作为跨域访问,很多人都知道,由于同源策略(所谓同源,即域名、协议、端口相同),造成js不能操作非同源的web页面的内容,随着前端的不断发展,使用的不断深入,这也产生了很多的不便。下面,我将通过两种方式进行跨域访问:
1、通过chrome扩展程序:
对于使用chrome浏览器的用户,可以通过此方式方便的进行跨域访问,而且不需要进行后台数据的操作,只需在前端就能进行跨域访问且取得里面你想要的内容,例如当想要取得http://files.qidian.com/Author6/2877557/46513147.txt里面内容的时候,就可以使用此方法方便取得。
在这之前,首先得对chrome扩展程序进行简单的配置,从而产生一个属于自己的chrome扩展程序。下面一个简洁步骤:
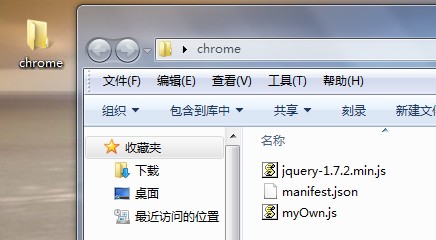
首先,在桌面,也可以在你任何磁盘里新建一个文件夹,而我则建了个名chrome文件夹,里面最重要的是包含一个manifest.json的文件,详细信息可参阅http://docs.lmk123.com/getstarted.html;
 manifest.json文件内容如下:
manifest.json文件内容如下:
其中最重要的是permissions中“http://*/*”,其代表能够运行的网址范围,还有就是content_scripts中的js,其表示需要使用的js文件。
在myOwn.js中代码为:$.get("http://files.qidian.com/Author6/2877557/46513147.txt",function(res){
console.log(res);
});
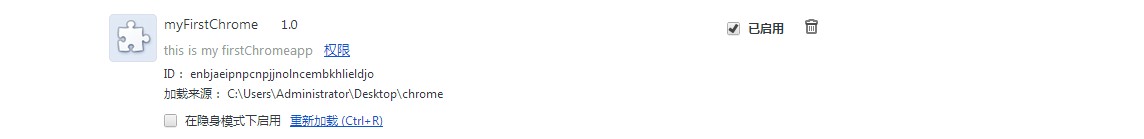
最后就是将你自己写的扩展程序安装至chrome,方法是:打开chrome——>右上角“自定义及控制”——>工具——>扩展程序;进入后,点击“加载正在开发的扩展程序”,选择你上面创建的文件夹,我的就是chrome,后得到:
只要启动就说明成功了;但是由于在每个http网站都会执行此myOwn.js;所以测试完后可以删除就行;
现在只要你随便进入一个http://*/*网站,它就会执行,并得到你想要的结果 但由于请求的文件的编码问题,会出现乱码,只需要使用我上个博客中提供的函数进行请求处理,就可以成功得到天朝文;注意就是在使用这个扩展程序的时候,当你每次修改你的js文件后,需要在刚刚加载扩展程序页面进行刷新才能更新;即按F5或ctrl+R;
但由于请求的文件的编码问题,会出现乱码,只需要使用我上个博客中提供的函数进行请求处理,就可以成功得到天朝文;注意就是在使用这个扩展程序的时候,当你每次修改你的js文件后,需要在刚刚加载扩展程序页面进行刷新才能更新;即按F5或ctrl+R;
2、使用jsonp进行跨域访问;
最简单理解jsonp理解,就是说通过script元素作为ajax传输机制,只需要设置其src地址,就可以不受同源策略的影响,就可以进行跨域访问:
我进行测试,是先在我自己的apache服务器上建了一个ajax.txt文件,内容是:
document.write("测试ajax跨域中文代码");
而在webstorm 7上创建一个csjsonp.html文件;里面代码为:
<script src="http://localhost/phpstorm/ajax.txt"></script>
结果,在网页中打印: 说明进行了跨域访问,因为我的csjsonp.html地址为:http://localhost:63342/across_domain/csjsonp.html;两个端口号不同;若通过ajax请求;即将csjsonp代码改为:
说明进行了跨域访问,因为我的csjsonp.html地址为:http://localhost:63342/across_domain/csjsonp.html;两个端口号不同;若通过ajax请求;即将csjsonp代码改为:
<script>
$.get("http://localhost/phpstorm/ajax.txt",function(res){
alert(res);
})
</script>
后刷新,则不会打印结果,且报错:
这就是最简单的jsonp跨域;但是有时候在使用,需要的不是一开始就将其写入script标签中,而是动态得到,此时就需要动态添加script标签进行请求,但是,这种需要前后台均进行修改,我们先将csjsonp.html修改为:
<script>
var oScript = document.createElement("script");
oScript.src="http://localhost/phpstorm/ajax.txt";
document.body.appendChild(oScript);
function jsonpback(res){
alert(res);
}
</script>
如果你不改请求文件中内容,刷新后将不会有任何反应,但是,如果我们将ajax.txt文件内容改为:
jsonpback("测试ajax跨域中文代码");
结果呢,刷新就将打印出结果: ,也就是说,需要在前后台添加一个回调函数jsonpback;
,也就是说,需要在前后台添加一个回调函数jsonpback;
使用jquery进行jsonp为:
<script>
$.ajax({
url:"http://localhost/phpstorm/ajax.txt",
dataType:"jsonp",
jsonpCallback:"jsonpback",
success:function(res){
alert(res);
}
})
</script>
对于跨域访问,还有很多方式和不同的情况,可根据情况进行选择。
来源:oschina
链接:https://my.oschina.net/u/1162340/blog/170067