因为 PHP 文件需要由 Web 服务器处理,所以您需要将测试服务器的位置告知 Dreamweaver。您还需要告诉Dreamweaver 测试文件时要使用的正确 URL。以下说明假设您已经按上述部分中的描述在自己的计算机上设置一个本地测试环境。
理论上,您可以找到计算机上任何位置的 PHP 文件,当使用“实时视图”或“在浏览器中预览”时,Dreamweaver会将它们复制到测试服务器。但是,这会为每个文件生成两个相同的副本。一般将项目文件存储在测试服务器的文档根中文件夹中,您在本教程中也将这样做。
顺便说一下,开发PHP站点,需要先安装xamp,iis,wampserver包括Apache服务器,MySQL,以及PHPmyadmin的安装,安装具体过程(这里省略)最后把文件安装在一个文件目录,C盘,或者D盘。
文档根的 URL 为 http://localhost/。
- 在 Dreamweaver 中,选择“站点”>“新建站点”。
- 在“站点名称”文本框中,键入站点名称,如 PHP Test Site。该名称用于在 Dreamweaver 中识别此项目。
- 单击“本地站点文件夹”文本框旁的文件夹图标,浏览到测试服务器的文档根。
- 创建一个名为 php_test的文档根的子文件夹并选择它。
- 依次单击“打开”和“选择”(Mac 上是“选取”)。
- 验证“站点设置”对话框中的设置(请参阅图 12),然后单击“保存”。(“本地站点文件夹”的位置取决于 PHP的安装方式。)

-
注意:文件夹名称不应包含任何空格或特殊字符。网站的文件夹或文件名称不能使用空格或特殊字符,因为它们在大多数 PHP 服务器上会导致问题。
这是在 Dreamweaver 中定义站点所需的一切。无需定义远程或测试服务器,除非您要使用它们。但是,因为您马上要测试站点,所以不要关闭“站点设置”对话框。
为 Dreamweaver 指定测试服务器
要指定测试服务器:
- 从“站点设置”对话框左侧的列中选择“服务器”。
- 单击对话框左下角的加号 (+) 按钮,添加一台新服务器。
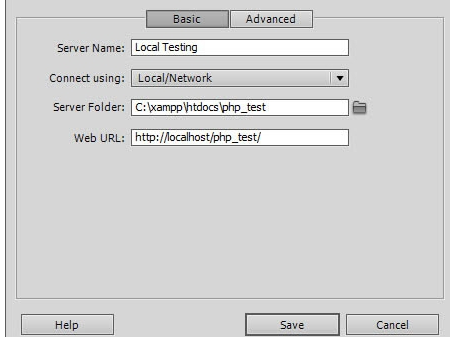
- 在打开的对话框中,确保选择“基本”按钮,然后从“连接使用”列表中选择“本地/网络”。
- 为服务器命名,如 Local Testing。
- 将“服务器文件夹”设置为指定为“本地站点文件夹”的文件夹;在本例中, php_test (在服务器的文档根中)。
- 对于“Web URL”,键入要用于到达 php_test 文件夹(在服务器的文档根中)的 URL。因为文档根等同于http://localhost/,您需要在“Web URL”文本字段中键入 http://localhost/php_test/如图:

-
- 选择对话框顶部的“高级”按钮。它将显示远程服务器和测试服务器选项。
- 对于“服务器型号”(在“测试服务器”部分中),选择“PHP MySQL”图下:

-
- 单击“保存”。
- 这是一台测试服务器,所以务必选中“站点设置”对话框中的“测试”复选框。根据需要,取消选中“远程”复选框,图下:
-
-
- 单击“保存”,保存所作更改。
-
-
-
-
-
测试 PHP 站点
您已经在 Dreamweaver 中定义了站点,现在可以测试是否一切正常。
- 选择“文件”>“新建”,创建一个空白页并选择“PHP”作为页面类型。
- 打开“代码”视图,在 <body> 标签之间键入以下代码:
<p>The time is now <? php echo date('H:i:s'); ?>.</p><?php ?> 标签之间的代码将显示当前时间。
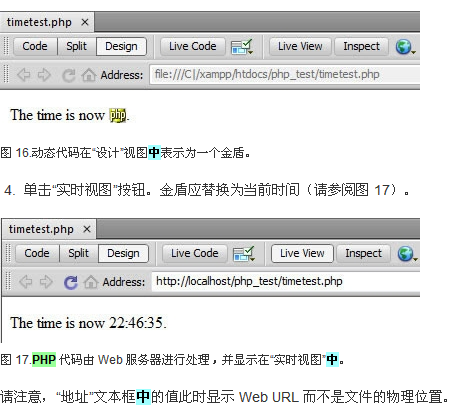
- 切换到“设计”视图,并将该页面另存为 timetest.php。HTML <p> 标签之间的文本可以正常显示,但 PHP 代码替换为一个金盾
-

-
不行?
如果“实时视图”中的时间显示不正确,请检查以下各项:
- Web 服务器(Apache 或 IIS)是否正在运行?除非您将服务器配置为自动运行,否则需要手动启动它,然后才能处理 PHP 页面。
- Web URL 是否指向与“服务器文件夹”相同的位置(请参阅图 13)?服务器的文档根 (htdocs、 wwwroot或www,取决于您的 PHP 设置)等同于 http://localhost/。如果您的站点在文档根的某个子文件夹中,则需要将该子文件夹的名称添加到 URL 中。
- 如果使用 MAMP 默认端口,是否在 localhost 后添加了 :8888?
- 安全软件是否阻止访问端口 80 和 3306(或者端口 8888 和 8889,如果使用 MAMP 默认值)?
使用范例文件
PHP 站点此时定义完毕并且运行正常。下一步是将范例文件添加到测试站点,为连接到数据库作好准备。
如果您尚未这样做,请下载本教程的范例文件,将它们解压缩并复制到 php_test 文件夹(在服务器的文档根中)。此时可以在“文件”面板中看到范例文件(请参阅图 18)。您可能需要单击“文件”面板顶部的“刷新”图标才能看到这些文件。

-
创建 MySQL 数据库和用户帐户
图下:MySQL 不是一个数据库,而是一个数据库管理系统。您在 MySQL 中创建数据库。超级用户 root 可以完全控制所有数据库,因此需要设置权限受限的用户帐户,防止未经授权的用户访问他人的数据。
在本部分中,您将使用 MySQL 的 phpMyAdmin 前端创建一个数据库、导入范例数据并创建一个 MySQL 用户帐户。这些说明假设您已经在 Windows 上安装 XAMPP,在 Mac 上安装 MAMP,或者已经使用 Web 服务器、PHP、MySQL 和 phpMyAdmin 创建自己的 PHP 测试环境。
创建一个新数据库并导入数据
要执行该任务:
- 验证 Web 服务器和 MySQL 服务器正在运行。
- 启动 phpMyAdmin。在大多数情况下,可在浏览器地址栏中键入 http://localhost/phpmyadmin/ 完成该操作。
如果使用 Mac OS X 中的 MAMP,可使用 http://localhost/MAMP/ 或 http:localhost:8888/MAMP/,然后单击 phpMyAdmin 的链接。
- 如果在 Windows 中安装了 XAMPP,可键入 root 作为用户名,然后在提示时键入您的 MySQL root 密码。
您应当看到 phpMyAdmin 欢迎屏幕

-
- 在标为“Create New Database”的文本框中键入 php_test,然后单击“Create”。
注意:选择数据库和数据库列(字段)名称时,切勿使用空格或连字符;只能使用数字字符和下划线字符(例如,feedback_demo)。虽然 phpMyAdmin 接受空格和连字符,它们需要经过特殊处理并且可能导致问题。全部使用小写也是个好办法,因为 Windows 版 MySQL 会将名称自动转换为小写并以不区分大小写形式处理它们。大多数 PHP 站点通过 Linux 服务器托管,这些服务器区分大小写。如果名称包含大写字符,将 Web 应用程序从 Windows 上传到 Linux 服务器时一切会被破坏。
注意:您可以忽略“Collation”设置,除非使用英语以外的语言。“Collation”决定了记录的排序顺序。如果使用英语,使用默认设置即可。
- 当 phpMyAdmin 报告已创建 php_test 数据库时,单击页面顶部的“Import”选项卡。
- 在“File To Import”部分中,单击“Location Of The Text File”文本框旁的“Browse”并选择 php_test.sql (它在 PHP 测试站点的 assets 文件夹中)。
- 单击页面底部的“Go”。此时,范例数据将导入数据库。
- 不要关闭 phpMyAdmin,因为下一部分中将继续使用它。
创建 MySQL 用户帐户
只有在执行 phpMyAdmin 中的管理任务时才使用 root 超级用户,因为它可以擦除所有数据。数据一旦删除,将无法复原!MySQL 中没有像 Windows 回收站或 Mac 废纸篓那样的工具。因此,下一个任务是创建一个权限受限的 MySQL 用户帐户。按照这些步骤操作,创建一个只能访问 php_test 数据库的帐户:
- 单击 phpMyAdmin 屏幕左上角像小房子一样的图标,返回原来的欢迎屏幕(请参阅图 19)。
- 单击欢迎页面顶部的“Privileges”选项卡。
注意:phpMyAdmin 中的许多功能是上下文敏感的。每个屏幕顶部都有一个“Privileges”选项卡,但要创建一个新的用户帐户,您必须返回欢迎页面并单击那里的“Privileges”选项卡。
- 单击“Add A New User”(在页面下半部分附近)。
- 在“User Name”文本框中,键入 phptestuser。
- 选择“Local”作为“Host”。这将在旁边的文本框中输入 localhost,指定该用户只能访问本地测试环境。
- 在“Password”字段中键入一个密码,在下一个字段中再次键入该密码。
- 页面其他部分保持不变,然后单击页面底部的“Go”。
下一个屏幕将确认已添加新用户。“Global privileges”部分为该用户帐户提供对所有数据库相同的权限。对于本教程,您将指定该用户只能访问 php_test 数据库。
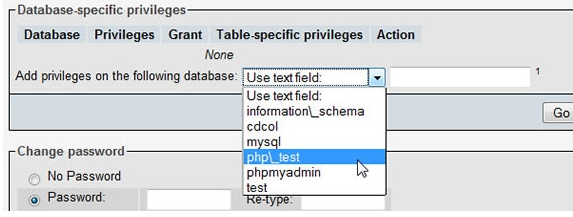
- 向下滚动到“Database-specific Privileges”部分,并选择“php_test”数据库

- 在标为“Create New Database”的文本框中键入 php_test,然后单击“Create”。
注意:数据库名称中的下划线前有一个反斜线。在某些环境中,这个下划线在 MySQL 中可用作通配符,而这里的反斜线是为了确保将下划线作为一个文本字符。但是,这是一个例外情况。一般情况下,不应在数据库、表格或列名称中的下划线前放置反斜线。
- 在下一页中,您可以为选定数据库设置用户权限。对于 Web 应用程序,一般只需要四个权限:SELECT、INSERT、UPDATE 和 DELETE。选择它们并单击“Go”

-
-
-
为 Web 应用程序设置 SELECT、INSERT、UPDATE 和 DELETE 用户权限。
现在已创建一个可访问 php_test 数据库的 MySQL 用户帐户。在下一部分中,您将学习如何在 Dreamweaver中创建一个 MySQL 连接。
范例文件包含 comments.php, 它用于查询 php_test 数据库并显示结果。页面中央部分的“Customer Comments”部分中的动态文本对象(请参阅图 22)表明结果的显示位置。在查看结果之前,您需要创建一个数据库连接。
- 打开 comments.php。必须在“Document”窗口中打开一个 PHP 页面,才能创建 MySQL 连接。
- 在“Databases”面板中(选择“Window”>“Databases”),单击面板上的加号 (+) 按钮并选择“MySQL Connection”。
将显示“MySQL Connection”对话框。
- 键入 connTest 作为连接名称。
- 对于“MySQL Server”,键入 localhost。
如果在 Mac 上使用 MAMP 默认端口,请使用 localhost:8889。
- 对于“User Name”,键入 phptestuser。
- 在“Password”字段中键入您为 phptestuser 帐户选择的密码。
- 对于“Database”,键入 php_test。
注意:这里不需要在下划线前放置一个反斜线。前一部分中 phpMyAdmin 插入一个反斜线(请参阅图 20)是因为 phpMyAdmin 使用一个允许通配符的查询。
- 单击“Test”。
Dreamweaver 将尝试连接到数据库。如果连接失败,执行以下操作:
- 核对服务器名、用户名和密码。
- 检查 Dreamweaver 用于处理动态页的文件夹的设置(请参阅为 Dreamweaver 指定测试服务器)。
- 验证 Web 和 MySQL 服务器都在运行。
- 暂时禁用任何防火墙或安全程序。如果连接有效,您需要将安全程序配置为允许 Dreamweaver 与 MySQL 之间进行通信。
- 单击“OK”。“Database”面板中将显示新连接。
- 展开 connTest 连接,然后展开“Tables”分支。您将看到数据库中的注释表格,展开它可以显示表格列的详细信息。
-
- 单击“实时视图”按钮。 comments.php 中的动态文本对象将替换为从数据库中检索出的数据(请参阅图 24)。

-
您的 PHP 开发环境和站点现已设置完毕,可以开始在 Dreamweaver 中开发 PHP Web 应用程序了。
后续工作
本教程说明如何设置 PHP 开发环境、定义 PHP 站点和连接到 MySQL 数据库。定义站点和测试服务器、建立 MySQL 连接是在 Dreamweaver 中开发 PHP Web 应用程序的基础。您现在已经准备好在 Dreamweaver 中使用 PHP 开发动态网站。
PHP开发环境有很多,这里介绍Dreamweaver cs6, - 它写PHP注册表单验证较好一些,代码很容易调试
- end,
-
-
-
-
来源:oschina
链接:https://my.oschina.net/u/183102/blog/514448