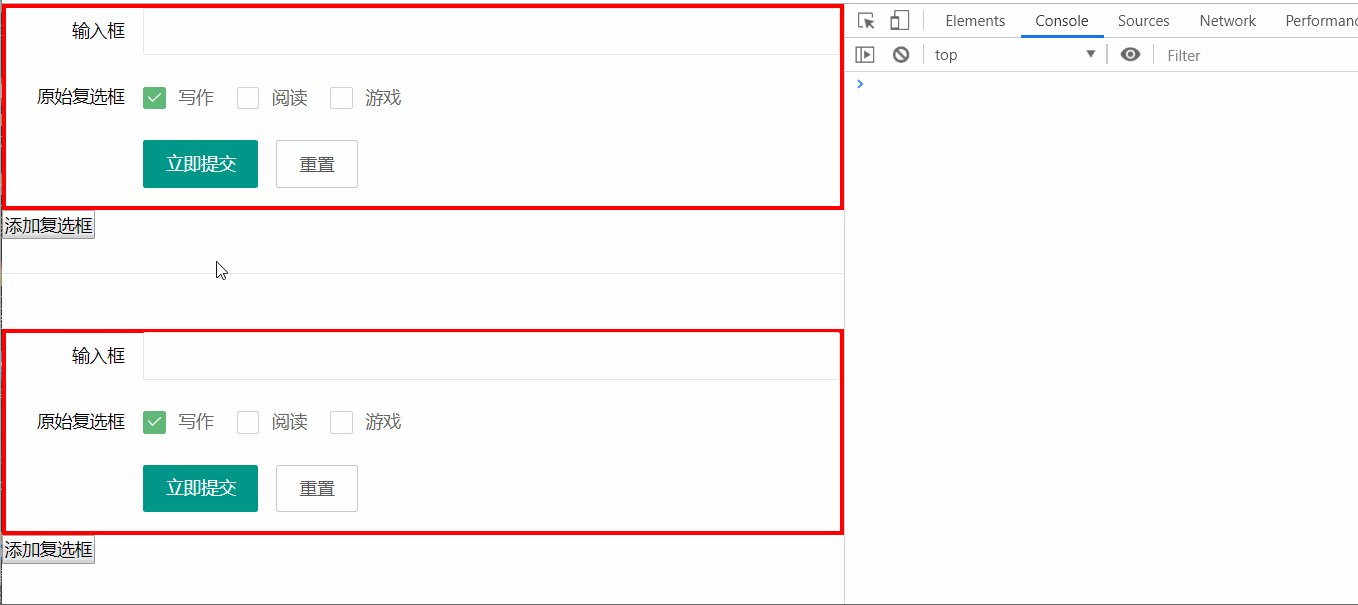
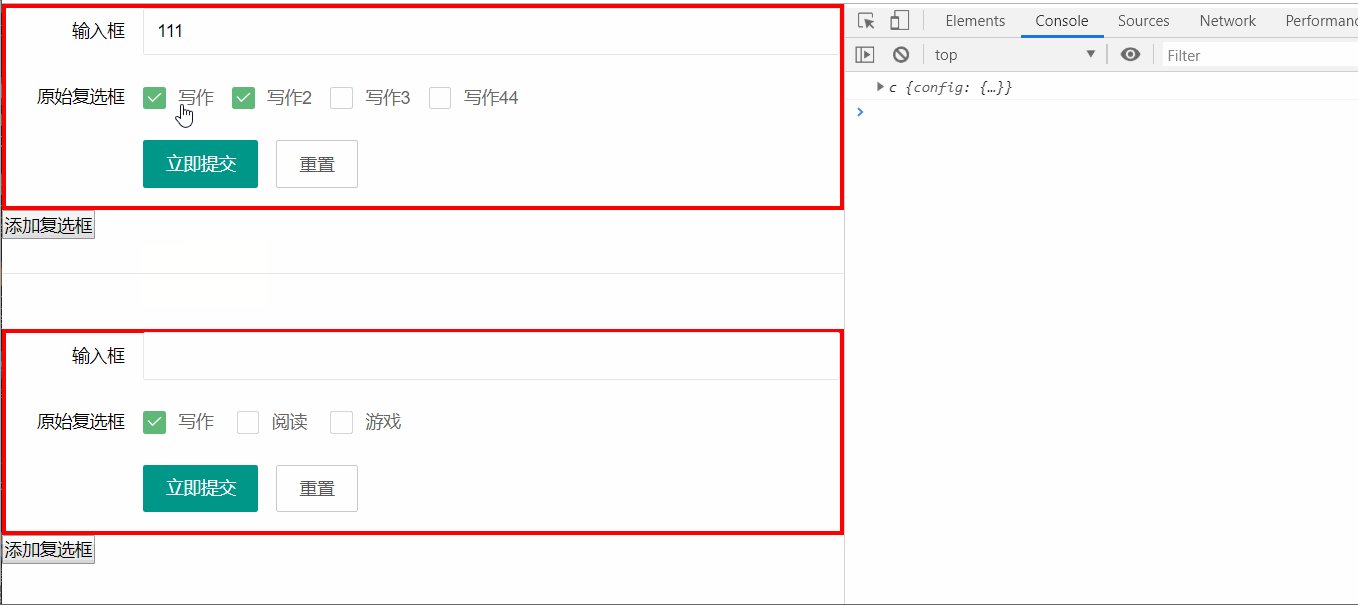
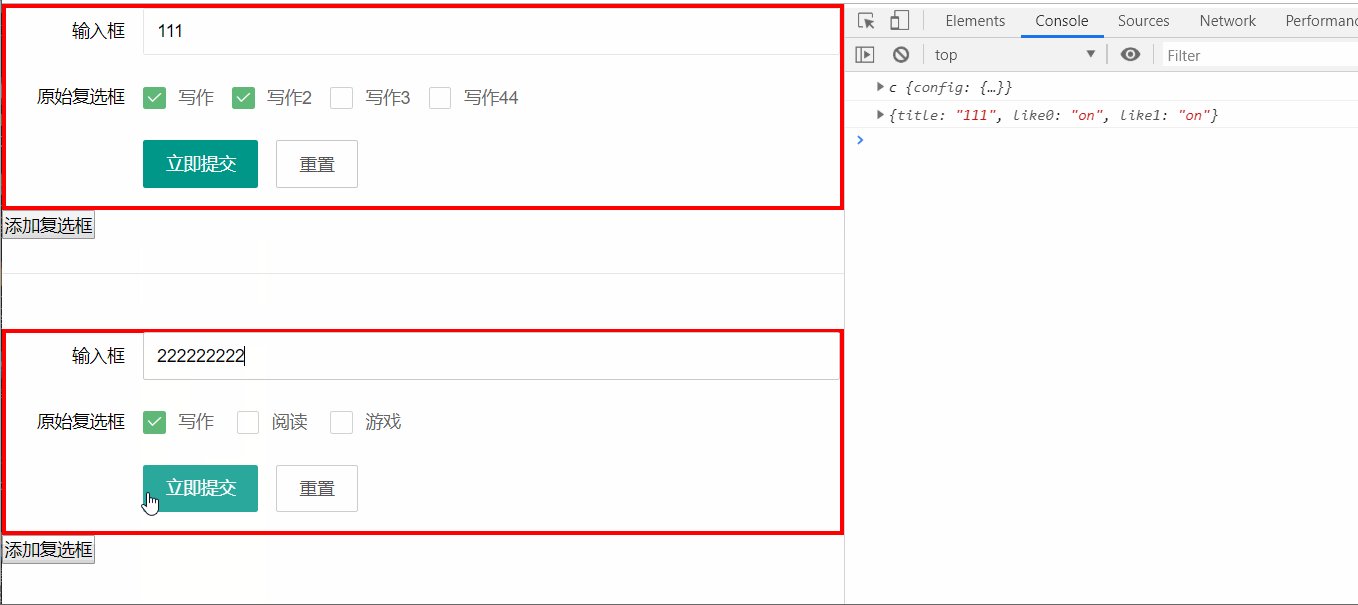
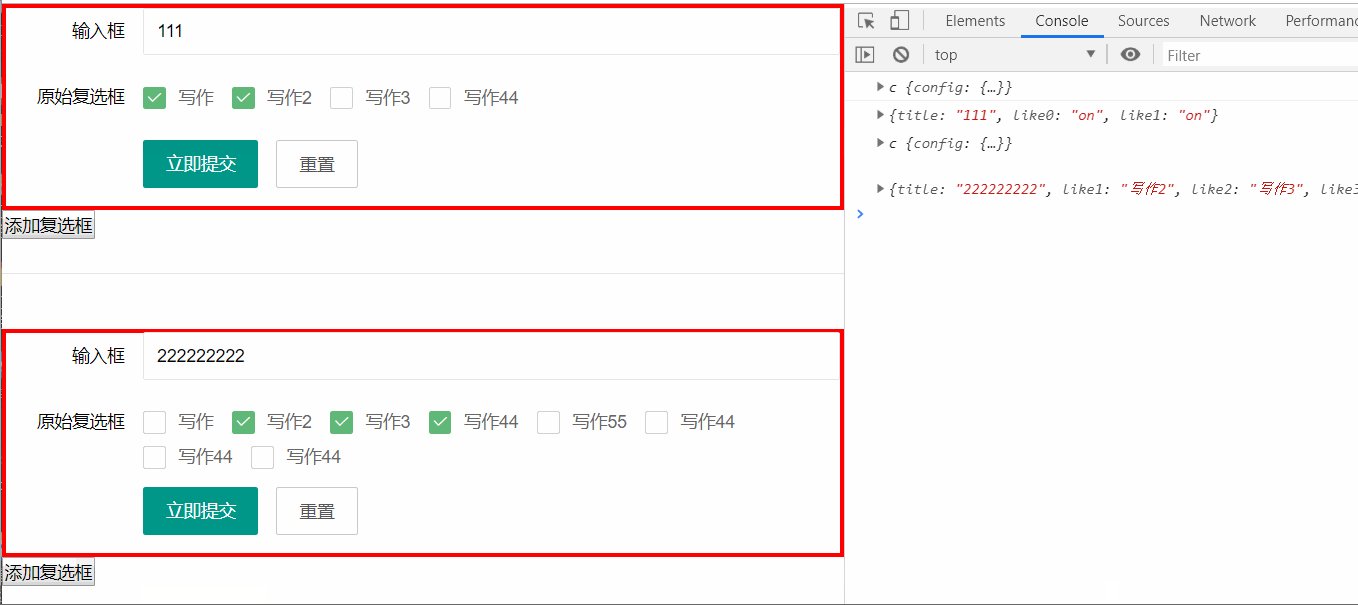
前言:在form外部实现添加复选框,重新渲染表单的效果,有多个表单的时候,也不会相互影响
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/layui.css" />
<style>
*{
margin: 0;
padding: 0;
}
form{
border: 3px solid red;
}
</style>
</head>
<body>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="title" class="layui-input">
</div>
</div>
<div class="layui-form-item" pane="">
<label class="layui-form-label">原始复选框</label>
<div class="layui-input-block jscontent1">
<input type="checkbox" name="like1[write]" lay-skin="primary" title="写作" checked="">
<input type="checkbox" name="like1[read]" lay-skin="primary" title="阅读">
<input type="checkbox" name="like1[game]" lay-skin="primary" title="游戏">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo1">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<button class="jsadd1">添加复选框</button>
<br />
<br />
<hr />
<br />
<br />
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="title" class="layui-input">
</div>
</div>
<div class="layui-form-item" pane="">
<label class="layui-form-label">原始复选框</label>
<div class="layui-input-block jscontent2">
<input type="checkbox" name="like1[write]" lay-skin="primary" title="写作" checked="">
<input type="checkbox" name="like1[read]" lay-skin="primary" title="阅读">
<input type="checkbox" name="like1[game]" lay-skin="primary" title="游戏">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo2">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<button class="jsadd2">添加复选框</button>
<script src="jquery.min.js"></script>
<script src="layui.all.js"></script>
<script>
let arr = ['写作', '写作2', '写作3', '写作44']
let arr2 = ['写作', '写作2', '写作3', '写作44', '写作55', '写作44', '写作44', '写作44']
function fun1() {
let shtml = ''
for(var i = 0, len = arr.length; i < len; i++) {
shtml += '<input type="checkbox" name="like' + i + '" lay-skin="primary" title="' + arr[i] + '">'
}
$('.jscontent1').html(shtml);
layui.use('form', function() {
var form = layui.form;
console.log(form);
// 监听重置
form.render(null);
// form.render(null, 'formDemo');
});
}
$('.jsadd1').click(function() {
fun1()
})
function fun2() {
let shtml = ''
for(var i = 0, len = arr2.length; i < len; i++) {
shtml += '<input type="checkbox" value="'+arr2[i]+'" name="like' + i + '" lay-skin="primary" title="' + arr2[i] + '">'
}
$('.jscontent2').html(shtml);
layui.use('form', function() {
var form = layui.form;
console.log(form);
// 监听重置
form.render(null);
// form.render(null, 'formDemo');
});
}
$('.jsadd2').click(function() {
fun2()
})
layui.use('form', function() {
var form = layui.form;
//监听提交
form.on('submit(formDemo1)', function(data) {
console.log(data.field);
return false;
});
});
layui.use('form', function() {
var form = layui.form;
//监听提交
form.on('submit(formDemo2)', function(data) {
console.log(data.field);
return false;
});
});
</script>
</body>
</html>
效果:

来源:CSDN
作者:dongsdh
链接:https://blog.csdn.net/dongsdh/article/details/103602596