今天想深入学习搭建前端项目的时候,遇到了一个关于 webpack配置的问题,而且我对webpack配置了解的很少。我用react脚手架搭建了一个react项目,项目其中有两个目录,分别是public目录和src目录,当我把组件写在public目录的时候,npm start的时候死活报错,同样的文件放在src目录下竟然不报错!报错以及报错信息如下:Module parse failed: /mnt/d/projects/my-react-app/public/components/Test1.js Unexpected token (6:6)You may need an appropriate loader to handle this file type.。刚开始还以为是代码或者文件扩展名的错误,后面查了一下资料也没找到答案,然后再看到一些文章写关于配置babel编译目录的文章以及报错信息给了我启示。

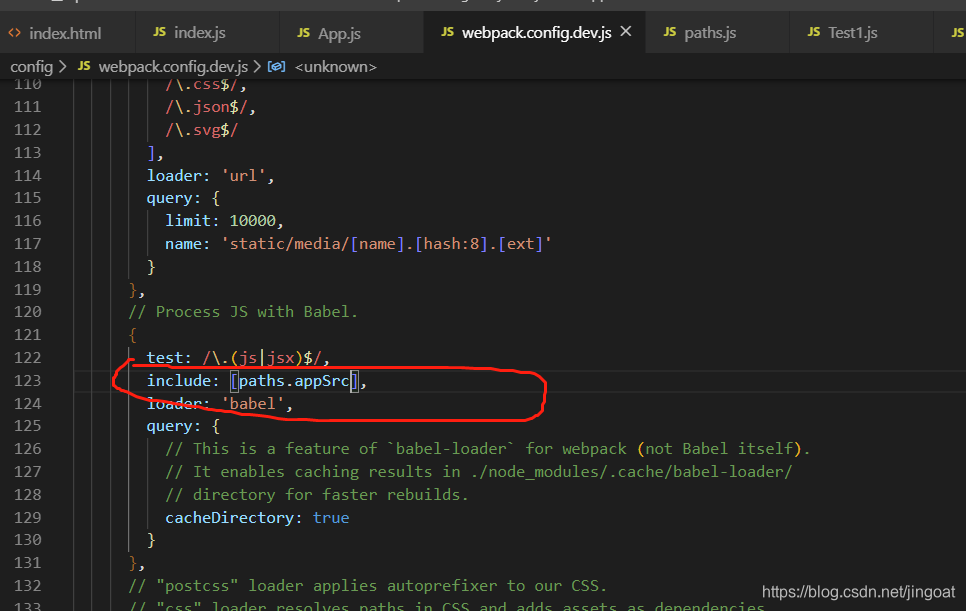
解决方法:在webpack配置文件这里配置babel会编译的目录即可

来源:CSDN
作者:TheZing
链接:https://blog.csdn.net/jingoat/article/details/103464182