一、自定义事件的基本步骤
1、加载 events 事件对象(const EventEmitter = require('events'));
2、创建事件存储容器(let emitter = new EventEmitter( ));
3、注册绑定事件(emitter.on( ) 方法);
4、触发事件(emitter.emit( ) 方法,发射器)
二、具体说明
-
所有能触发事件的对象都是 EventEmitter 类的实例
-
是Node.js 核心 ==> 很多定义好的事件,通过事件触发的方式完成JS 代码的执行
-
Node.js 的事件机制 ==> 事件环
-
事件环:事件在注册后,不停的触发,会让事件表现在执行结果的循环过程中,这个过程我们叫做事件环(一直循环,等待触发,触发后继续等待下次触发)
代码实现:
// 加载 events 事件对象
const EventEmitter = require('events');
// 创建事件存储容器
let emitter = new EventEmitter();
// 自定义的事件 可以在 emitter 对象中 进行注册绑定。emitter.on() 绑定自定义事件
emitter.on("myClick",function(aa,bb){//"myClick"自定义事件名,自定义function()触发事件时执行的函数
console.log("自定义事件myClick");
console.log(aa,bb);
});
// 触发事件 emitter.emit(eventName)
emitter.emit("myClick","参数1","参数2");//"myClick"前文提到的自定义文件名,两个参数也是前文自定义function的参数运行结果:

三、拓展案例
综合http服务搭建,实现监听浏览器地址栏(如:http://127.0.0.1:3000/showLogin,跳转到显示登录界面;http://127.0.0.1:3000/showRegister 界面等)(如果对http服务器搭建不太清楚,可以看之前博客《 Node.js---01、初识NodeJS和Node.js的HTTP服务器搭建 》)
具体代码如下:
const http = require("http");
const EventEmitter = require('events');
const emitter = new EventEmitter();
// 定义登录页面
emitter.on("/showLogin",function(req,res){
console.log("showLogin 页面");
res.writeHead(200,{
"Content-Type":"text/html;charset=utf-8"
});
res.write('<!DOCTYPE html>');
res.write('<html lang="en">');
res.write('<head>');
res.write(' <meta charset="UTF-8">');
res.write(' <title>Document</title>');
res.write('</head>');
res.write('<body>');
res.write(' <form action="/doLogin" method="post">');
res.write(' <table border="1">');
res.write(' <tr>');
res.write(' <td>用户名:</td>');
res.write(' <td><input type="text" name="username"></td>');
res.write(' </tr>');
res.write(' <tr>');
res.write(' <td>密码</td>');
res.write(' <td><input type="password" name="password"></td>');
res.write(' </tr>');
res.write(' <tr>');
res.write(' <td colspan="2">');
res.write(' <input type="submit" value="登陆">');
res.write(' </td>');
res.write(' </tr>');
res.write(' </table>');
res.write(' </form>');
res.write('</body>');
res.write('</html>');
res.end();
});
emitter.on("/doLogin",function(req,res){
console.log("登录完成");
res.writeHead(200,{
"Content-Type":"text/html;charset=utf-8"
});
res.write("<h1>登录完成</h1>")
res.end();
});
emitter.on("/showRegister",function(req,res){
console.log(" 注册页面");
res.writeHead(200,{
"Content-Type":"text/html;charset=utf-8"
});
res.write("<h1>显示注册页面</h1>")
res.end();
});
emitter.on("/doRegister",function(req,res){
console.log("注册");
res.writeHead(200,{
"Content-Type":"text/html;charset=utf-8"
});
res.write("<h1>注册完成</h1>")
res.end();
});
const server = http.createServer(function(request,response){
// console.log(request.url);
let path = request.url;
emitter.emit(path,request,response);
});
server.listen(3000,function(){
console.log("正在监听3000端口");
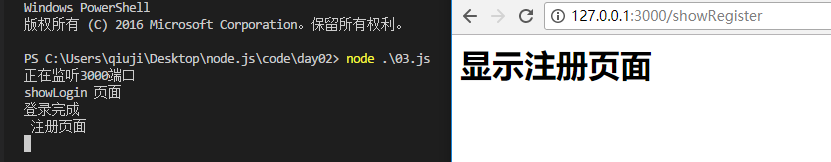
});执行结果如下:
1. 执行程序:控制台显示开始监听

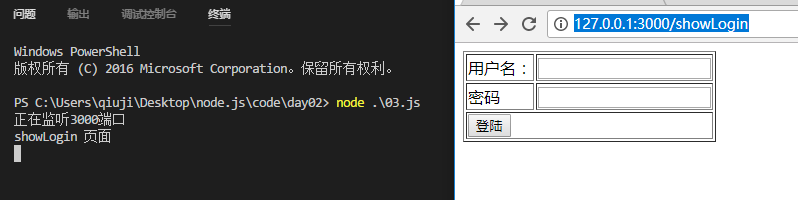
2. 在浏览器中输入 http://127.0.0.1:3000/showLogin,控制台提示showLogin页面,浏览器显示登录页面

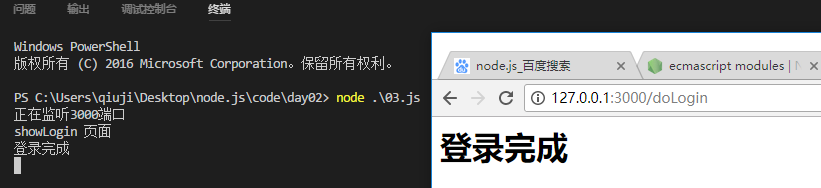
点击登录按钮进入登录成功页面(注意form表单中action的地址)

3. 在浏览器中输入 http://127.0.0.1:3000/showRegister,显示相应的页面

本实例到此基本结束。我个人觉得,这种方法和Java开发中的 Struts 2 的方法很相似。
此外,通过登录也面的HTML代码我们发现,这样一行一行写响应代码太过 不舒服 。能不能直接引入HTML文件呢?
答案是肯定的,一种方法是下一篇博文我们继续学习node.js 对文件的操作(不建议),第二种方法express的路由功能(后面会再讲)。
来源:oschina
链接:https://my.oschina.net/u/3563169/blog/1563600