
from flask import Blueprint, requestfrom exts import alidayufrom utils import restfulfrom utils.captcha import Captchabp = Blueprint("common", __name__, url_prefix='/common')@bp.route('/sms_captcha/')def sms_captcha(): telephone = request.args.get('telephone') if not telephone: return restful.params_error('请输入手机号') # 获取随机的验证码 captcha = Captcha.gene_text(number=4) # 4位 # alidayu.send_sms(telephone, code=captcha) # 发送短信验证码 # return restful.success() if alidayu.send_sms(telephone, code=captcha) else restful.params_error('验证码发送失败') return restful.success(captcha) # 由于没有触发发送验证码,这里只要手机号验证通过统一返回验证码
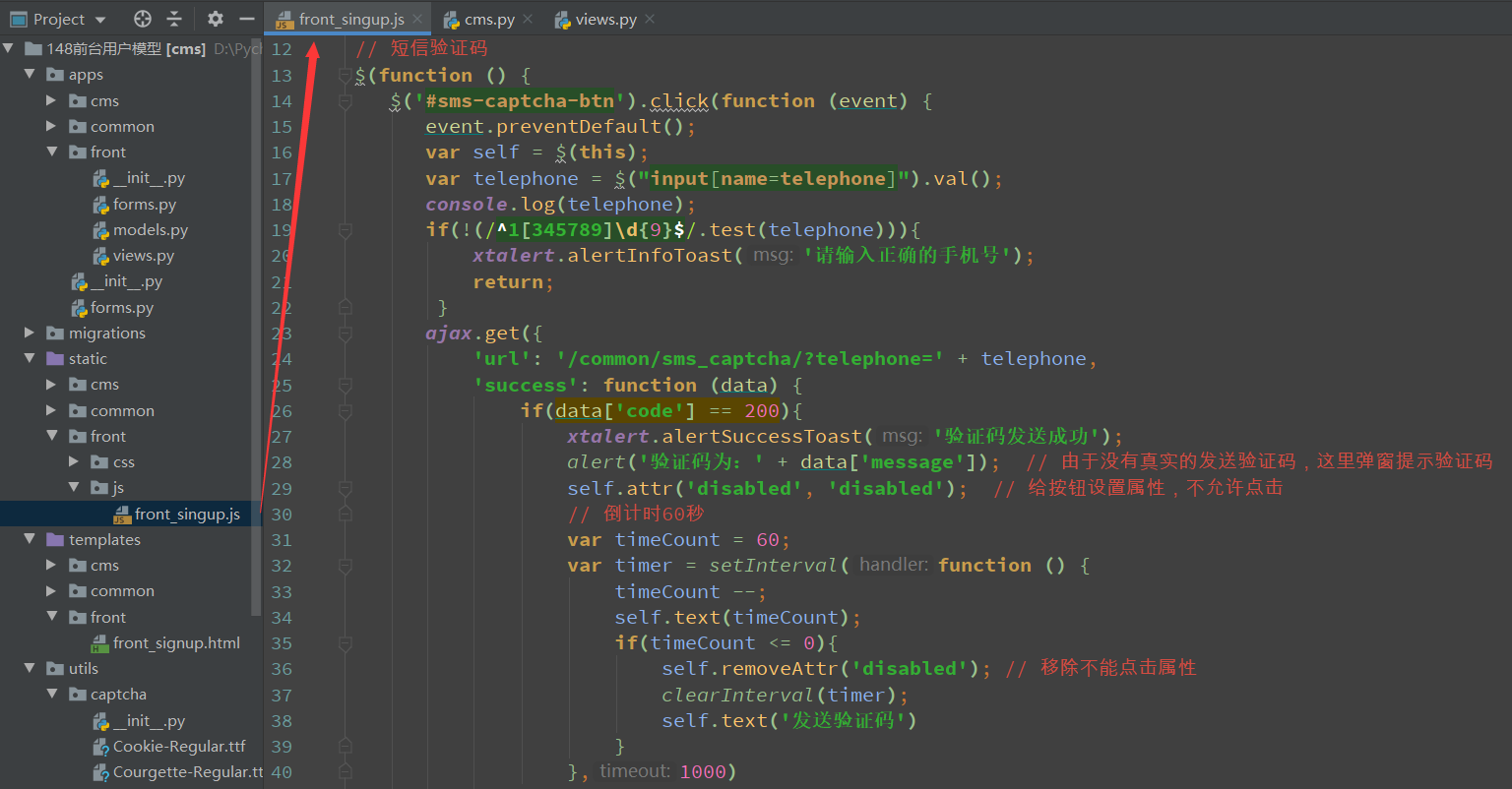
js

// 短信验证码$(function () { $('#sms-captcha-btn').click(function (event) { event.preventDefault(); var self = $(this); var telephone = $("input[name=telephone]").val(); console.log(telephone); if(!(/^1[345789]\d{9}$/.test(telephone))){ xtalert.alertInfoToast('请输入正确的手机号'); return; } ajax.get({ 'url': '/common/sms_captcha/?telephone=' + telephone, 'success': function (data) { if(data['code'] == 200){ xtalert.alertSuccessToast('验证码发送成功'); alert('验证码为:' + data['message']); // 由于没有真实的发送验证码,这里弹窗提示验证码 self.attr('disabled', 'disabled'); // 给按钮设置属性,不允许点击 // 倒计时60秒 var timeCount = 60; var timer = setInterval(function () { timeCount --; self.text(timeCount); if(timeCount <= 0){ self.removeAttr('disabled'); // 移除不能点击属性 clearInterval(timer); self.text('发送验证码') } },1000) }else{ xtalert.alertInfoToast(data['message']) } } }); });});


