为了更好的学习mvvm 这里从新学习databinding....
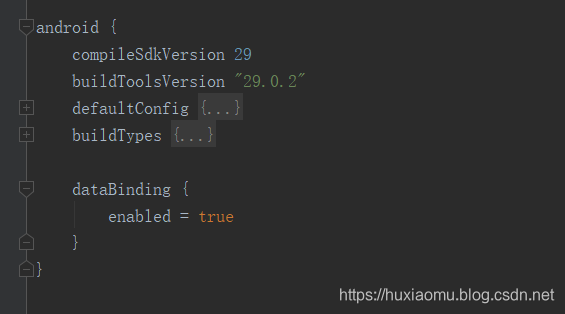
1 首先在app下面的Gradle 里面的android 里面 添加
dataBinding {
enabled = true
}
如下图

下面看看databinding的布局
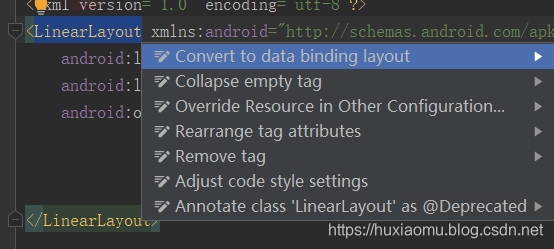
1 选中最外层的布局 ,然后alt +enter 看到提示 转为databinding layout

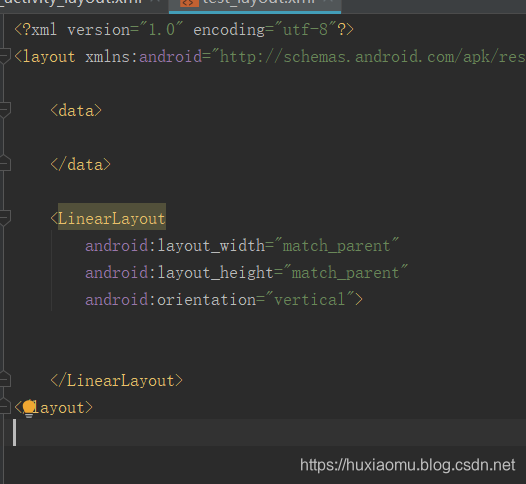
之后效果图下

可以看到最外层 变为layout 了, 里面还有 data
一般 data里面有一个variable 里面有type name 如下
<data>
<variable
name="listener"
type="com.hxm.MainActivity.Listener"/>
</data>
name 里面是自己命名的, type 里面跟着包名后面在跟着一个自己命名的
下面写一个button
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="listener"
type="com.hxm.MainActivity.Listener"/>
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="@{listener.OnClick}"
android:text="第一个点击事件" />
</LinearLayout>
</layout>
这里需要注意onClick ="@{}" 里面不要写小括号
1 声明注意
一般自己命名的Activity 都是自己命名后面拼接LayoutBinding ,比如自己取名DataActivity,声明的时候DataActivityLayoutBinding
但是MainActivity 有点不一样 ,声明是ActivityMainBinding,这个在写type 的时候注意下就行了
2 布局引入方式注意
是使用 DataBindingUtil.setContentView(x,x);
下面看看完整的写法
public class MainActivity extends AppCompatActivity{
ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
binding = DataBindingUtil.setContentView(this,R.layout.activity_main);
binding.setListener(new Listener());
}
public class Listener{
public void OnClick(View view){
Toast.makeText(MainActivity.this, "第一个点击事件", Toast.LENGTH_SHORT).show();
}
}
}
到这里databinding 的点击事件就是实现了.
注意setListener ,是因为布局name 命名为listener 了
假如取名可 Click 这个就是setClickle 写有的as 会有提示的
来源:CSDN
作者:胡小牧
链接:https://blog.csdn.net/qq_33210042/article/details/103461439