css定位那些事
1.0css position属性
1.1**static **
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
1.2 relative
通俗易懂:参照物为原来的自己
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
1.3**absolute **
通俗易懂:参照物为父级元素
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
1.4 fixed
通俗易懂:参照物为浏览器窗口
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
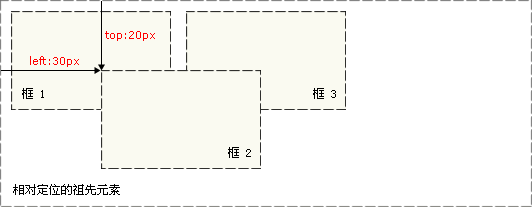
2.0 css相对定位
如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}

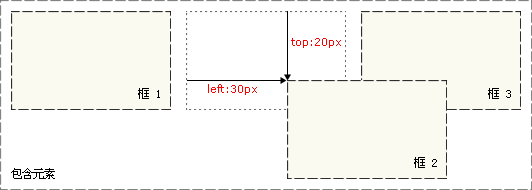
绝对定位
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其它元素的布局就像绝对定位的元素不存在一样:
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}

固定定位
被定位者一般会固定在浏览器窗口 ,参照物为浏览器窗口
.weoxiao{
width: 100px;
height: 100px;
background-color: red;
position: fixed;
left: 300px;
top: 300px;
}
left: 300px;
top: 300px;
}
来源:https://blog.csdn.net/qq_45091455/article/details/99291324