Spket是一个为JavaScript语言制作的IDE工具。
官网地址:http://www.spket.com
下载地址:http://www.spket.com/download.html
这里我选择下载SpketIDE(1.6.23)

下载后的文件是一个jar包(spket-1.6.23.jar),双击此文件,进入安装向导
第一步:欢迎页面。点击下一步。

第二步:选择安装类型。可选择富客户端应用程序(即安装一个全新的IDE)或是作为Eclipse插件安装,这里我选择了前者。

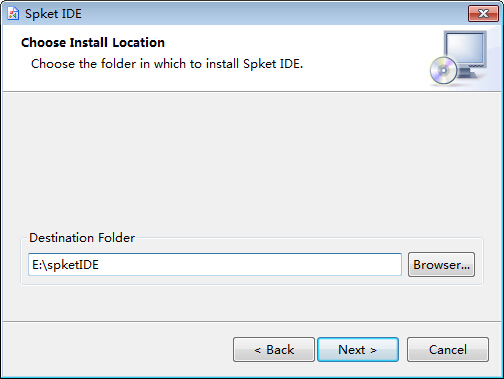
第三步,选择安装目录。

第四步:准备安装,确认设定。

第五步:安装读条界面。

第六步:安装完成。

打开SpketIDE,与进入Eclipse的方法非常相似:

进入前需要先设定workspace目录

workspace设定完毕后,打开IDE界面如下:

经过了几个小时的使用,以下是几点使用心得:
1、Spket基本操作方式同Eclipse是一样的,包括大多数的快捷键和操作方法。
2、Spket支持JS代码的智能提示、自动补全。
3、Spket支持JS代码的自动缩进,使用Ctrl+A、Ctrl+Shift+F快捷键可以按规则对代码进行强制的缩进。Spket设置Formatter的方法与Eclipse设置Java语言的Formatter方法一致,不过如想自己设定Formatter,需购买CommercialLisence。
4、输入 /** 再按回车键,可以自动生成JavaScript方法的JSDoc:
/**
* 检查回文数
* @param {number} x
* @return {boolean}
*/
var isPalindrome = function(x) {
// ...
}5、Spket支持使用F3找到函数、变量的定义处,用法同Eclipse中按F3键寻找Java代码中变量的定义处。
END
来源:oschina
链接:https://my.oschina.net/u/1425762/blog/724530