这是一篇专门针对 刚入门 前端的小白们,作为个前端开发人员,我们应该要具备的就是 99.9%的还原设计图,那么必不可少的就是设置页面中文字的上下间距问题,也是刚入门的人员比较难的一个点,怎样才可以写的跟设计图的一模一样呢。
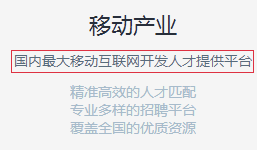
比如这样的一个图片,里面有几种字体大小和行间距都不一样,算是一个比较复杂一点的:

以下我介绍两种设置这个间距的方法:
1.只用line-height(行高)
使用行高来实现,首先我们要明白的是什么是行高?行高由什么来组成的
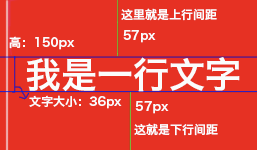
概念:字面意思,就是这一行所占据的高度
组成:字体大小 + 上行间距(这一行文字上边的距离) + 下行间距(这一行文字下边的距离)

特别注意:行高中的 上行间距 = 下行间距
想要实现设计图上的效果,那么行高的值应该设置为多少呢

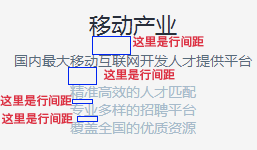
这个行间距就是行与行之间的距离,但是这个距离的话是上一行文字的下行间距 + 下一行文字的上间距组成的,虽然没有到我们的重点设置值,但是明白这个比设置值可能要重要的多,我们了解这个有什么作用,了解这个我们就知道我们应该怎么样量行高了
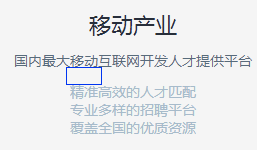
比如我要量这行文字的行高:

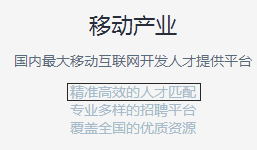
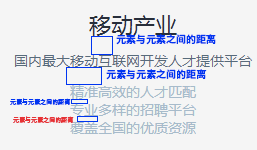
我们知道 行高中的上行间距 与下行间始终相等,而且行与行之间的距离 是上一行文字的下行间距 + 下一行文字的上行间距组成的,并且这个三行文字明显是一样的效果,其实就得到一个 行与行之间的距离 = 行高中的上行间距 + 下行间距,为了更加准确的量行高我们应该这样 从文字的第一行文字的最顶端 量到 下一行文字的 顶端 就得到这行文字的行高了,话不多说,直接上图:

好,下面的三行文字已经可以了,那么 这一行的行高有怎么量呢?

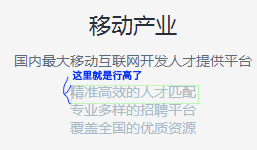
刚刚上面已经讲过了 行间距的问题
那么这里的行间距包含了 精确高效...文字的上间距,所以想要量得更加准确的行高的,两行文字的行间距 - 下一行文字的上行距 = 上一行文字的下间距,因为上行间距 = 下行间距,想要这行的行高就简单了

这一行文字的line-height = (量行文字的行间 - 下面文字的上行间距)*2 + 这行文字的大小
注:个人觉得这种方式的比较蛮烦,但是能让你很好的理解行高的 以及行间距的问题
2.使用line-height(行高) + margin(外边距)
行高上面已经说过了,就不重复的说,那么我们说说margin,margin其实就是css盒子模型中的属性,表示外边距的意思,也就是元素与元素之间的距离
那么上面的我们所提到的行间距是不是可以理解为 元素与元素之间的距离呀

我们知道这个是元素与元素之间的距离,我们只需要给每一个元素设置 margin-top或者 margin-bottom就可以了,但是有一个问题,就是每一个元素都有一个默认行高,并且行高的大小不是固定的,我们没有办法精确的实现,那么想要更加精准的还原设计图怎么,可以设置 元素的 line-height= 元素的font-size值,这样的话,元素的上间距 和下间距 = 0,我们再去设置 margin-top或者 margin-bottom就不会有误差了
这种方法的话就简单很多了,我做项目中的我还是会比较常用这中方法的,希望能够帮助到你们哟
来源:CSDN
作者:Willa-维拉
链接:https://blog.csdn.net/weixin_42574100/article/details/104459587