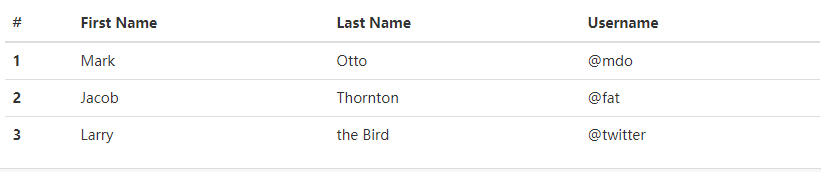
基础样式 .table

<table class="table">
...
</table>
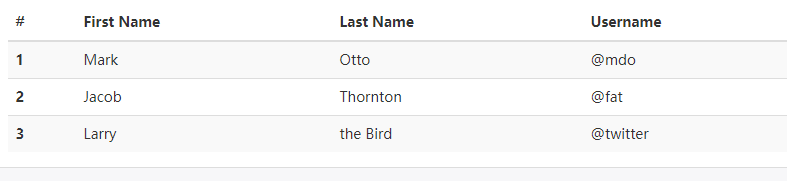
条纹状表格 .table-striped

<table class="table table-striped">
...
</table>
条纹状表格是依赖 :nth-child CSS 选择器实现的,而这一功能不被 Internet Explorer 8 支持。
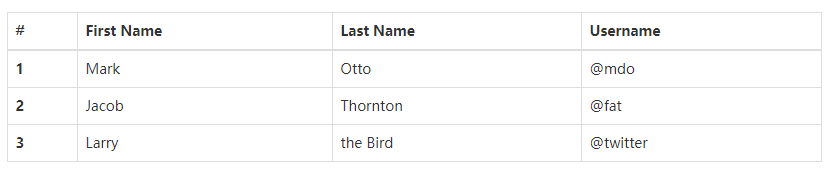
带边框的表格 .table-bordered

<table class="table table-bordered">
...
</table>
鼠标悬停 .table-hover
<table class="table table-hover">
...
</table>
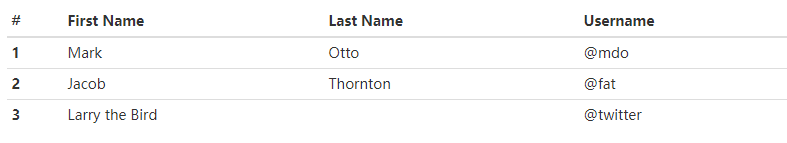
紧缩表格 .table-condensed

<table class="table table-condensed">
...
</table>
行样式 .active .sucess .info
| Class | 描述 |
|---|---|
| .active | 鼠标悬停在行或单元格上时所设置的颜色 |
| .success | 标识成功或积极的动作 |
| .info | 标识普通的提示信息或动作 |
| .warning | 标识警告或需要用户注意 |
| .danger | 标识危险或潜在的带来负面影响的动作 |
<!-- On rows -->
<tr class="active">...</tr>
<tr class="success">...</tr>
<tr class="warning">...</tr>
<tr class="danger">...</tr>
<tr class="info">...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td class="active">...</td>
<td class="success">...</td>
<td class="warning">...</td>
<td class="danger">...</td>
<td class="info">...</td>
</tr>
响应式表格
- 将任何
.table元素包裹在.table-responsive元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失
<div class="table-responsive">
<table class="table">
...
</table>
</div>
来源:oschina
链接:https://my.oschina.net/u/3575340/blog/3074796