【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
利用github搭建免费个人主页,总共分几步?
前阵子给设计师老婆搭建了个人主页。域名和服务器是在阿里云购买的。这里给大家介绍如何利用
github制作免费个人主页。省下来的钱给老婆买口红不香么?买个游戏皮肤他不香么? 那么,用github免费搭建个人博客,总共分几步?
步骤1 建立个人主页仓库:
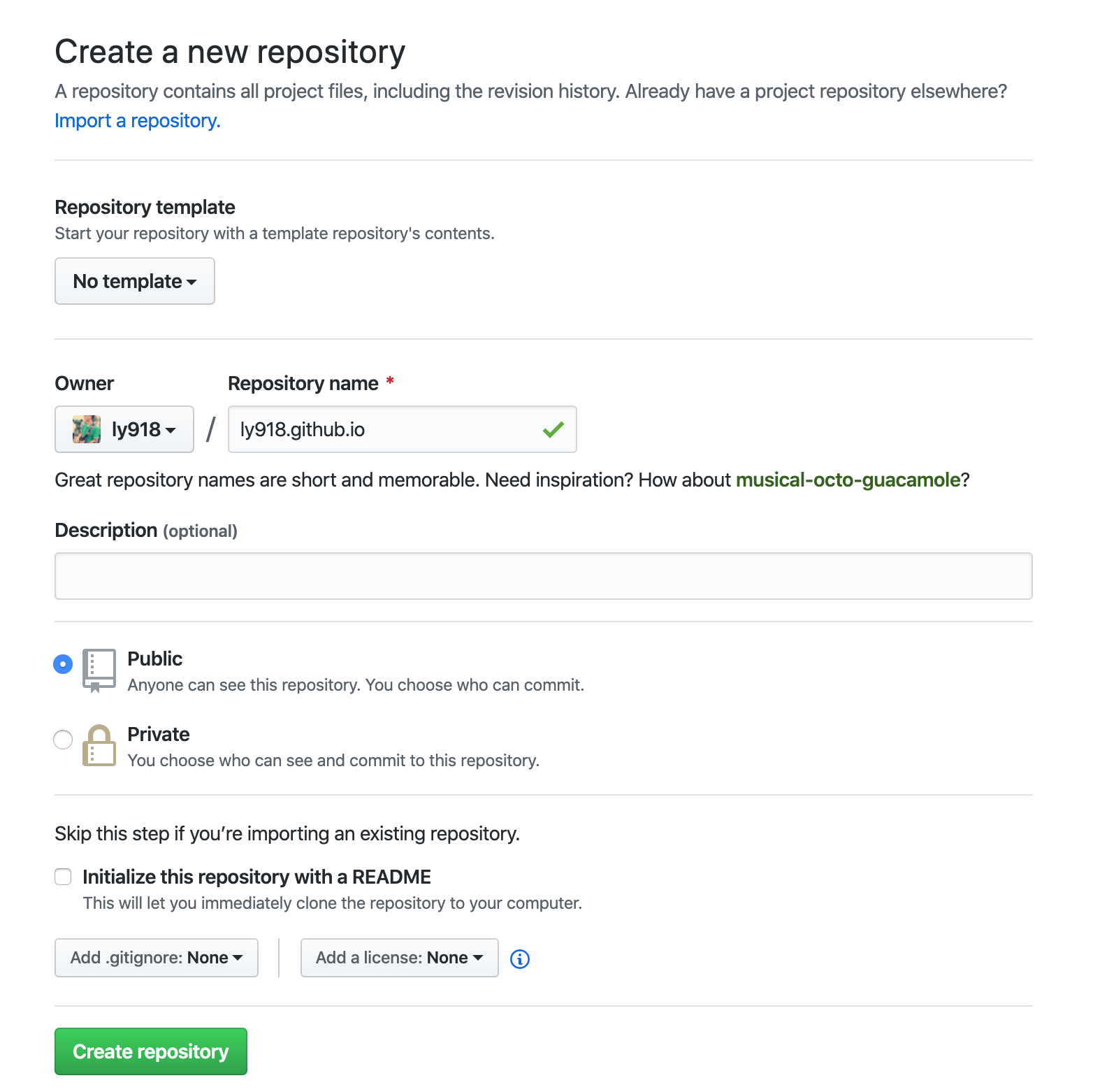
1.1 在自己的gihub上新建一个仓库,如下图所示:
!()
1.2 给仓库命名
命名格式必须是这样的: 用户名.github.io,这也就是你个人主页的地址。例如我的用户名为ly918,则命名为"ly918.github.io"。如下图所示:

然后点击"Create repository"即可。
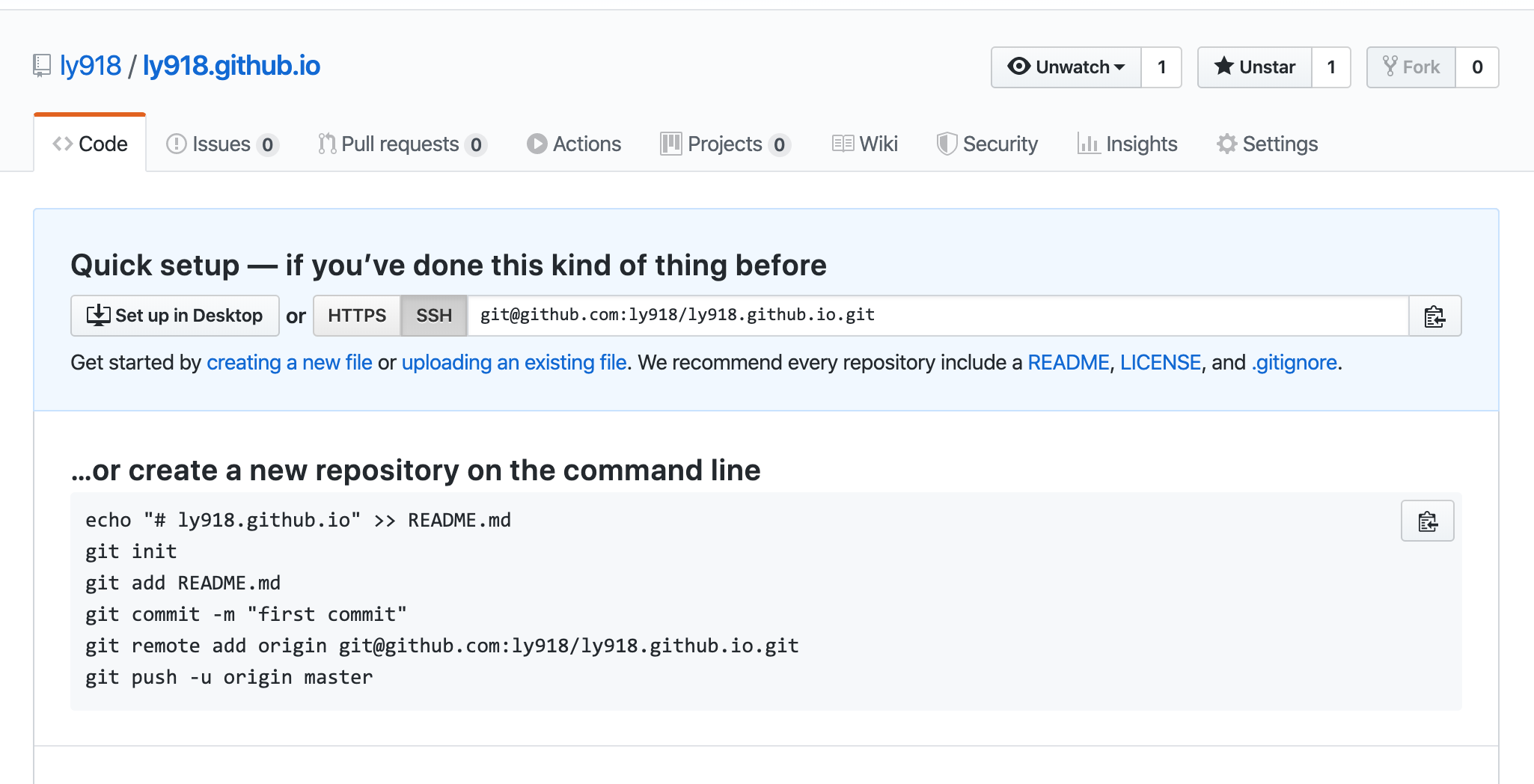
此时,你已经创建好个人主页的仓库了,如下图所示:

现在该仓库并没有任何内容,在浏览器输入https://ly918.github.io/,你会能看到404。
1.3 将个人主页仓库克隆到本地
打开终端,通过命令行将该仓库clone到本地:
git clone git@github.com:ly918/ly918.github.io.git
1.4 添加测试内容
进入该目录ly918.github.io:
cd ly918.github.io
新建一个index.html:
vim index.html
输入i,进入编辑模式,输入测试内容:
hello world!
键盘依次输入esc、:wq,保存并退出。
1.5 推送测试内容到github仓库
添加新增的文件
git add .
提交到本地仓库
git commit -m 'test'
推到github远程仓库:
git push
```
> 此时在浏览器输入你的主页地址,比如:`https://ly918.github.io/`,你将看到测试内容`hello world!`。
## 步骤2 制作喜欢个人主页
> 在[站长素材](http://sc.chinaz.com)下载你喜欢的模板。
> 个人博客可以参考[hexo](https://hexo.io/)。
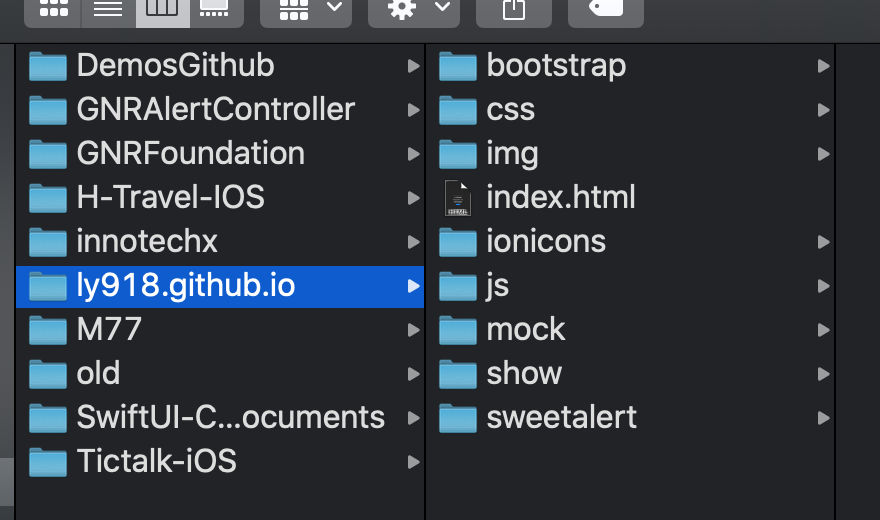
将下载的模板解压,并将目录中的文件拷贝到本地仓库`ly918.github.io`文件夹中,如下图所示:

> 与步骤1中提交测试内容的方法一样,你可以将新增的个人主页文件推送到远程仓库。
推送完成后,再次查看`http:ly918.github.io`,即可看到个人博客已经搭建成功啦!
来源:oschina
链接:https://my.oschina.net/Misayalvyuan/blog/3141763