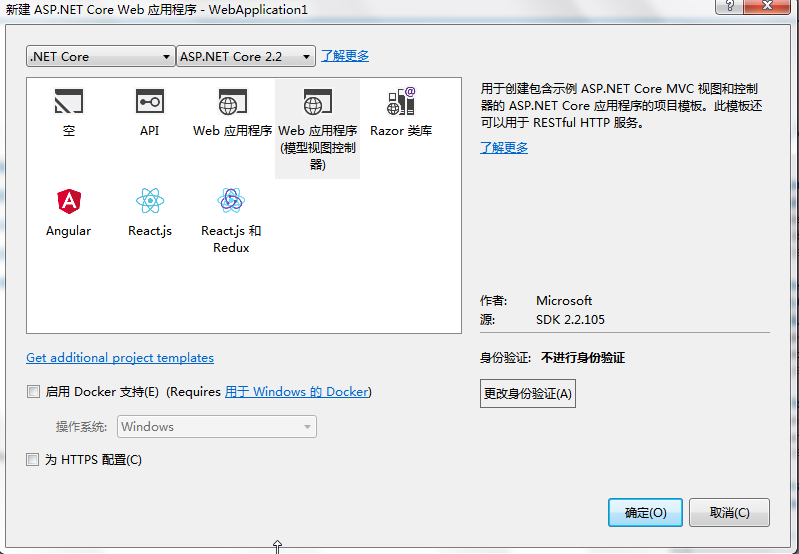
3.在弹出对话框“新建ASP.NET Core Web应用程序-WebApplication1”中选择“Web应用程序(模型视图控制器)”,然后点击“确定”按钮。如下图。

4.找到我们刚才创建的项目目录,在\WebApplication1\Views\Shared目录中找到_ValidationScriptsPartial.cshtml文件,并把此文件复制到我们的“ABP.TPLMS.Web.Mvc”项目的Views\Shared目录下。
第二个BUG
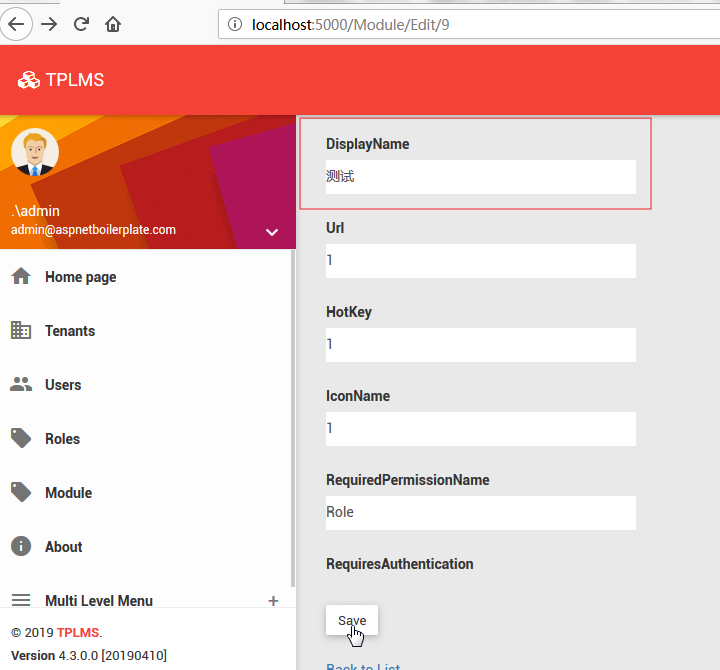
5.如果在新建界面(如下图1)中点击保存时,出现错误信息,如图2。此错误时由于我们并没有把所有的必填字段填写上。如图3。跟图1相比,图1中我们缺少了一个必填字段。

图1

图2

图3
来源:https://www.cnblogs.com/chillsrc/p/11231265.html