1.3 使用NGUI
要使用NGUI,需要首先为游戏项目导入NGUI插件资源,然后再创建UI Root对象,在这以后才可以添加各种UI控件,下面本节会详解介绍这些知识本文选自NGUI从入门到实战!
1.3.1 导入NGUI插件
NGUI插件在Unity的应用商店里,是需要先购买然后才能使用的,具体的介绍如图1-1所示。

图1-1 不同NGUI插件的收费情况说明
NGUI学习的成本居然这么昂贵,很多人都会望而怯步吧,但这根本就不成问题!实际上网上有很多人购买了NGUI,然后将它做成资源分享了出来,读者就可以直接拿来学习了。本书所使用的NGUI也是来自于网上,版本是3.0.2本文选自NGUI从入门到实战。
提示:本书附带了这一版本NGUI的下载资源。才3.0.2!现在都3.7.2了!没错,NGUI的版本更新很快,每个月基本都会更新两次,但是就学习使用NGUI而言,根本就没有必要追求最新的,学会一个版本的以后,其它的版本根本就不是问题!不就是功能更加强大,而且还添加了新的功能么!学会本书介绍的这些方法,再学习新的功能,会更加容易上手。
在游戏项目中使用NGUI的方法很简单,直接将NGUI资源包拖动到Unity中即可!
1.3.2 创建UI
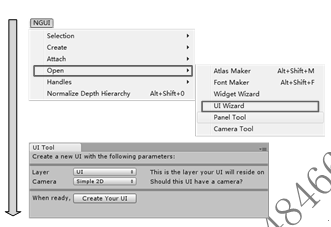
要让NGUI创建UI,可以使用它提供的“UI向导”,而打开此向导的方法是单击NGUI|Open|UI Wizard命令,然后会弹出名为UI Tool的对话框,如图1-2所示,此对话框就是“UI向导”。

图1-2 打开NGUI提供的“UI向导”
此向导中一共有2个参数,以及1个触发“创建UI”操作的按钮:
q Layer:此参数表示要将UI控件绘制在哪一个图层里;
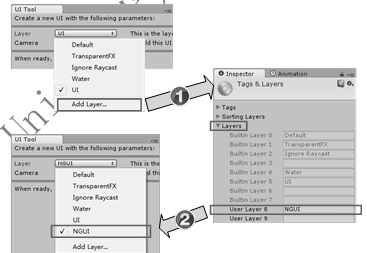
提示:建议读者将游戏场景中不同种类的元素,置于不同的图层。例如,将使用NGUI绘制的UI控件放置于名为NGUI的图层,方法是:首先新建新的图层“NGUI”,然后将使用UI向导创建的UI指定到“NGUI”图层中。
即首先设置参数Layer为Add Layer…,即可弹出名为Tags&Layers的对话框,在此对话框的Layers参数中自定义一个图层,将其命名为NGUI。然后回到“UI Tool”对话框中,重新设置Layer参数为NGUI即可。如图1-3所示本文选自NGUI从入门到实战。

图1-3 新建图层,并为UI指定图层
q Camera:此参数决定了控件的显示效果;
提示:此属性包含3个参数。None表示不会额外使用摄像机;Simple 2D表示会使用一个呈现2D效果的摄像机;Advanced 3D表示会使用一个呈现3D效果的摄像机本文选自NGUI从入门到实战;
来源:oschina
链接:https://my.oschina.net/u/1585857/blog/367602