问题描述:
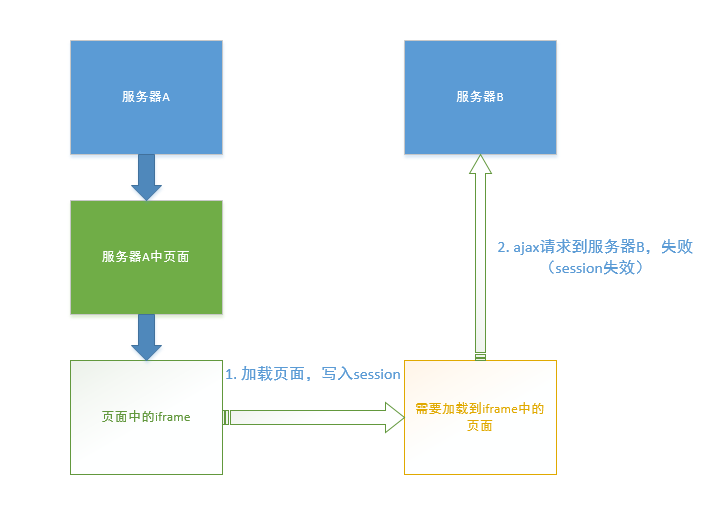
情形一:有服务器A与B(A、B服务器不在同一域中),服务器A中的页面包含有iframe,需要加载B服务器中的数据(需要登录验证后的)。验证信息从iframe的src属性中传递给服务器B,当服务器B收到请求后,先写session,然后再继续此次请求。当iframe中页面加载完成后,页面中有其它请求发到服务器B(这些请求都是需要验证通过后,才能继续)。iframe中的请求发送到服务器B时,没有session,导致请求失败。 
情形二:有服务器A与B(A、B服务器不在同一域中),服务器A中的页面先发起验证,再进入其它请求;
解决办法:
服务器B的返回中加入:
response.setHeader("P3P","CP=CAO PSA OUR")问题原因:
cookie与session跨域登陆代码(ie6,ie7,firefox)frameset里面,也就是里面的frame是来自第三方站点(不同ip或不同域名),那么默认情况下ie会自动禁用这些站点的cookie,也就是在请求某url时在http header里不发送它们的cookie,包括session的cookie。注意,这些站点在response里面设置的cookie还是会被发送到浏览器的。
但像ie 6.0和ie 7.0有个自己的标准.要支持p3p,ie 6的缺省隐私等级设置为"中"——即"阻止没有合同隐私策略的第三方cookie"。而在用户浏览a.html时,a.com写入的为第一方cookie,其嵌入的iframe指向b.html.这时b.com写入的就为第三方cookie了,所以它是被ie当在了大门外。
所以,每次当用户提交的cookie提交时,就挂掉了.因为传不到真实的服务器.
来源:oschina
链接:https://my.oschina.net/u/1241069/blog/164667